在 HTML5 发布以前,RIA 领域的技术解决方案一直相都是各展所长,并无争议。Adobe 体系中,Flash 无法胜任的事情,Flex 可以完成,反之亦然;.Net 系决策者在选用 RIA 解决方案时,Silverlight 是不二之选。
曾经我对 Flex 的迷恋到了欲罢不能的地步,与我有相同想法的人亦不在少数,Flex 也大有“一统江湖”的趋势。然而,随着 HTML 5 横空出世,Flex“易主”,Silverlight 被“雪藏”,RIA 领域的技术解决方案开始变得扑朔迷离。
HTML 5 无疑是“明日之星”,苹果公司前 CEO 乔布斯对它赞赏有加,绝大多数智能手机浏览器均支持 HTML 5,基于 HTML 5 的网站也如雨后春笋般出现。这些似乎预示着 HTML 5 时代来临,人们试图让决策者相信,Flash/Flex 时代已经过去了,HTML 5 才是 RIA 领域的最佳解决方案。然而,事实果真如此吗? 我曾经见过一个项目,原计划使用 Flex 做为前端解决方案,由于当时 HTML 5“盛行”,最终决策者决定弃用 Flex 而转投 HTML 5。 接下来会发生什么呢?
- 由于 HTML 5 的浏览器兼容性问题,导致需求设计阶段的很多功能都需要推倒重做。
- 在实现过程中,不仅要写 HTML 5 标签,还要写 CSS 与 JavaScript,对于项目来说,增加了人员构成,项目的开发成本也随之增加。
- HTML 项目可以方便获取源码,因此需要增强保密性及安全性设计。
- 在插件的编写、框架的选择上,其难度也要远远大于 Flex。
从上述情况可见,HTML 5 也存在劣势,并不完美。同样,我也可以列举出诸多例子来体现 HTML 5 的优势。那么,“真相”到底是什么?
真相只有一个:
HTML 5 与 Flex 是两种截然不同的技术解决方案。HTML 5 的出现让 Flex 更加专注某些方向和领域。所以,它们是互补的,而非替代。因此,“替代”一说并不准确。
