近期的一份研究报告,给出了与一般观点相左的结论,性能并不是 HTML5 面对的主要问题;相反,性能分析和调试工具的缺失,以及缺少某些特定 API 才是它的最大问题。
VisionMobile 对全球超过 6 千名开发者进行了调查,分析了超过 3 万款 Android Play 中发布的应用,评测了 42 款 HTML5 框架和工具,并就移动 HTML5 与原生应用之争的话题,访谈了 32 位顶级专家。最终,VisionMobile 对此进行总结,发表了研究报告《 HTML5 如何与原生应用竞争?》。以下是该研究中的一些最重要的发现。该报告划分出四类适合 HTML5 应用的主要市场路径:
- 移动浏览器——针对移动设备开发,适合运行在移动浏览器环境中的 Web 应用或网页。
- 原生应用包装——将 Web 应用封装到原生应用中,并通过应用商店发布。
- Web 到原生转换——使用 JavaScript 编写应用,并编译为原生应用。
- 原生的 JavaScript API——针对原生支持 HTML5 的平台编写应用,例如 Firefox OS、Windows 8 和 chrome OS 这样的平台。
该报告中的重要发现包括:
- 61% 的开发者针对移动浏览器进行开发。
- 在美国区 Android Play 的应用中,63% 的应用无法使用 HTML5 针对移动浏览器开发,因为浏览器还没有实现这些应用需要的某些 API 。
- 在美国,37% 的 Android 应用可以使用 HTML5 实现,而如果浏览器能够增加电源管理和 WiFi 相关 API,那么这一数字将能够上升到 58%。
- 39% 的开发者通过移动浏览器之外的其他三种市场路径创建 HTML5 应用。
- 在美国,49% 的 Android 应用可以使用原生应用封装的方式;63% 可以使用 Web 到原生转换器的方式;而 98% 可以使用 JavaScript 的方式。
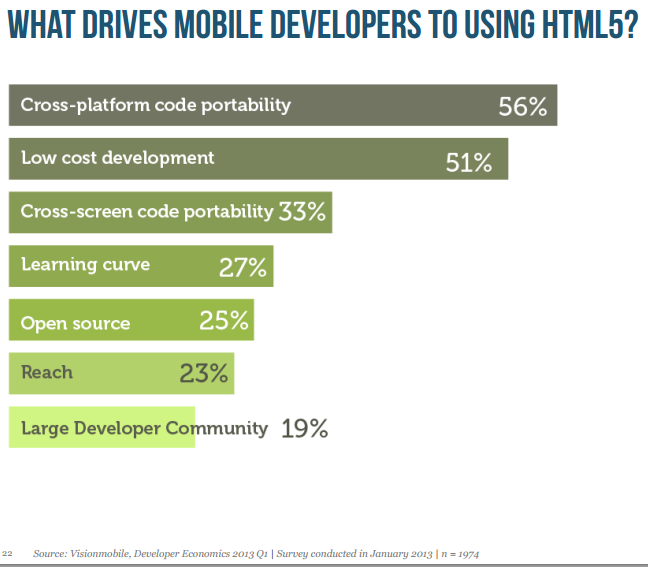
下图展示了 HTML5 吸引人的地方:

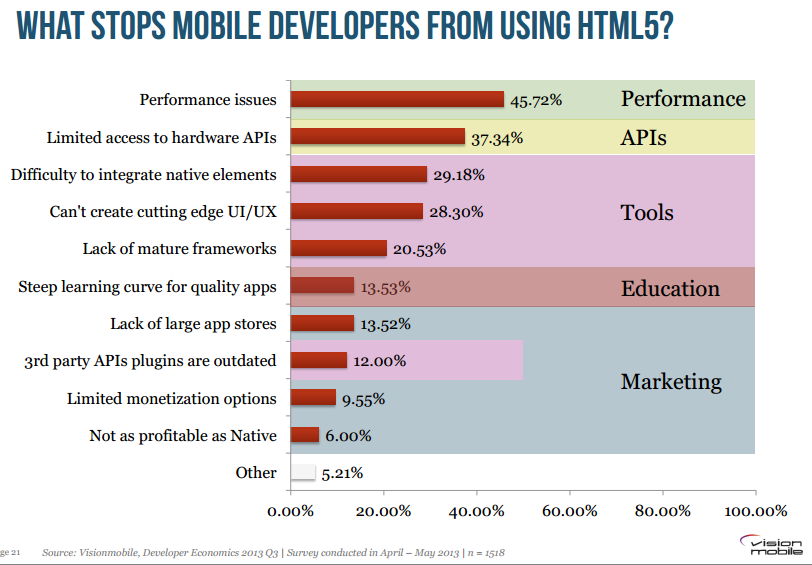
而下图展现了开发者对 HTML5 的抱怨:

