近日, DevExpress 宣布他们是首个完整支持 Coded UI 的第三方控件提供商。借此机会,我们也谈一谈 Coded UI ,看看它在构建全面自动化测试套件中是如何发挥作用的。
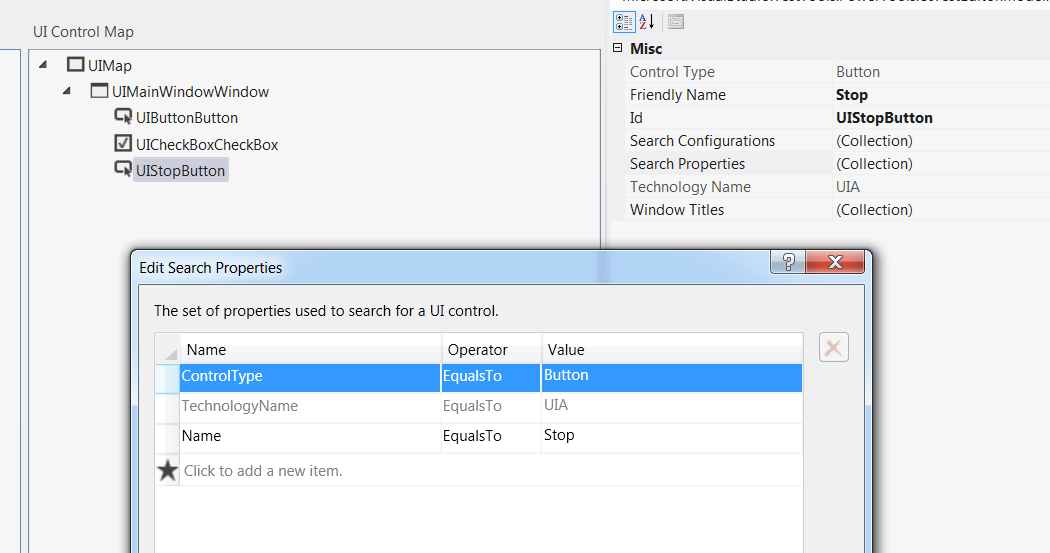
任何 Coded UI 测试的核心都是 UI Map。UI Map 可理解为用户行为记录(例如,鼠标点击),它同我们在文字处理器中创建的宏非常类似。除了自身的一些步骤之外,记录还会识别后续可以交互的用户控件。如何是一则样例定义:

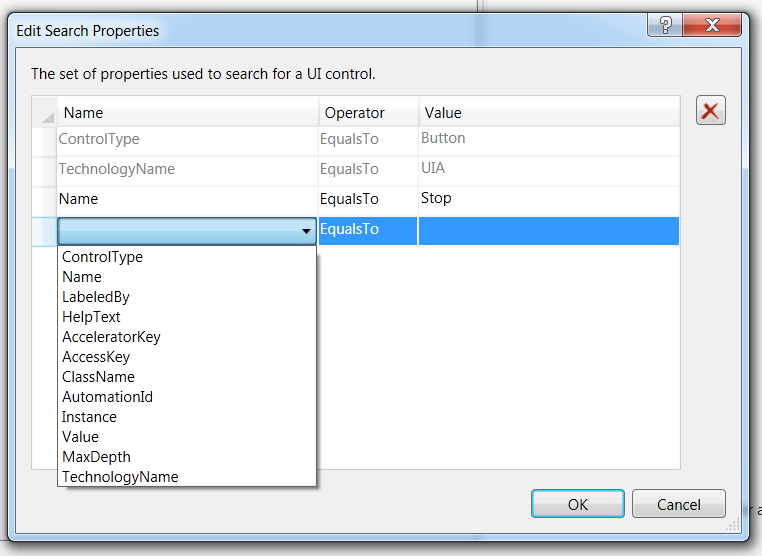
请注意“搜索属性(search properties)”对话框,它用于测试运行器查找屏幕中的控件。你可以使用许多不同条件进行搜索,如下图所示:

