Firefox 35 已于最近发布,新版本默认支持 HTTP/2 协议(草案 14 版本),针对该升级 HttpWatch 也发布了相应的更新,使其能够在 Firefox 中支持 HTTP/2,由于 Google 的 web 服务器现在能够同时支持 HTTP/2 草案 14 版本和 SPDY 协议,使得 HttpWatch 能够在同样的 Web 页面上对比HTTPS、SPDY 和HTTP/2 的性能。
整个性能测试包含4 个场景,使用的软件为Firefox 和HttpWatch,测试网页为 Google UK 首页,比较的协议包括原生 HTTPS、SPDY/3.1 和 HTTP/2 协议,同时每一个测试都是在没有浏览器缓存的 Firefox 实例上执行的,虽然这些测试非常简单,页面也不复杂,但是这并不影响三种不同协议之间重大差异的比较。
测试#1——请求和响应头的大小
虽然大部分网站都已经在下载文本内容的时候使用压缩提升性能,但是 HTTP/1.1 并不支持 HTTP 头压缩,为此 SPDY 和 HTTP/2 应运而生, SPDY 使用了通用的 DEFLATE 算法,而 HTTP/2 则使用了专门为压缩头信息而设计的 HPACK 算法。
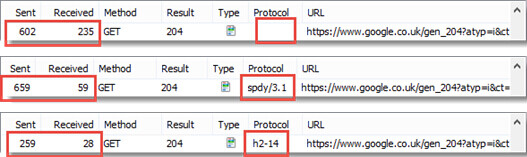
第一个测试通过一个没有内容的请求生成的头信息的大小来查看三种协议的不同:

其中,“Sent”列表示请求头的大小,“Received”列表示响应头的大小,结果显示,使用 HPACK 算法的 HTTP/2 协议头信息最小。
测试#2——响应消息的大小
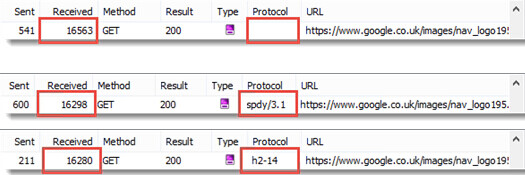
Web 服务器的响应由响应头和编码的响应内容两部分组成。对于图片的请求,测试结果如下:

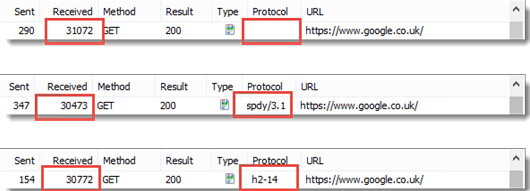
对于文本资源的请求,结果如下:

结果显示,对于图片 HTTP/2 协议的请求和响应信息都最小,而对于文本资源,虽然 HTTP/2 的请求信息依然最小,但是响应信息却比 SPDY 协议稍大一点。究其原因,这可能是由添加到 HTTP/2 数据帧中的可选内边距字节造成的,而图片资源并不会使用内边距。
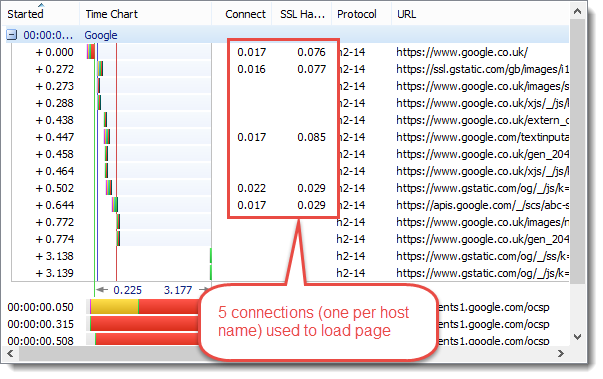
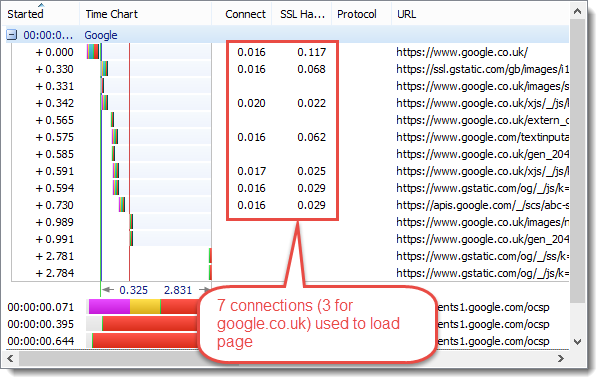
测试#3——TCP 连接数和页面加载时的SSL 握手请求数
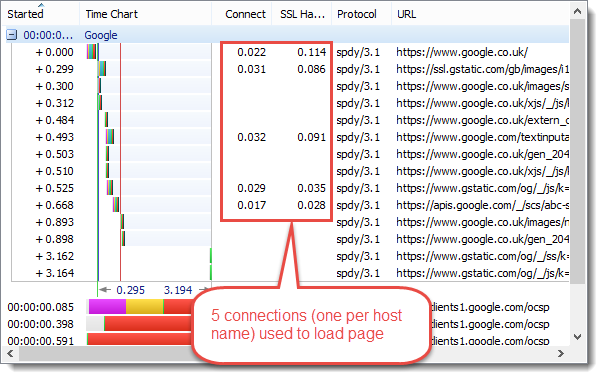
HTTP/1.1 通过增加到每个主机的最大连接数来提高性能,而 SPDY 和 HTTP/2 则是通过使用多路复用技术在一个单独的 TCP 和 SSL 连接上支持并发,通过在一个连接上一次性发送多个请求来发送或接收数据。该场景的测试结果如下:

