简介
Bootstrap 是著名的社交网站、微博的先驱 Twitter 在 2011 年 8 月推出的开源 WEB 前端框架,集合 CSS 和 HTML,使用了最新的浏览器技术,为快速 WEB 开发提供了一套前端工具包,包括布局、网格、表格、按钮、表单、导航、提示等等。使用 Bootstrap 可以构建出非常优雅的前端界面,而且占用资源非常小。
Bootstrap 发布时间不长,但是已经非常成熟了,目前最新版本是 2.0,包括完整的 CSS 编译和非编译版本,样例模板和 Javascript 插件。
历史
早期 Twitter 的前端工程师几乎采用了任何自己熟悉的库来应对前端的开发需求,这样的造成的问题就是维护和扩展非常困难。最终 Bootstrap 成为应对这些挑战的解决方案,并开始在 Twitter 内部迅速成长,被 twitter.com 广泛采用,形成了稳定版本。随着工程师对其不断的开发和完善,Bootstrap 进步显著,不仅包括基本样式,而且有了更为优雅和持久的前端设计模式。2011 年 8 月,Twitter 将其开源,相关地址: http://twitter.github.com/bootstrap
使用 Bootstrap 构建优雅的 Web Page
Bootstrap 的核心就是基于 Less 框架构建的 CSS。所以谈到 Bootstrap,就必须得说说 Less。
关于 Less
Less 是一个动态 CSS 语言框架,官方网站是 http://lesscss.org/ 。Less 扩展了 CSS 的动态特性,相对于传统的 CSS,Less 提供了更为强大的功能和灵活性。基于 Less,我们可以在编写 CSS 时使用嵌入式申明、变量、混合模式、运算和颜色编辑功能函数等。简单来说就是 Less 可以让你像编程一样编写 CSS,把程序存储在后缀为 less 的文件中,Less 提供了框架将其编译为标准的 css 文件。举个简单的例子,如果你想为多个样式设置同一个颜色,可以这样写:
@color: #FFFFFF;
h1 {
color: @color;
}
#sub{
color: @color;
}
编译后的 css 就是:
h1 {
color: #ffffff;
}
#sub {
color: #ffffff;
}
以上代码只是 Less 的最简应用。除了变量,还可以在 CSS 进行数学运算、传参、文件相互引用、规则嵌套等等。可以想象,这种编写 CSS 的方式会为前端开发带来多大的改变。无论是从灵活性、扩展性和可维护性上,Less 都让 CSS 开发有了大幅提升,动态性增强了。
编译 Less 的方式很简单,有两种方式,一种是在使用时编译。下载 less.js ,在样式中引用:
还有一种方式是使用前编译好,可以通过服务器端的 Node.js 进行编译,也可以到这个网站 http://incident57.com/less/ 下载 Less.app,提供了 GUI 方式编译 less 文件,目前只支持 Mac OS X。
基于 Less 编译的 Bootstrap
使用了 Less 的 Bootstrap 具备如下优点:
- Bootstrap 实现起来依旧很简单,使用也很简单,把 Bootstrap.css 拖入你的代码即可。编译 less 文件可以使用 less.js , Less.app 或 Node.js 等多种方案实现。
- 一旦编译,Bootstrap 框架仅包含 CSS 文件,这意味着没有多余的图片、Flash 或 Javascript,只有用于 Web 应用开发的简洁而强大的 CSS 样式。
兼容性
目前 Bootstrap 的最新版本是 2.0.1,支持几乎所有的主流浏览器,包括 Safari、Chrome,Firefox、IE7.0 及以上,最新版本还支持智能手机 WebUI。
2.0 的新特性
Bootstrap 的版本更新很快,2011 年 11 月刚发布了 1.4,2012 年 2 月份就再次放出新版本 2.0,而且有了大幅改进。
2.0 版本采用了更灵活也更受欢迎的 12 栏网格布局,并以此来实现其各种布局框架。增加了响应式设计,以适应各种移动终端的需求。完善和改进原有样式库,并提供更丰富的新样式,包括样式繁多的图标(icon),漂亮易用的进度条等。改进和增加了自定义 jQuery 插件,完善文档,修复 bug,同时还提供了很多基于 Bootstrap 构建的网站样例。
已经使用 1.4 的开发者也不用担心,Bootstrap 专门提供了从1.4 升级到2.0 的手工向导可以参考。
功能集合
Bootstrap2.0 把现有框架进行了清晰的功能划分,主要分为框架(Scaffolding),基础 CSS,构件库和 jQuery 插件库。
Scaffolding 主要提供基于网格的各种布局,包括普通网格系统、嵌入式网格,固定布局、自适应布局,同时可以对网格和布局进行自定义。
Bootstrap2.0 提供了响应式设计,可以通过单个文件支持各种手持设备,自适应不同的设备和屏幕变化。
基础 CSS 包括各种排版样式(标题、段落、引用块、列表、内联标签等),代码展示方面提供了基于 code 标签的内嵌代码,基于 pre 的块代码和基于 Google Prettify 的代码样式。同时提供各种表格、表单、按钮、图标的展示方式。
构件库提供了基于按钮、导航、标签、排版、警告、进度栏、图像网格等控件。
jQuery 插件库则提供了十几种插件实现动态效果,例如 Modal、Dropdown、Tab、Tooltip、Popover、Carousel 等,开发者可以根据自己的业务需求使用不同的插件实现各种动态效果。
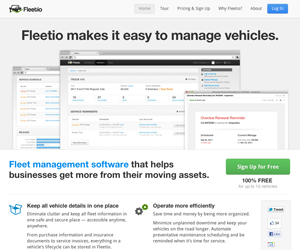
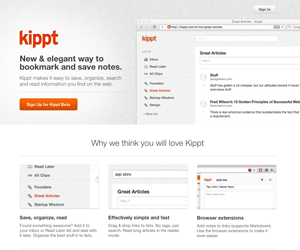
下图是使用 Bootstrap 生成的示例页面。


更详细的信息请参考 Bootstrap 的官方网站。




