Polaris 是一款新颖的 JavaScript 框架,可以帮助网页加载时间平均减少 34%。这款框架是由麻省理工学院(MIT)计算机科学与人工智能实验室(CSAIL)与哈佛大学的研究人员共同开发, Polaris 可帮助减少网络往返中产生的延时。
根据会在下一期 USENIX 组织的 NSDI 研讨会上发表的论文,MIT 的博士生 Ravi Netravali 以及其他人基于两个工具解释了这个新方法:
- Scout 可以追踪在页面加载过程中出现的 JavaScript 堆和 DOM 内的细粒度数据流。
- Polaris 是 JavaScript 客户端调度器,可载入 Scout 图像来合成一个网页。
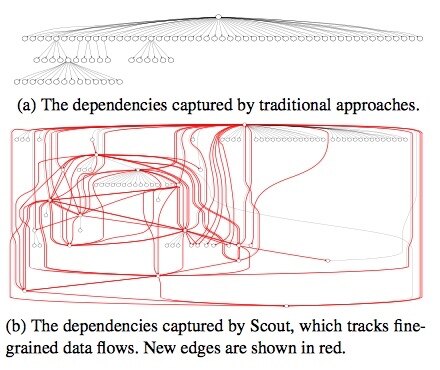
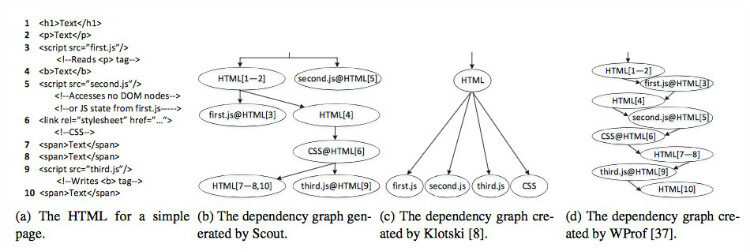
相依性分析是被普遍使用在浏览器加载资源方法优化的技术。根据 Netravali 所说,在 Scout 之前,这种分析是基于 HTML 标签之间的语意关系完成的,但是它缺失了许多细粒度相依性,我们在下图中可以看到一个实例。

从另一方面来说,Scout 正在努力发掘 HTML 层面的相依性,JavaScript 文件之间的相依性以及 JavaScript 和 DOM 元素间的相依性。

Scout 通过提供细粒度相依图,使浏览器能更好地安排资源加载,Polaris JavaScript 调度器的作用就显现了出来。Polaris 可以在普通的浏览器上正常运行,也可以根据页面的 Scout 图计算动态的临界荷载路径,其服务器能够与它所提供服务的 HTML 页面和 Polaris 自身相关联。从定义上来说,动态的临界荷载路径是当前拥有最多未解决对象的路径,与静态加载路径不同,它由 Scout 提供并受到顺序和以及网络读取完毕延迟的影响。
Polaris 根据动态的临界荷载路径划分了读取和评估对象的先后顺序,它致力于平行利用客户端 CPU 及网络,并保持客户端网络通道都在使用,给浏览器限制最大网络同时请求数目。
Polaris 项目的研究人员在不同的网络环境下测试了他们的系统,“从 25ms 到 500ms 的延迟,从 1Mbps 到 25Mbps 的带宽”,以及在 200 个大众网站上进行了测试。他们认为,这表明了在平均情况下,减少的时间多达 34%,而在 95% 的情况下,时间的减少可以达到 50%。性能随着网站的改变而改变,复杂的页面会较高,而大量运用缓存的页面则会较低。
查看英文原文: MIT’s Polaris Touts Making Web Pages 34 Percent Faster
感谢张龙对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们,并与我们的编辑和其他读者朋友交流(欢迎加入 InfoQ 读者交流群 (已满),InfoQ 读者交流群(#2)
(已满),InfoQ 读者交流群(#2) )。
)。




