Vaadin 发布了基于 Java 的 web 应用框架的第七版,Vaadin 7 平台是该框架自 2009 年以来首次重大更新。
Java web 应用开发者可以发现,Vaadin 7 与 Wicket、JSF 和 Google Web Toolkit(GWT)等其他框架相比,有显著的相似性和不同点。在许多方面,Vaadin 和 Wicket 相似;主要的区别在于 Vaadin 并不采用 HTML 模板。类似的,JSF 和 Vaadin 之间的相似点在于都是服务端的框架,然而 Vaadin 应用是用纯 Java 编写的,无需 XML 配置文件。
Vaadin 小组作为 GWT 指导委员会成员已经有五年多了,Vaadin 7 现在把 GWT 作为核心组件包含进来。在 2012 年 6 月发布的博客中,Lehtinen 建议“现在,任何使用GWT 构建应用的人都可以简单的通过替换项目中的jar 包来迁移到Vaadin。”使用GWT 与传统的Vaadin 应用相比有一些优势,这要取决于用例。GWT 应用可以离线操作,支持大量(一万以上)的并发用户,服务端的状态不是必须的,并且有较低的延迟;然而,传统的基于UI 的Vaadin 运行在Java 服务器或门户上,这对于Java 开发者来说似乎更简单一些,因为它可以完全采用Java 编码。
Vaadin 团队除了引入 GWT 外,还实现了 65 个新特性。该框架的 FAQ 页面提到,Vaadin 7 是一个遵守 Java EE 标准并采用了桌面 UI 编程模式的单 jar 文件实现,框架还得到了来自开源社区超过 4 万活跃注册用户的支持和反馈。
InfoQ 采访了 Joonas Lehtinen(Vaadin.com 的 CEO),来挖掘更多关于 Vaadin 7 的信息.
InfoQ:从新用户的角度,你能在最新发布的 Vaadin 中列举出 5 至 6 条最有用的特性么?
Joonas:我最向大家推荐的主要特性列在这个列表里基本都覆盖了: https://vaadin.com/vaadin7 。
除此,我推荐的前五大特性如下:
- 完全 GWT 的嵌入。这样我们可以更容易的支持整个包,并在你的应用中利用 Google 强大的 Java-to-JavaScript 编译器。
- Widget 扩展允许在已有的 widget 上像独立的扩展那样添加功能。更多信息请访问: https://vaadin.com/wiki/-/wiki/Main/Creating a component extension 。
- Sass 编译器引入了期盼很久的主题模块化。
- 重新设计的布局引擎使用浏览器原生布局计算来替代 JavaScript 计算。这彻底的降低了回流量,使得布局速度更快。额外收获是,我们现在支持全部的 CSS。
- 重新设计的 windows API 使 Vaadin 应用更像 web 应用,简化了 http 请求和网页访问。
InfoQ**:“ GWT的未来 -2012年度报告”中提到 SmartGWT、GXT 和 Errai 扩展了 GWT,而 Vaadin 补充了它。你能就此跟我们详细说说么?**
Joonas:GWT 编程模型有两个级别的抽象:
- UI 由 Java 编写,并编译成 JavaScript。
- 原生 JavaScript。SmartGWT、GXT 和 Errai 本质上只是在由 GWT 定义的编程模型下提供了更多(非常好用的)组件和帮助。
Vaadin 基于 GWT 的编程模型添加了服务端的 Java 编程模型。这是更高一级的抽象,通过降低实现代 web 应用的软件层级数来加快开发。用 GWT,需要构建 UI 层(浏览器内部)、RPC,还有 UI 服务(服务器内部)和业务逻辑(服务器内部)。用 Vaadin,只需要服务端 UI 和业务逻辑层。这本质上削减了开发应用 UI 所需要的近一半代码量。如果需要更多的灵活性,Vaadin 还同时支持 Java 和 JavaScript 来编写客户端 UI。
InfoQ:使用 GWT 的开发者们抱怨说最近几乎没有关于 GWT 的新书。基于此背景,你怎样来解释 Vaadin**** 之书的重要性?你计划如何维护和加强当前的预览版?
Joonas:我们从 2007 年开始维护 Vaadin 之书,这已成为一项巨大的任务,但我们感到顶级的文档是任何框架的一个非常重要的组成部分。如果一个特性没有被文档化,那么它对于别人是无用的。
Vaadin 之书的第一个完整版将于三月初提供免费下载。此后我们每次在框架中添加新特性时,都会将其继续更新维护到 Vaadin 之书。
InfoQ:如果 Vaadin 开发团队在分发他们正在维护的 Vaadin 的 GWT 版本,他们将计划怎样内联标准的 GWT?