虽然,上述例子只是小概率事件。但概率小,不代表不发生,不代表不典型。所以,在这里我想跟大家谈一下 Flash、Flex、HTML 5 的技术选型。
首先明确一个观点:技术选型没有既定的规律可循,它是由诸多因素决定的,例如:开发人员的技术知识结构是否胜任、项目的开发成本、开发人员构成、项目的开发周期、项目的属性等等。
但是,我们仍可以从这些技术的特点出发,辨别你的应用程序适合采用哪种方案!
Flash 的特点:
-
优势:
- 借助时间线(Time Line)和 Action Script 3.0 可以方便地制作出任意效果动画。
- 完备的开发工具。(Flash Pro CS 系列开发工具)
- 完备的工作流。(Adobe CS 系列全线工具均可以导入到 Flash 并可二次编辑)
-
劣势:
- Flash Player 不支持 iOS。
- Flash Player 不支持 Android 4.1+。(Android 4.0 以下系统均可支持)
Flex 的特点:
- 优势:
- 完备的、可以媲美 C/S 架构(桌面软件)的大量控件支持。
- 与 Flash 及 Adobe CS 系列全线工具的完美结合。
- 完整的企业化开发流程及工作流(代码的编写、编译、调试、发布等)
- 多种框架可供选择,并支持高级特性,如:IoC、视图绑定、数据绑定实时更新等。
- 劣势:
- 生成的 SWF 过大。(虽有完善的“瘦身”方案,但仍比 HTML 方案大很多)
- 效率问题。(在某些情景下,比 HTML 5 的效率要差一些)
- 较差的图文混排支持。(无法媲美 HTML 5 的图文混排,这是 Flash 系的通病)
- 储备人员相对 HTML 来说还是太少。
HTML 5 的特点:
- 优势:
- 完备的技术人员储备。(前端开发人员的数量完全可以跟 Java、.Net 程序员媲美)