当用户界面被干预导致测试失败时,你会发现可能需要手工修改搜索属性。减少这种手工操作的一种方法是给予关键控件一个名字或一个 AutomationId 。创建 AutomationId 原先是用于辅助功能工具,如屏幕朗读器与语音识别系统。不过对于这类情况,自动化客户端技术也显得非常实用。你可以查看 MSDN 进一步了解自动化与辅助功能。
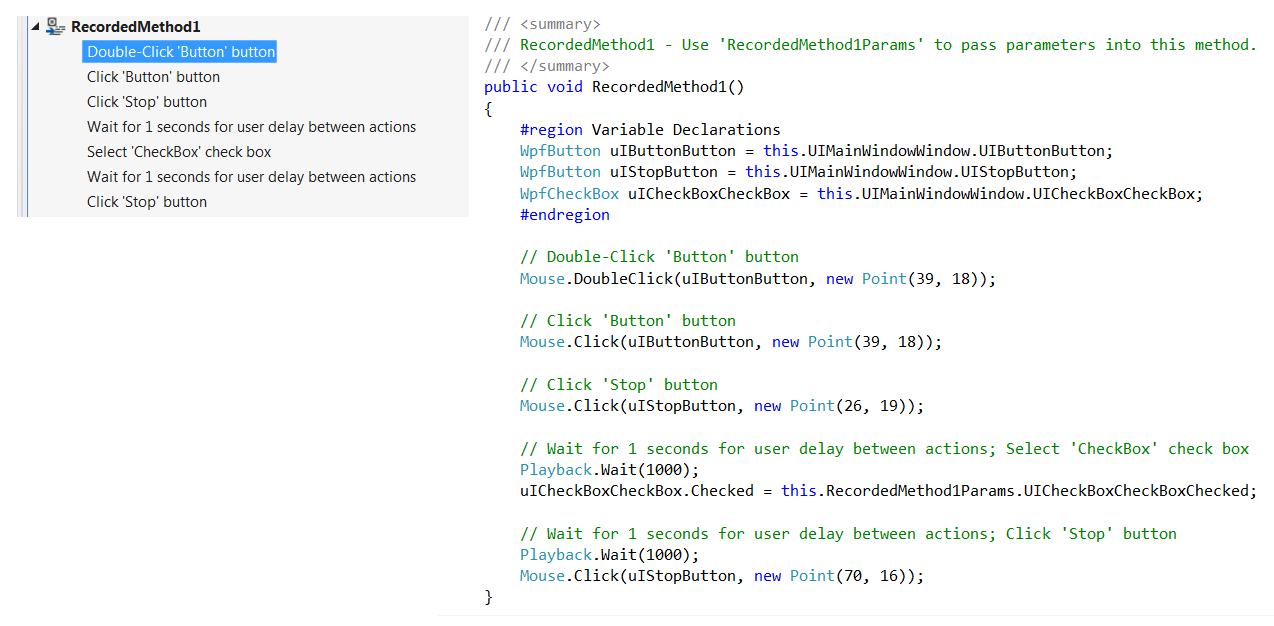
UI Map 还包含了构成宏的“记录方法”(recorded methods)。一般情况下你会在设计器窗口中看到它们,不过你也可以讲它们转成源代码形式。要注意的是,此类转换是单向的,转换后没法恢复。

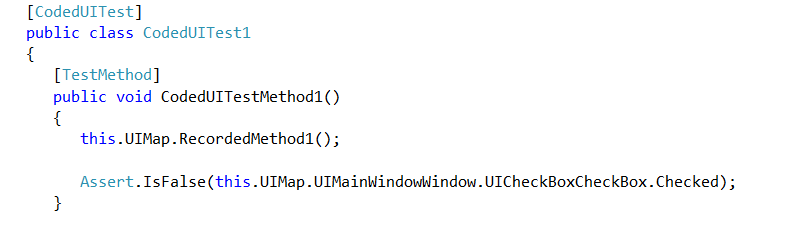
一旦调整好记录,你就可以着手编写测试了。以下是一个很简单的测试用于确保序列结尾时多选框未被选中。

如你所见,单元测试中的概念同样适用于 Coded UI 测试。不过,Coded UI 测试有一些额外的注意事项。由于测试运行在应用程序的单个实例上,因此每个测试的终结状态可能会干扰接下去的测试。
Coded UI 中还有一些很有效的功能用于检查测试结果。例如,当一个测试失败时,截屏会被记录下来并附加到测试结果中。
目前,只有 Visual Studio 高级版(Premium)与旗舰版(Ultimate)可使用 Coded UI。奇怪的是, Visual Studio 测试专业版 2012 并没有包含 Coded UI 。
查看英文原文: Automated UI Testing in .NET