Joonas:我们维护的可用的 GWT 版本源码地址如下:
https://github.com/vaadin/gwt 。
Vaadin 框架的全部资源地址如下:
https://github.com/vaadin/vaadin 。
我们发布的版本只有 Vaadin 框架(而不是 GWT),但是既然 Vaadin 包含了 GWT,它可以用来作为 GWT 发行包的一个替代——即使你只需要客户端的功能,这样操作也无妨。
如果你想要从架构的视角来理解 GWT 和 Vaadin 关系,请参考:
https://vaadin.com/blog/-/blogs/vaadin-7-application-architecture 。
InfoQ:你们网站上的 FAQ区有一个段落谈论“什么时候不宜使用 Vaadin?”。企业项目规模的大小如何影响是否应该采用 Vaadin 的决策呢?
Joonas:有时是这样的:项目越大,Vaadin 开发者受益越多。构建非常小的应用对于任何框架来说都比较容易,包括 Vaadin。
InfoQ**:页面“谁在使用 Vaadin”显示了芬兰占了 34 个案例,美国占了 6 个案例,在列表上紧随其后。什么是 Vaadin 案例?170 个国家的开发者使用 Vaadin,做什么能够增加这些国家的 Vaadin 案例数量?**
Joonas:我们的案例地图是非常不完整的。当我们开始收集“谁在使用 Vaadin”列表时,我们只是四处打听到了一些使用 Vaadin 的案例。我们的总部在芬兰,所以我们在本地网络中找到了一些非常优秀的案例。
我们想要列出来自全世界的展示。我们鼓励任何使用 Vaadin 并且做出优秀作品的人来联系我们,并把作品加入这个列表中。
InfoQ:有没有非 JVM web 应用的框架当前能和 Vaadin 竞争的?如果有,你能介绍几个么?
Joonas:我们是非常 JVM 中心化的,每个在这里构建 web app 的开发者同时也在使用 web 平台,因此最大的竞争来自于 JavaScript 框架。虽然对一些项目来说,将前端和后端团队分离是有效的,但因分离造成的额外开销对于产业空间上的大多数项目来说并不必要。
InfoQ:有的专业的开发者也许打算为 Vaadin 的底层代码做些贡献,你们的团队怎样操作来遴选符合条件的贡献者?
Joonas:大多数对 Vaadin 项目的贡献都是插件。这个门槛很低——任何人可以贡献到 Vaadin 的目录,地址在: http://vaadin.com/directory 。
如果想要给 Vaadin 核心框架贡献代码,则应该通过发行跟踪系统提交补丁程序,地址在: http://dev.vaadin.com/wiki/SubmittingBug 。核心开发团队中的一员会收到补丁程序,评估测试,然后提交到我们内部的 Gerrit 审查系统,以保证至少能被我们核心团队的另一名开发者阅读和评估。补丁程序经常在这一流程中被部分重写至少一次。所有的贡献者都被要求签署一项贡献协议。
我们期望通过公开我们的 Gerrit 系统来使这一流程更简单些,并在以后开始接受来自 GitHub 上的拉从请求。
InfoQ:我们从你们博客上发表的路线图中获悉,Vaadin 框架打算按照稳定的开发流程。这是说未来的流程规范化了么?它是什么样子的呢?
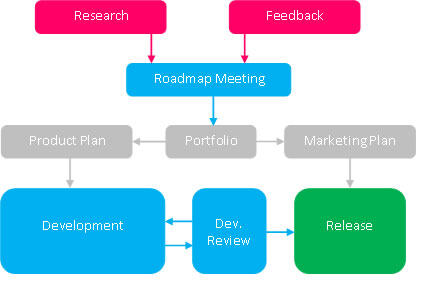
Joonas:我们最近更新了我们的开发流程——部分原因在于 Vaadin 7 的延迟。我们打算在继续进行现行开发的同时做些非正式的研究项目。我们希望这将使我们能更好的评估路线图,核心流程包括月度的路线图会议——我们将在未来的三个月将所有的产品路线图确认下来。内部流程作为一个整体如下图所示:
图表:Vaadin 的开发和发布流程
开发周期在一到两周,这个周期取决于产品的特性。当我们开发到差不多可以对外展示一些东西的时候,我们会进行内部的开发评审,如果可以,我们会发布 alpha 或 beta 版,以来在开发流程中得到较早的反馈。
查看英文原文: Vaadin 7 Arrives with GWT as an Integrated Component
感谢杨赛对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。