HBuilder 是数字天堂出品的一款支持 HTML5 的 Web 开发 IDE,InfoQ 中文站独家专访了数字天堂的创始人王安,就开发者关心的问题一一作了解答。
InfoQ:HBuilder 作为一个 HTML5 的 IDE,都能做什么?主要面向哪些开发者?
王安:HBuilder 是我们认为当前最好的 web 开发工具。它能大幅提升开发效率,对程序员也设计了更人文关怀的 UI,它包括最全面的语法库和浏览器兼容性数据。HBuilder 是面向追求效率的极客开发者的,比如 HBuilder 强调的手不离键盘、飞一样编码。与之相对应的另一面代表是 dreamweaver,dreamweaver 拥有可视化拖拉拽布局页面的设计器,更多的是面向设计师或初学者。
InfoQ:在 HBuilder 开发的过程中,你们参考了哪些前人的解决方案?能介绍一下 HBuilder 的实现方案么?比如,采用了什么语言编写,是否基于 Eclipse 等开源 IDE 的架构,等等。
王安:HBuilder 有 4 种编程语言,Java、Web、C、Ruby。里面用到了 Eclipse,这让我们省了不少事,可以把精力用到更多创新的功能上。至于为什么编程语言这么多,其实我们团队都是一群会多种编程语言的极客,我们清楚每个语言的优劣,每个功能该用什么语言做就用什么语言做。举个例子,HBuilder 的启动速度是 3 秒,如果全是基于 Java 的 Eclipse,是不可能做到的。并且我们的每种编程语言之间都有桥来保障底层接口的通畅度,不会造成混乱。
InfoQ:相比之前那些工具,HBuilder 的优势是什么?
王安:我们认为是全面超越竞争对手的。当然优势那么多,最值得记住的优势还是那 4 点:
- 最快的开发工具,五大助手大幅提升编码效率
- 绿柔主题,保护健康
- 最全的语法库
- 最全的浏览器兼容性数据
InfoQ:在 HBuilder 的实现过程中,你们遇到了哪些问题?是如何解决的?
王安:Web IDE 是所有 IDE 中最难做的,因为 Web 有 3 个特点:Web 太灵活了、规范太多了、更新太快了。我想这些难题也是这些年 Web IDE 进化比较慢的一个重要原因。
- 以颜色举例,开发者写成 black、#000000、#000、RGB(0,0,0)…我们都得能识别。一个变量,一会是字符串,一会就可能变成数字,这都给我们造成了很大的工作量,要判断非常多情况。
- 目前全世界没有一个地方拥有所有 Web 语法。我们动用了几十种手段才收集了 3 万多语法,包括 W3C 的 html、Javascript、CSS 的正式标准和推荐标准…,ECMAScript 中浏览器支持的部分,还有各大浏览器的扩展语法。我们目前拥有最全的语法库,但我相信也还不是全部 web 语法,所以我们还建了 UGC,让用户来反馈数据。
- 我们都知道 Web 标准的发展速度是非常快的,去年底 HTML5 推荐标准出台,今年前段时间 HTML5.1 也发布了。而至于各个浏览器的扩展语法,几乎每次浏览器版本升级,都会产生新的标签或语法。而浏览器升级的速度也是非常快的。这就要求 Web IDE 必须抛弃瀑布式开发流程,引入互联网的快速迭代理念。其实 HBuilder 整个就是一个服务,而不是一个单机工具,我们称之为 live service,或者叫 HBuilder 是活的。
InfoQ:从截图看起来,HBuilder 似乎是一个 Windows 客户端。HBuilder 是否会提供 Mac、Linux 或 Web 版,乃至于移动平台?
王安:HBuilder 的 Windows 版本相对比较成熟,MAC 版本也基本开发完,稍晚一点也会发出来。Linux 版本要看需求的踊跃程度了,毕竟有很多更有意义的创新功能还在排队中。纯 Web 版目前不考虑,响应速度还不够快。至于移动平台,敲代码太不方便了,主工程不会有移动版本,但是以后的问答功能上线后会有移动版本。
InfoQ:HBuilder 在代码调试方面有哪些特点?自身使用了哪种 JS 和渲染引擎,是否支持开发者在多钟浏览器平台上调试和兼容性测试?

