在上周的 Scala Day 上,Sébastien Doeraene演示了Scala.js ,这是一款将Scala 编译为JavaScript 的编译器。该编译器支持全部Scala 语言特性,允许开发者用Scala 开发从前端到后端的Web 应用,而且也潜在地带来了在服务器和客户端之间复用代码的可能性。
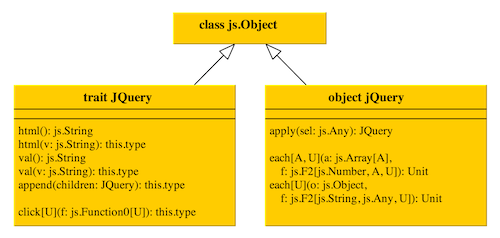
面向Scala.js 编写的Scala 代码可以与现有的JavaScript 代码交互,既支持动态类型方式,又支持静态类型方式。前者更为灵活:可以访问全局窗口(window)对象,可以存取任何属性,还可以调用任何方法。不过Scala 的静态类型特性没有得到应用。作为选择,可以提供JavaScript 库的类型签名。比如对jQuery 而言,就是提供如下信息:

利用这些类型信息,编译器可以进行类型检查,而IDE 可以提供代码补全功能。现有库的类型签名仍然需要手工编写,但是Scala.js 的作者正在研究,对于TypeScript 拥有签名信息的所有库,能否利用 TypeScript 的签名自动生成这里需要的信息。Scala.js 还有一个问题,Scala 标准库在使用 Google Closure 编译器进行最小化处理后还有 16MB,未来还需要进一步缩减。
下面是在 Scala.js 中使用 jQuery 是一个例子,这里使用 id“button”在按钮上绑定了单击处理程序,单击之后,它会将 id“pane”这个 div 后面附加上一段标记:
jQuery("#button").click { () =>
val paragraph = jQuery("<p>").html("Hello World!")
jQuery("div#pane").append(paragraph)
}
从 JavaScript 中调用 Scala 生成的代码也是可能的。该编译器会为编译的代码生成源代码映射信息( source maps ),因此栈跟踪会指向原始 Scala 代码中的位置,而非指向生成的 JavaScript。




