在德国柏林所举办的 microXchg 大会上,Stefan Tilkov 进行了一场名为“ Wait, what!? Our microservices have actual human users? ”的演讲。Tilkov 表示,目前对于微服务的各种讨论都倾向于以后端的主题为中心,例如 API 的风格、服务的查找以及伸缩等等。他认为是时候对微服务应用中最重要的一部分,即用户界面(UI)部分的结构设计多加关注了,这一点是至关重要的。
Tilkov 是 innoQ 的联合创始人之一及首席顾问,他在这次演讲的开篇部分首先分析了前端组件在微服务架构中所扮演的角色,并展示了一系列公众的假设,其中第 1 条是:“编排工作开销很低”。在基于微服务架构的应用程序中,后端的通信延迟往往是微秒级的(例如数据中心内部的访问),而典型的互联网通信的延迟往往是毫秒级的(例如客户端对于应用后端的访问)。这往往会促使开发者将编排与数据的聚合工作推到后端实现。
“为前端服务的后端”(BFF)这一模式最近开始走红,它被认为是克服在前端进行复杂编排工作的一剂良药。但 Tilkov 表示,这一模式内在的特性未必会为你带来最优的实现。
我不认为“为前端所服务的后端模式”应该成为你的追求,它只是正好发生在你身上,原因可能只是你修复了某个原本出错的功能而已。某些情况下,BFF 或许是一个良好的选择,另一些情况下它或许也是一种合理的选择,但我认为这不是你应当遵循的一种模式。
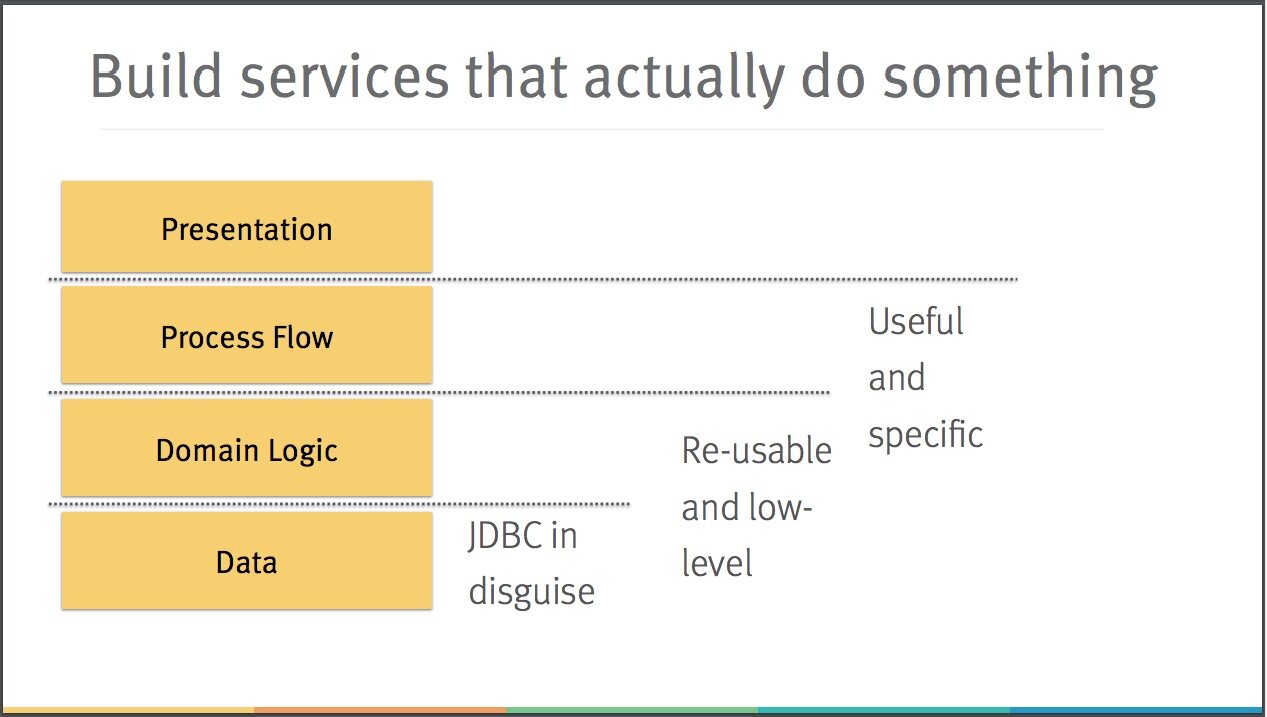
接下来进入下一个假设,“系统很重要”,它表示 BFF 模式经常会对应各种系统提供独立的实现,例如 web、平板与原生应用,进而催生了各种跨服务连接的出现(从而有可能会造成脆弱的依赖性)。Tilkov 对此有着不同的看法,他认为系统并不重要,用户所期待的是一种“跨系统的无缝体验”。与之相对,推荐的实践是应当构建“能够实际完成某些任务”的服务。这种实践同时也能够克服另一个假设,该假设曾经被认为是“SOA 的原罪”,即服务最重要。

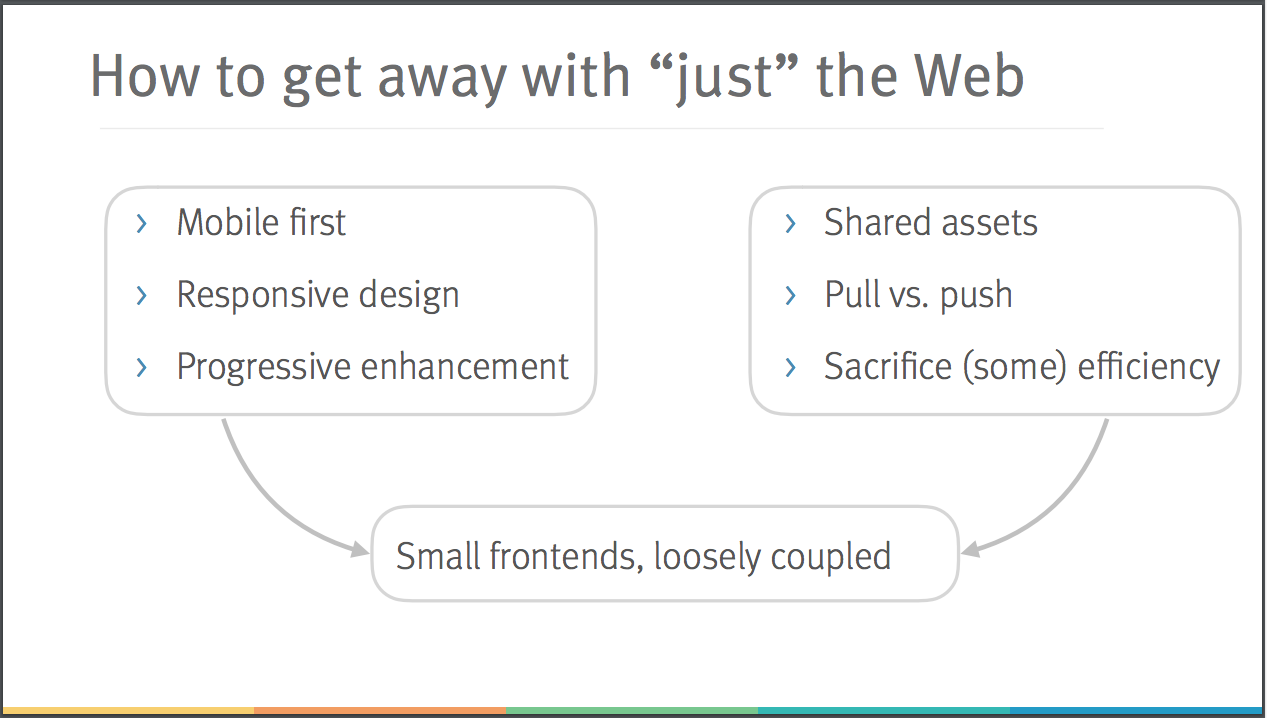
