Ashley Nolan 对开发者前端工具的选择进行了一次调查,超过 1000 名开发者对此进行了回应。调查结果发布在“2015 年前端工具使用状况”一文中,并且Ashley Nolan 的分析为“2015 年JavaScript 状况”提供了另一种视角。
一个经常被问到的问题是:“我应该使用什么样的框架?”虽然Angular 在过去的几年中获得了广泛的关注,但是如今React 出现了。该调查询问开发者:“在你们的项目中,主要使用哪种JavaScript 库或者框架?”虽然调查发现jQuery 可能已经达到其顶峰,并且超过55% 的项目仍然在使用jQuery,但是仍然有15% 的受访者表示他们主要使用Angular 和8% 的受访者表示他们主要使用React。
Nolan 的调查结果显示 Angular 和 React 的使用比例为 2:1,这跟 InfoQ 最近一次发起的“现实中 JavaScript 框架使用调查”结果不谋而合。
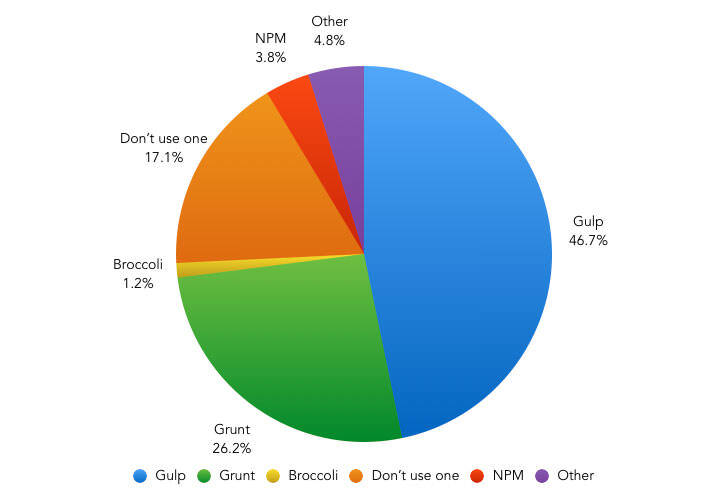
至于任务运行器,调查结果显示 Gulp 遥遥领先于 Grunt。Nolan 告诉 InfoQ,这样的结果让他大吃一惊:
我觉得 Gulp 会做的跟我想象中一样的出色,因为他已经彻底缩小了跟 Grunt 的差距,但是我没想到它是如此的出类拔萃,以至于独占鳌头。我认为这显示了,在较长时期内,如果人们看到转换前端工具所带来的价值时,他们是多么地愿意转换前端工具的,并且现在人们就是这么做的。

该图已经得到 Ashley Nolan 的许可。
该调查同样显示大部分开发者并没有关注 JavaScript 测试。超过 56% 的受访者表示他们没有使用任何一种工具来测试他们的 JavaScript。而 Mocha 和 Jasmine 是那些开发者用来测试他们的 JavaScript 最常用的两种工具。Nolan 向 InfoQ 暗示到:目光短浅可能是他们不使用测试工具的原因。
他认为尽管社区已经多次强调了 JS 测试的重要性,但是真正让你开始考虑着手建立时,它仍然是众多比较困难的领域之一——因为与学习一个新的 JavaScript 框架或者任一前端开发的新领域相比他们需要投入精力到学习某一测试框架里去,但是并不是所有开发者都能看到学习新的测试框架的价值所在。当给某些只看着底线而不顾全大局的管理者或者企业工作时,为学习和建立测试框架所花费的时间辩解是一项比较困难的工作。
理想情况下,为了挖掘这种趋势是如何随着时间推移而变化的,Nolan 将会定期重复该项调查。他告诉 InfoQ 他比较有兴趣看到 PostCSS 的兴起,“因为目前 PostCSS 在行业有很大的使用它的动能,并且它让开发者在 CSS 处理方面拥有更多的主动性”。
查看英文原文: Front-End Tooling Survey Provides Insight Into the Community




