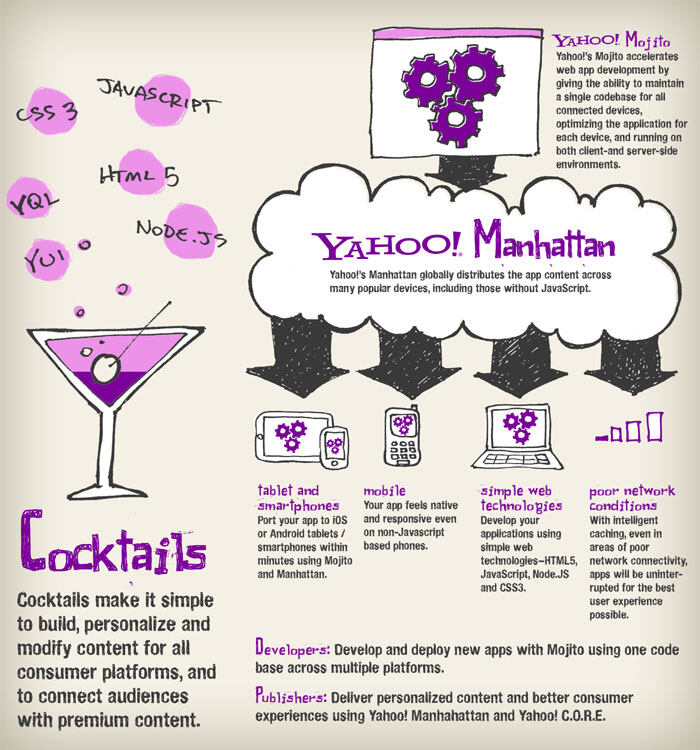
Yahoo! 最近发布了Cocktails —— 一系列简化在客户端与服务器端环境都可以运行的应用程序的开发与托管的技术。Cocktails 由Yahoo! Mojito——一个环境无关的JavaScript web 应用框架,以及Yahoo! Manhattan——一个用于托管基于Mojito 的web 应用的平台(PaaS)。Cocktails 正是支撑 Yahoo! 产品 LiveStand (针对 iPad 的个性化杂志)的技术。

Mojito 是一个 JavaScript 的 Web 应用框架,可以运行在浏览器和服务器上面,这使得开发人员能够为客户端前端与服务器后端保持单一一个 JavaScript 代码库。Web 框架将自己从服务器运行环境部署到浏览器运行环境,允许开发人员编写在两种运行环境下都能够执行的 Web 模块。例如,如果客户端启用了 JavaScript,Mojito 应用程序将会在客户端上运行;假如客户端没有配备运行 JavaScript,同样的应用程序就将在服务器上运行。Mojito 应用程序同样也可以作为 app 安装在移动设备上。
Mojito 应用程序都是基于 HTML5、CSS3、JavaScript、Node.js、YUI3 和 YQL 构建。 Node.js 是一个服务器端的 JavaScript 环境,让 Mojito 应用程序在服务器上面运行。 YUI3 提供了环境的抽象和封装,允许应用程序在 Web 浏览器或服务器上能够运行得同样出色。YQL 提供了数据得抽象和缓存,允许应用程序访问服务器上或 本地 SQLite 上的数据。Mojito 的每个 MVC“单元”都既是模块[module],又是部件[widget]。它是一个包含业务逻辑的模块,也是 一个拥有用户界面的部件。模块[module]与部件[widget],于是有了“mojits”的名字;继而从 Mojito(译注:一种 20 世纪 80 年代后开始在美国流行起来的古巴鸡尾酒),引申到 Cocktails[鸡尾酒],并最终得到了它们的名字。
Manhattan 是一个针对基于 Mojito 的应用程序的服务器端 JavaScript 云托管环境。基于 Node.js JavaScript 引擎,Manhattan 提供了更高级别的服务,如安全性、可扩展性、高可用性以及监控。类似于谷歌 App Engine 提供了一个运行 Python 和 Java 应用程序的云平台,Manhattan 提供了一个用于运行服务器端 JavaScript 的云平台。Manhattan 同样允许您挖掘各种服务,如针对内容个性化的 Yahoo! C.O.R.E(内容优化与关联引擎)与 Yahoo! 广告服务平台。
Yahoo! 的 Livestand 即是由 Cocktails 支撑,正好让我们“管中窥豹”一番 Cocktails 的应用场景。Livestand 团队使用 Mojito 在桌面浏览器上面开发,针对 iPad 打包——其中嵌入一个包括了用以管理 Web 视图的本地 shell 的 Web 运行时。同样的在 iPad 上运行的 Livestand 应用程序也运行在 Manhattan 之上。这允许应用程序减少了某些复杂和耗时的 Yahoo! 云处理。
Yahoo! 计划在 2012 年第一季度通过雅虎开发者网络(YDN)将 Mojito 开源。Manhattan 也将在 2012 年晚些时候推出。想快些品尝到美味的“鸡尾酒”,请观看 Yahoo! Mojito 与 Yahoo! Manhattan 的演示视频。现在,针对开发人员的信息并不是很多,但技术书《Node Web Development》的作者 David Herron,发表了一篇题为“ Yahoo! 揭开其 Node.js Mojito Manhattan Cocktail 组合的神秘面纱 —— 现在可以谈了吗?”的博客文章,给我们介绍了一些在他 6 月份离开 Cocktails 团队之前,Cocktails 工作机理的很少信息。
查看英文原文: Yahoo! Cocktails with Mojito JavaScript Framework and Manhattan Cloud




