现在,开发者们又多了一个基于浏览器的全新在线代码编辑器可选,不过这次它是嵌在别的工具中的。知名软件开发在线问答网站 Stack Overflow ,发布了新的工具,它能够支持用户在提问页面中运行JavaScript、HTML 和CSS 代码
这个被称为“Stack Snippets”的新特性,使得原本静态的问答能够嵌入可在浏览器中运行的代码,就像 JSFiddle 和 Plunker 那样。这一新特性背后的 StackExchange 开发者 David Haney ,将该特性称之为:“最佳体验……现在问题和答案能够在同一页面上完整呈现。”
一直以来,Stack Overflow 都支持用户提交静态代码段,而现在为了让用户能够嵌入可运行的代码,则代码区域将向用户提供如下新按钮:

而问答编辑器也会给出新按钮:

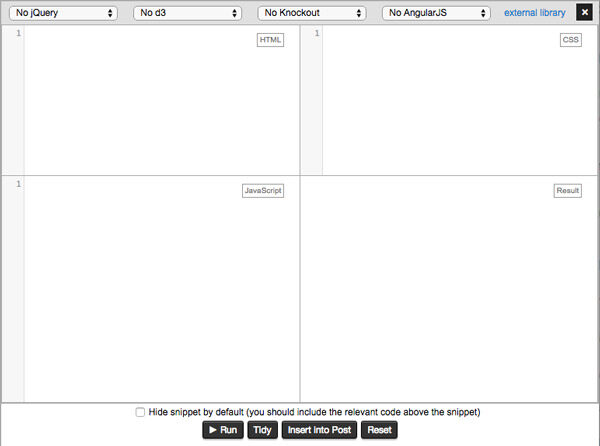
它将打开新的代码编辑器:

在过去,要想验证一段 JavaScript 代码是否能够运行,用户往往需要在回答中包含静态代码并提供一个工作示例的链接。后者是如此流行,以至于一些用户甚至开始不再提交静态代码,而是在回答中仅仅提供一个通往可运行版本的链接。而如果链接指向的页面失效,则这样的“空”答案也就失去了意义。
在 2012 年,StackExchange 采取措施,要求包含指向jsfiddle.com 或ideone.com 链接的答案,必须同时粘贴静态代码。Stack Snippets 则尝试着提供基于浏览器的代码运行环境,以便消减使用外部服务的需求,从而解决外部链接的问题。
Plunker 的缔造者 Geoff Goodman 在 Reddit 的讨论中分享了自己的看法:
“有趣的解决方案。毫无疑问,StackOverflow 能够提供可嵌入和可运行的代码环境是有意义的。不过作为 Plunker 的创作者,我认为外部服务仍将有其存在的价值,例如它们可以提供更好的用户体验,以及处理诸如 LESS 等内容。”
而 JSFiddle 对此只在推特上发布了一条消息作为反馈:“不错,StackExchange 克隆了我们的服务 J”。
在另一条 Reddit 的讨论中,用户 davidNerdley 表示:
“之前已经体验过了 Stack Snippets,实际上它比我预期的还要好。它让用户阅读提问和回答中的解决方案的过程更加流畅。StackOverflow 本就不错,如今更有进化。”
但对此的反响中也并非只有正面的声音。评论家 JM 在发布会上提出问题:“为什么要浪费时间重新发明轮子,来创建这么一个替代解决方案,为何不直接集成 jsfiddle 或 jsbin?”
现在,Stack Snippets 支持所有与代码相关的 StackExchange 页面,并提供了用于尝试新特性的沙盒。