许多开发者认为性能是 HTML5 的主要问题,但是在采访过这一领域的许多专家后,报告的作者认为性能是个“伪目标”,因为性能会随着硬件的更新换代、JavaScript 编译器的升级、Asm.js 等可选项的涌现等原因,而自动得到改善。在这些专家看来,首要问题与政治有关,更确切的说,由于主流浏览器供应商同时也是移动 OS 供应商,因此他们热衷于通过各自的应用商店来分发应用。Google 鼓励原生的 Chrome 应用,Apple 似乎打算实现最新的 HTML5 标准,但“却遗漏了性能相关的 API,例如 WebGL。”同样地,根据这份报告,HTML5 的神话之一,是开发很简单;但实际上开发很难——因为缺少充足的调试和性能分析工具。
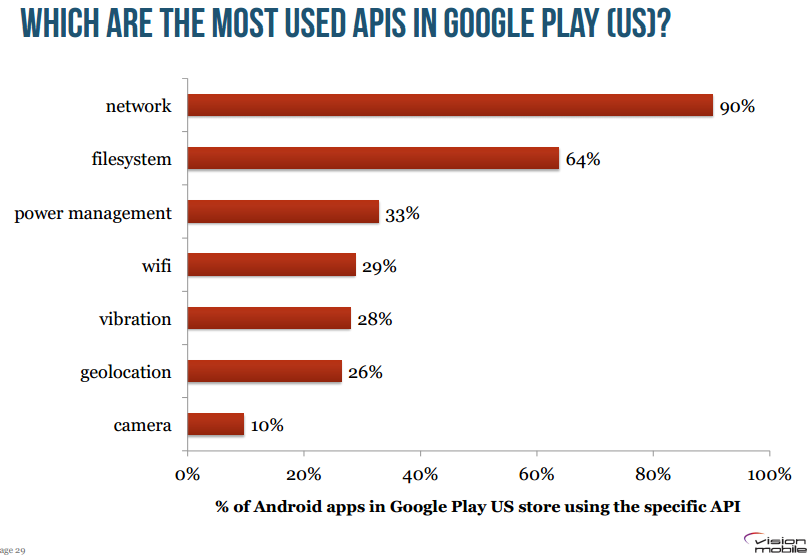
在美国区的 Google Play 中,应用程序最常使用的 API 是:

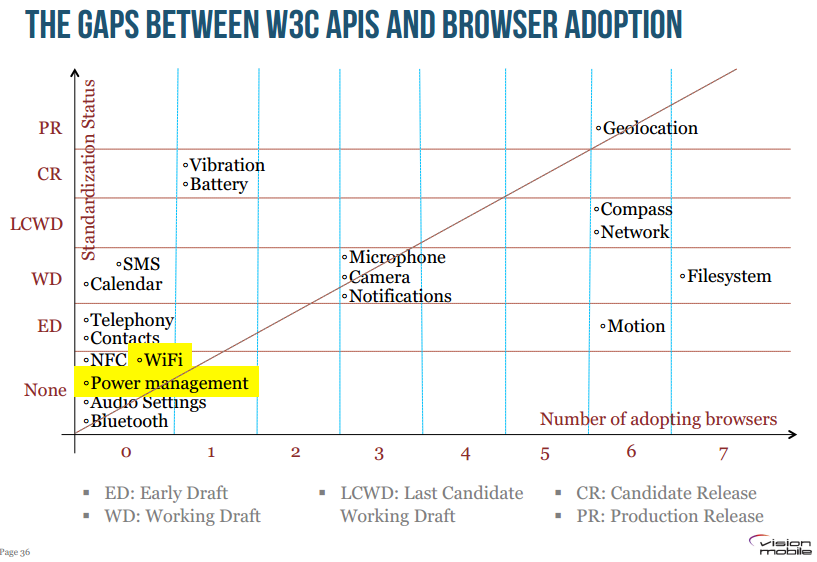
目前的 HTML5 API 标准的状态,以及浏览器的支持情况,如下图所示:

如果某些特定 API 能够得以实现,那么对不同的市场路径造成的影响如下表所示。表中展现了如果拥有这些 API,使用 HTML5 开发的应用数量将会上升的比例:
市场路径
API
百分比
移动浏览器
电源管理
13%
原生应用包装
电源管理
12%
Web 到原生转换
WiFi
21%
原生 JavaScript API
日历
1.4%
针对 HTML5 领域,这份报告总结出的若干观察和推荐如下:
- 浏览器应该实现更多的 HTML5 API,首先从电源管理和 WiFi 开始。开发者应该推动浏览器厂家实现更多的 API。
- 原生 JavaScript 应用需要标准化打包解决方案,以便实现一次打包就能在任何支持的平台上部署的目标。
- 应该开发设备身份识别 API,以减少与 cookie 和隐私相关的恐惧。
- 开发者需要能够更好地获得 HTML5 相关知识,包括 HTML5 能够提供哪些能力、真正的优势和缺点。
- 应该开发调试 API,以便创建一系列调试工具。