SPDY 结果

HTTP/2 结果

HTTPS 结果
结果显示,SPDY 和 HTTP/2 通过多路复用技术降低了页面下载时的连接数,而原生的 HTTPS 协议则需要创建更多的连接。
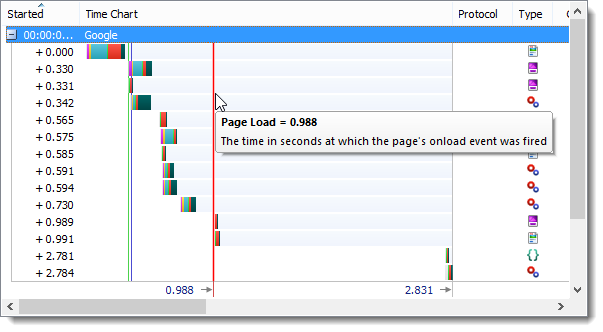
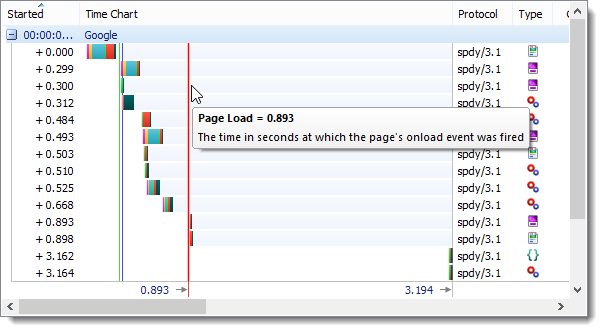
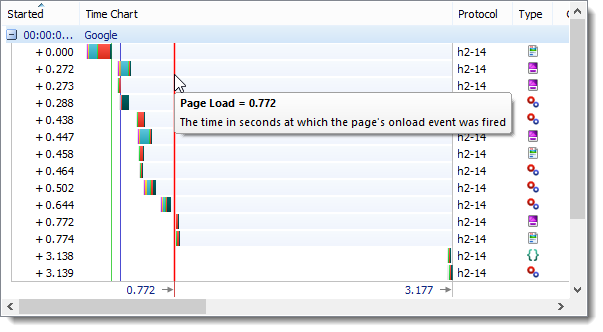
测试#4——页面加载时间
页面加载时间是一个比较重要的性能指标,该测试使用了 HttpWatch 中的“页面加载”事件来查看每种协议所需的时间,结果如下:



结果显示,由于不支持头信息压缩,并且缺少所需的额外 TCP 连接和 SSL 握手,原生 HTTPS 所需的时间最长,如果页面更复杂,那么差距会更明显。同时,虽然 HTTP/2 的响应消息比 SPDY 大,但是加载时间要比 SPDY 短。
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。




