移动应用程序原型设计工具 Ratchet 已经被提升为一个完整的应用程序框架。Ratchet 的 2.02 版已经发布,它使用 SASS CSS 预处理器(对版本 1)进行了彻底地重写。除了彻底改造外,Ratchet 如今在现有的基础 Ratchet 主题之外提供了 iOS 和 Android 风格。它现在还提供了一种名为“Ratcheticons”的新图标字体,以及三个示例应用程序来展示不同的主题。文档已经针对新版本进行了彻底修订,项目本身已经迁移到 Bootstrap GitHub 上,并成为 Bootstrap 组织的一部分。
Ratchet 最初是 Twitter 的一套面向 iOS 原生应用程序的 HTML/CSS 原型。在看到这些原型对于开发过程多么重要之后,团队决定将其作为一个移动应用程序原型设计工具开源。团队很快就清楚地认识到,Ratchet 不仅非常适合构建移动应用程序原型,而且还非常适合完备的移动应用程序。
Ratchet 最初使用纯 CSS 编写,2.02 版本现在使用 SASS 预处理器语言。Ratchet 的共同创建者 Connor Sears 表示,使用 SASS 重写源于他们想要“预处理器的灵活性”。Connor 提到,他选择 SASS 只是因为那是他最熟悉的东西。Bootstrap 项目本身(Ratchet 现在是它的一部分)使用 LESS CSS 预处理器。
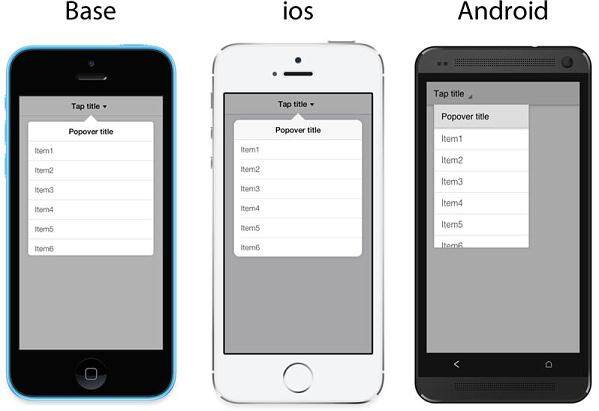
Ratchet 最初只有一种风格,可以使用 CSS 进行调整。现在,它有三种风格,支持多种外观。最初的基础风格还在,但现在有了 iOS 和 Android 风格,它们可以更好地适应各自的操作系统。在大多数情况下,这只涉及风格,但也有一些组件,如 Popover,在指定平台上的行为有很大的差异。

Ratchet 并没有试图在平台或浏览器方面使用 CSS 做任何特别的事。它的目标是保持简洁,那样更容易理解和实现。
新的 Ratcheticons 图标字体包含 45 个常用的应用程序图标。这些图标使用 HTML伪元素进行展示。例如,一个齿轮图标可以使用一个简单的 span和一个 CSS class 进行展示。
<span class="icon icon-gear"></span>
齿轮图标的 class 包含了目标字体字符的 Unicode 码,后者在:before伪元素中进行展示。
.icon-code:before { content: '\e812'; }
经过彻底修订的 Ratchet 文档提供了三个完备的应用程序示例。这些示例允许开发人员在他们的移动设备上测试 Ratchet,并为他们提供了一个创建新应用程序的起始点。现在,Ratchet 有电影搜索器(基础主题)、 iOS 邮件(iOS 主题)和 Android 备忘录应用程序(Android 主题)三个示例。
另外,Ratchet 已经迁移到 Bootstrap GitHub 版本库。Connor 是这样解释这次迁移的,“Ratchet 一直是 Bootstrap 的‘小兄弟’,将它迁入 Bootstrap 组织不过是件自然而然的事。”他指出,虽然 Ratchet 已经迁入 Bootstrap 组织,但他们并未计划“合并”这些框架。“我们会继续将 [Ratchet 和 Bootstrap] CSS 架构同等对待”。从根本上说,我希望熟悉 Bootstrap 的人在使用 Ratchet 的 CSS 时感觉非常自在。
Ratchet 在 GitHub 上大受欢迎,现在已经有超过 7 千 9 百颗星。相比之下,Bootstrap 本身有超过 6 万 6 千颗。读者可以从 Ratchet 官方网站或 twbs GitHub 版本库下载。
查看英文原文:**** Ratchet Becomes a Real Framework, Gets a New Home