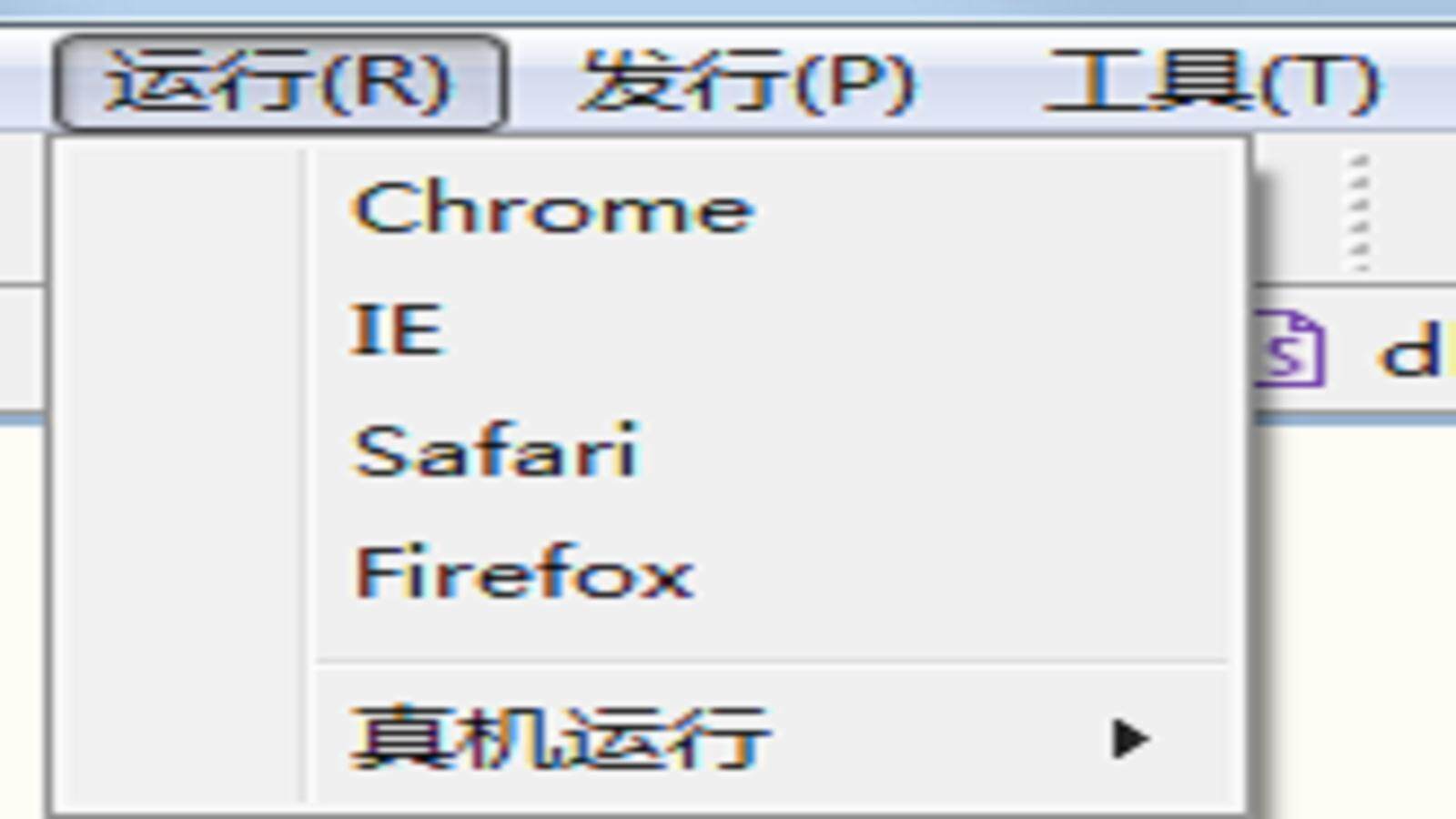
王安:看下界面会更直观。目前点击运行菜单如下。 如果本机没装,会提示下载地址。点击后可以直接启动相应的浏览器。由于 HBuilder 内置了 webserver,所以可以直接运行网站工程,而不是使用 file:///C: 那种方式。
比较有特点还有手机的真机连调,插上数据线后,在 HBuilder 中点真机运行,可以直接在手机上看效果。在 HBuilder 中保存代码更改,手机会自动刷新界面。
至于调试,我们有计划,但本版不会包含。因为目前大多数 Web 工程师都习惯于直接用浏览器来调试,集成调试在 IDE 里确实方便了一些,但并非杀手功能。
InfoQ: 在企业级 Web 开发中,开发人员需要对 JS\CSS 代码做压缩打包服务,HBuilder 是否提供相应的支持?代码重构支持方面做了哪些工作?