第 4 个假设是“前端技术只是一种实现细节”。在谈话的这一部分首先展现了微服务平台常见的后端目标:不依赖于具体实现、较小的接口层、基于标准、独立的部署以及自治的运维。Tilkov 希望听众能够仔细思考一下前端平台的概念,并表示:现有的基于 web 的技术,例如超链接、重定向与嵌入(transclusion)能够与将浏览器视为一种平台这一思想结合在一起,他们已经满足了后端目标中的很大一部分。

对于“可以接受一体性的前端平台”这一假设,Tilkov 认为它“只是在某些情况下是正确的”。原生的前端架构往往类似于服务端的一体性架构,他们的目标与限制都有相似之处。可以通过在某种程度上利用组织结构技巧(康威定律)、平台接口、火车发布模型(release train)以及各种规则以缓解常见的开发与部署问题。
最后的一条假设是“以JS 为中心的web 应用可以与原生应用表现得一样好”,Tilkov 对这条假设的回应是“这种web 应用不应该像原生应用表现得那么差!”。他对听众提出了一个要求,在没有必要的情况下,对于选择一体化架构的设计方式应该提出质疑。在向原作者 Phillip Greenspun 表示了歉意之后,Tilkov 稍稍修改了著名的格林斯潘第十定律,并劝告听众避免重新发明浏览器整合特性,接受一定程度上的低效,并且避免臃肿的模块化实现,例如 Java EE 或 OSGi 等等。
任何足够复杂的 JavaScript 客户端应用程序中,都包含一个临时特设的、不合规范的、充满程序错误的、运行速度很慢的、只有一半功能的浏览器实现。
总的来说,Tilkov 认为只有很少的组织在交付 API 的同时意识到了 UI 的重要性。正如上文所述,前端的一体性架构与后端并没有高下之分,他们的性质是相同的。对于浏览器端的开发来说,最重要的一点在于进行模块化的前端交付。如果你正在考虑、或是正在参与向基于微服务的应用的迁移过程,那么你就应当像后端架构一样重视前端的架构。
Stefan Tilkov 的演讲“ Wait, what!? Our microservices have actual human users? ”的视频可以在 microXchg 的 Youtube 频道上找到,同时也可以在 innoQ 网站上找到此次演讲的幻灯片。
查看英文原文:"Wait, What!? Our Microservices Have Actual Human Users?" The Importance of UI Architecture




