1 月 12 日,移动应用云服务提供商 APICloud 举行了新产品发布会,在会上向外界发布了其移动开发解决方案 SuperWebView ,顾名思义,这是一个增强版的 WebView,可以替换现有 App 中的 WebView,实现更好的 UI 性能,并提供原生能力。在会后,APICloud CEO 刘鑫接受了媒体的采访,介绍了关于 SuperWebView 的更多细节。
WebView 是 Android 和 iOS 的一种系统组件,能够加载超链接并渲染内容、运行 JavaScript 脚本。
SuperWebView 在系统 WebView 的基础上,添加了系统和第三方 API,同时将一些性能关键的地方在运行时编译为原生 UI,如转场、导航等,使其兼有 Web 的灵活和原生的性能。其特性如下:
- 支持 Android 2.3+ 及 iOS 7+
- API 访问权限控制管理功能
- Android/iOS 与 Html5 之间事件 / 数据交互功能
- Web 与 Native 界面直接的混合布局和混合渲染功能
- 加速数据加载、点击响应和滚动速度
- 常用手势支持、界面切换动画
- 访问资源控制管理功能
- 执行 Html5 中指定 Javascript 脚本功能
- 模块扩展功能,该功能继承自 APICloud 终端引擎的模块扩展能力
- Android&IOS 开发中常用的网络请求框架,缓存管理等工具接口
- 统一的生命周期管理,窗口系统,用户体验
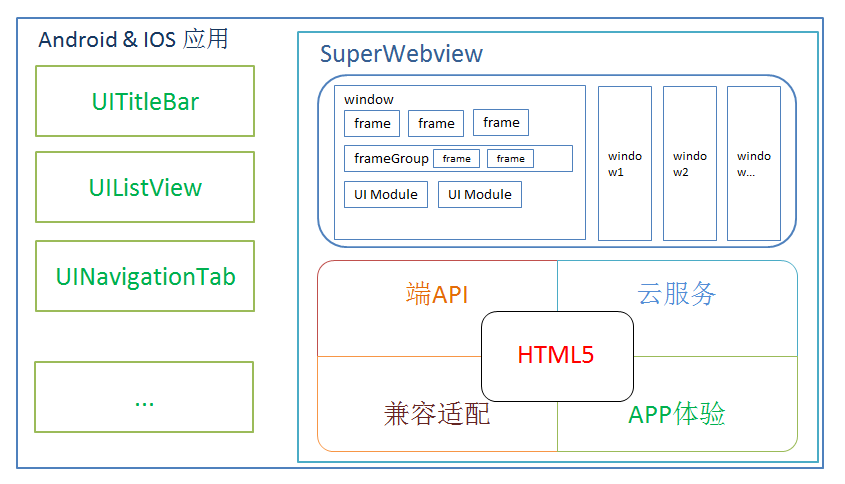
SuperWebview 整体 API 开放架构如下图:

据 官网介绍,SuperWebView SDK 能力包括 APICloud 平台现有的所有端 API,以及包括增量更新、版本管理、数据云、推送云、统计分析、积木式模块化开发等,以及 APICloud 的模块 Store 里的第三方 API,开发者需要在 APICloud 后台选择要使用的模块,云端会将其打包进一个定制的 SDK,可集成到开 发者现有的 App 中,也可当作独立的 APP 快速开发框架在混合开发中使用。
在将 WebView UI 转换为原生 UI 组件上,SuperWebView 采用的是半翻译的方式,仅将一部分界面转换为原生 UI,与其对应的 React Native 是全翻译。在谈到 SuperWebView 与 React Native 的比较时,刘鑫表示,React Native 的全翻译需要重新学习和转换,有一定的门槛,而 SuperWebView 直接用标准的 HTML,门槛相对较小。另外,类似 React Native 这类移动开发框架在国内有本地化的问题,国内的移动设备特别是 Android 碎片化问题严重,国外框架在开发的时候很少考虑适配问题,而这在 国内是不能不考虑的,SuperWebView 在开发时考虑了国内的特点,对诸多机型和系统都做了适配,这也是 SuperWebView 的优势之一。
在 发布会上,春秋航空的移动产品总监朱亮作为 SuperWebView 的内测用户进行了分享。他表示,对于他们这样开发能力不是太强的开发者来 说,Hybrid 是他们进行移动开发的首选,但 Hybrid 有严重的性能问题,因此像 React Native 这样的解决方案一出来就受到广泛的关注。同时,另一些解决方案无法和现有的产品进行整合,只能推翻重写,这也是他们不愿意看到 的,SuperWebView 提供了 SDK,他们只需要进行少量的改写即可接入,从而改进性能,获得接近原生应用的性能,这是他们选择 SuperWebView 的原因。
随着 React Native 发布以来,Web 和移动开发融合的脚步一直在前进,很多人都在探索既具有 Web 开发的便利,又拥有原生开发的性能的解决方案,这其中涉及到便 利与性能的权衡。SuperWebView 在 Web 开发的基础上,在部分性能关键的地方采用原生 UI,又从 WebView 上找突破口从而兼容已有应用,算 是一个不错的思路。
目前,SuperWebView 已经在官网上线,其文档也同步上线。另外官方也提供了一些开发工具和插件供开发者下载使用。