王安:压缩打包的问题与调试类似,都是有计划但第一版不包含,因为他们都属于方便但不是杀手功能。目前开发者有很多选择,比如 YUI 或 GCC,把 HBuilder 里的工程放到 yui 下再压一次就好了。YUI 有 Eclipse 插件,可以装在 HBuilder 中。
关于重构,这个是一款好 IDE 不可或缺的,HBuilder 的重构还是很强大的。不管是变量的重命名、删除,还是文件的重命名、删除、移动,都可以进行重构。比如把一张图片从 A 目录移动到 B 目录,各个层级的页面对该图片的引用都会重新匹配。
InfoQ:HBuilder 的发展路线图是什么?未来有哪些重量级特性?
王安:HBuilder 致力于给开发者提供最好的 Web 开发工具。我们会搭建一个需求调研系统,把一些候选项列出来让开发者投票,看他们更需要哪个。目前已经比较明确要做的包括:
- Mac 版本支持
- 服务器端语言 (PHP,Node.js) 强化集成。虽然这些服务端语言也有 Eclipse 插件,但目前这些插件调不了我们的代码助手。
- PC 浏览器的边改边看模式。目前保存代码时手机端可以自动刷新,但 PC 上还不行。我们希望左边编辑代码,右边就能实时看到效果。
- 画中画:用户可以把一段代码固定在屏幕的小窗里,在另一处编辑代码时一直参考看着这段代码的实现。还可以直接更改小窗里的代码。
- 发行(包括压缩、混淆)
- 断点调试
InfoQ:HBuilder 是免费的,在这种模式下如何维持长期稳定的发展?
王安:DCloud 走的是互联网模型,先做用户,找投资,然后再考虑商业模式。我们现在的目的就是 HBuilder 成为全世界 Web 工程师都在用的工具。当我们拥有数百万开发者时,我们不担心自己设计不出来共赢商业模式。就像 Facebook 在做到上千万用户之前没人想商业模式,之后一群聪明的高管花了一个月设计共赢商业模式,结果很好。
王安透露,目前 HBuilder 在实施公测。邀请的公测用户是那些确实对 HBuilder 感兴趣,为了追求效率愿意接受一个可能还有 bug 的产品,并愿意反馈问题给我们的热心用户。计划近期发给首批试用者。根据试用反馈的情况来调整更大规模开放的时间。预计在 9 月份把质量水平提升到可规模发行。但即便是更大规模的发行,并不代表所有人都可以随意使用,有可能是类似于 Gmail 的邀请码方式,由早期的用户分发他的邀请码给朋友。
专访人物介绍:王安,数字天堂公司创始人,HTML5 中国产业联盟发起人之一。曾任北京市学联主席,毕业后创办北京数字天堂公司。兴趣爱好:编程、颠覆式创新。读者可以访问其微博。
作者的微信公众号“老崔瞎编”,关注 IT 趋势,承载前沿、深入、有温度的内容。感兴趣的读者可以搜索 ID:laocuixiabian,或者扫描下方二维码加关注。