- 借助 HTML 5 的诸多新特性,在某些层面完全可以取代 Flash 技术。(Flash 属于 Plug-in 方式,而 HTML 则是浏览器原生支持)
- 不逊色于 Flex 的大量控件。(Bootstrap、基于 jQuery 的控件比比皆是)
- 真正意义上全平台支持。
- 借助 Node.js 可以胜任后台(前 / 后台通吃);借助 Coffee Script,可以媲美 Ruby/Python 的语法糖衣。
- 比 Flex 拥有更大、更全面、更活跃的社区。
- 劣势:
- 作为企业开发,不具有媲美 Flex 的工作流及开发流程。
- 作为游戏开发,在支持 3D 及运行效率方面,不如 Flash Stage3D。
- 编写 HTML 5 的应用程序,很大程度上还要编写 CSS 与 JavaScript,对初学者来说,学习曲线较 Flex 高一些。
- HTML 5 依然存在浏览器兼容问题。(随着 W3C 与 WHATWG 的分裂,估计这种情况会被进一步加深)
- 在大型 HTML 5 的项目中,Flex 遇到的问题在 HTML 5 中依然存在(例如:效率问题),在此基础上还增加了浏览器兼容性、Ajax 跨域通讯等新问题。
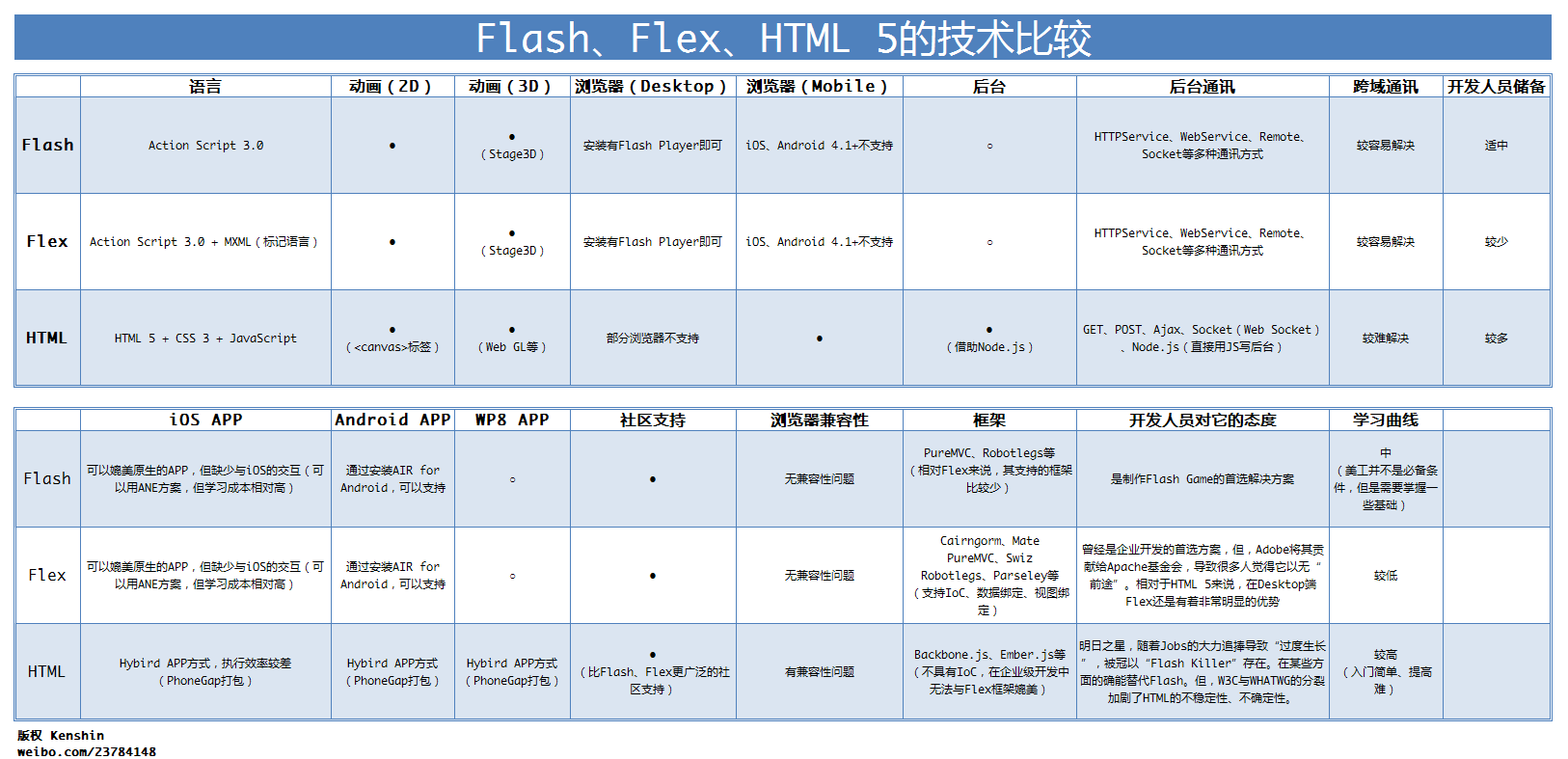
下面的表格,描述了这三者在一些关键点的比较:(图 1)
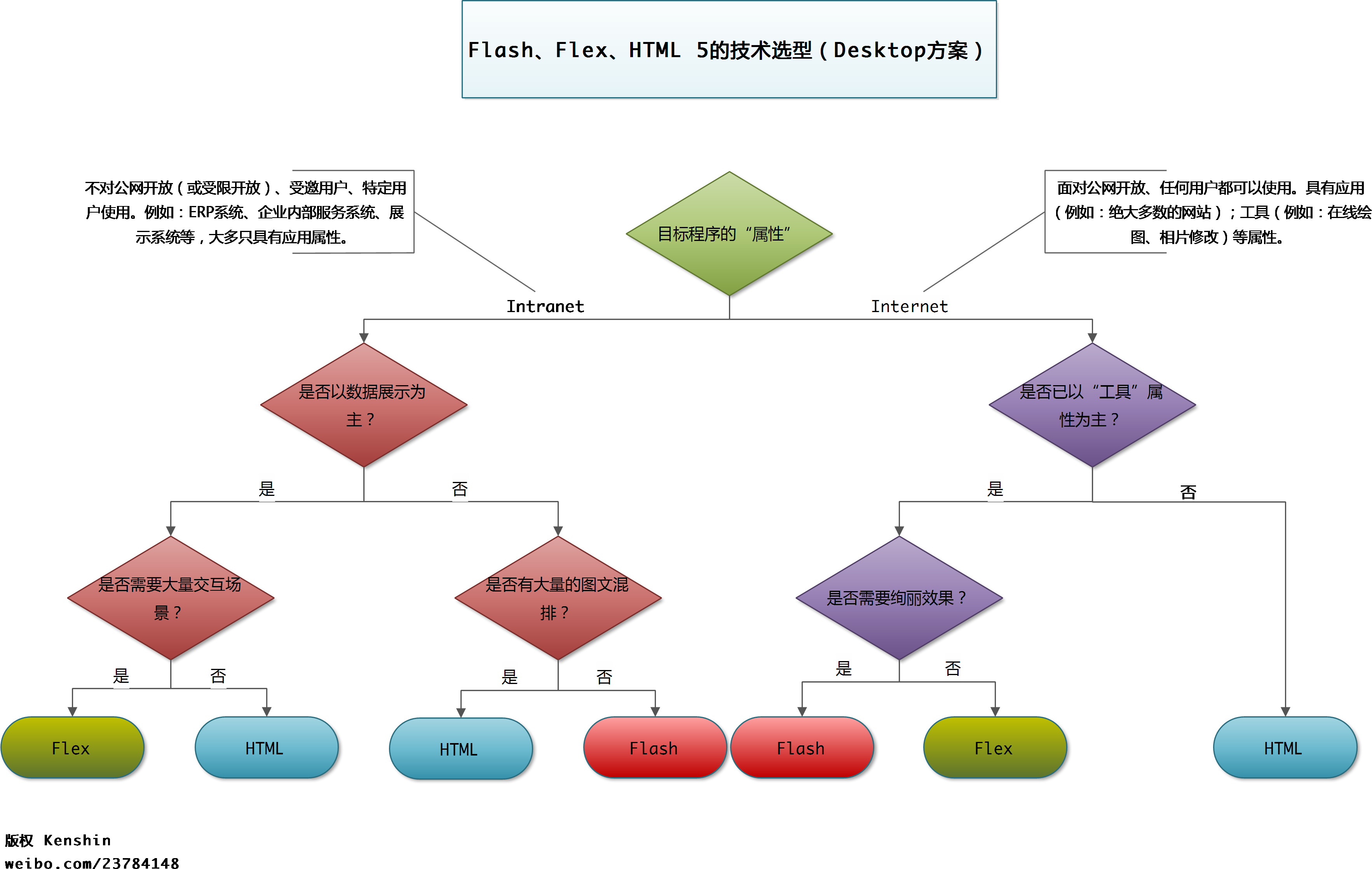
下图使用区分法,来辨别应用程序的技术选项方案:(图 2)

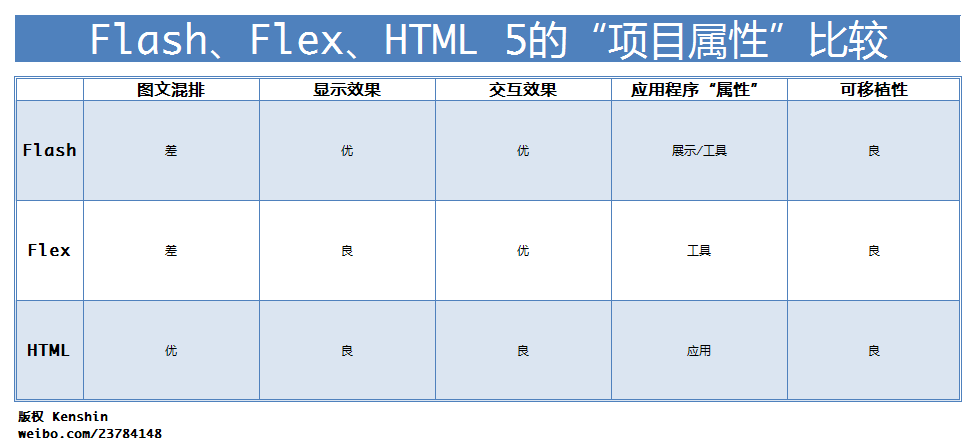
下面的表格从“项目属性”角度来比较这三者之间的优劣性:(图 3)

总结:
- Flash:
- 适合强交互、强效果、少数据展示、少图文混排、偏展示 / 工具属性的应用程序。例如:Flash 交互广告展示、页游(Flash Game)等。
