本文简要叙述了 Chakra 引擎的部分性能优化工作,以及对 Edge、Chrome 和 Firefox 进行的 Octane 和 Jet Stream 基准测试分析结果。
正如在“从开发者的角度看微软Edge 浏览器”一文中所列举的细节一样,这个本部位于雷蒙德的浏览器开发者对于web 技术、web 标准以及与其它浏览器的兼容性的态度发生了转变。他们抛弃了一些旧的IE 组件,并决定在新的渲染引擎中严格地遵从HTML、JavaScript 与CSS 的标准。不仅如此,他们终于开始应对这个已经被拖延了很久的问题:性能。
IE 浏览器中主要的性能瓶颈与 JavaScript 的处理有关,微软在 Edge 浏览器中的新版本 Chakra JavaScript 引擎中修复了部分问题。我们在此处简单地列举一些得到改善的部分(可以在这里和这里找到更多详细内容):
- Chakra 引入了一个新的 Simple JIT 编译器,它的优化过程较短,因此能够更快地执行代码。Profiling 过程可以继续执行而无需等待,引擎只会在 Full JIT 生成的优化代码可用时切换至这种模式。Simple JIT 是作为一个后台线程运行的。
- 根据底层硬件的不同,Chakra 可运行多个 JIT 线程,因此编译的过程更快。由于这方面的改善,TypeScript 的速度也提升了 30%。
- 最后的垃圾回收(GC)标注过程现在可以在主线程与 GC 线程上同时进行,因此最后 GC 标注过程对主线程的干扰可减少最多 48%。
- 通过使用静态数据减少了代码内联过程的开销。
- Chakra 现在允许跨文件的脚本内联。
- 在 ES6 中即将到来的 const 特性可以使编译器省略对变量进行检查,以判断它是否产生改变的过程。对于没有使用 const 的 Web 应用来说,Chakra 能够辨别出没有产生改变的全局变量,然后将它们作为 const 进行处理,以避免变量查找所带来的时间开销。
- JIT 编译器对通过 UglifyJS 生成的最小化代码进行了更好的优化,目前排名前 1000 的网站中的绝大部分都使用了 UglifyJS。
- JIT 现在对 try-catch 语句块中的代码进行了优化。
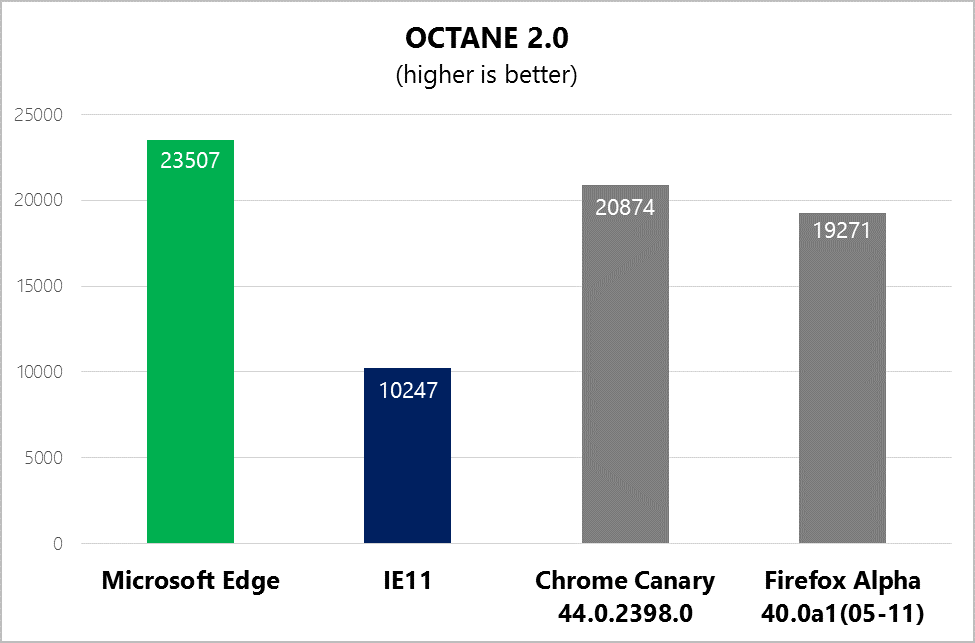
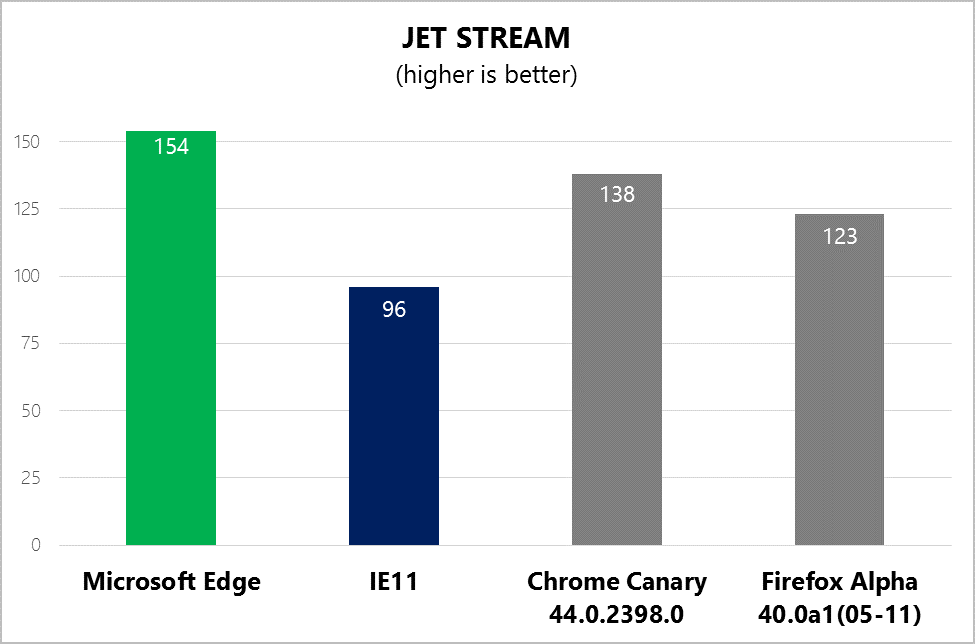
在看到这么多改进与优化之后,我们不由得想看看 Edge 究竟能有多快。根据微软的说法,Edge 目前比Chrome 和Firefox 更快,如下图所示:


(单击图片以放大。该基准测试是由微软在64 位Windows 10 技术预览版上的64 位浏览器上完成的,使用的硬件是HP Compaq 8100 Elite,带有4 核i7 860 2.80GHz CPU 与12GB 内存。)
我们已经看到,与IE11 相比,Edge 的性能得到了极大的改善。我们也将试目以待,看Google 和Mozilla 能否将他们的浏览器的基准测试分数再次提高。
查看英文原文: Microsoft: Edge Performs Better than Chrome and Firefox