- Flex:
- 适合较强交互、适当效果、多数据展示、少图文混排、偏工具属性的应用程序。例如:图片在线修改、企业内部系统、ERP 系统、金融系统等。
- HTML 5:
- 适合较强交互、适当效果、多数据展示、多图文混排、偏应用属性的应用程序。例如:Google 系网站、各种传统意义的网站、SNS 系网站等。
注 1:上文提到的 Flash 是指使用 Flash Pro CS 工具(IDE)生成的 SWF,而非 Flash Platform。
注 2:Flash Player 不支持 IOS 以及 Android 4.1+ 系统。在 2012 年 8 月 15 日,Adobe 将 Flash Player 从 Google Play 下架,并不在对其进行更新,但 Adobe 仍使用 AIR 的方式对智能系统进行 Flash 应用 / 游戏的支持。
注 3:虽然 Adobe 提供了 FTE(Flash Text Engine)与 TLF(Text Layout Framework)用于图文混排,但是由于其开发的难度比较大,所以并不完全适合企业开发。
关于作者
王磊 | Kenshin (kenshin.wangl@gmail.com), Adobe Flex 专家、国内第一本 Flex 图书《Flex 第一步》作者、05 年开始 Flex 至今,是国内第一批从事 Flex 的开发人员,曾任某公司前端技术总监,目前从事 Flex 顾问、咨询、架构、高端培训等相关工作。 新浪微博: http://weibo.com/23784148 , Flex 博客: http://www.k-zone.cn/zblog
感谢黄玲艳对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ )或者腾讯微博( @InfoQ )关注我们,并与我们的编辑和其他读者朋友交流。