Gremlin 是操作图表的一个非常有用的图灵完备的编程语言。它是一种Java DSL 语言,对图表进行查询、分析和操作时使用了大量的XPath。
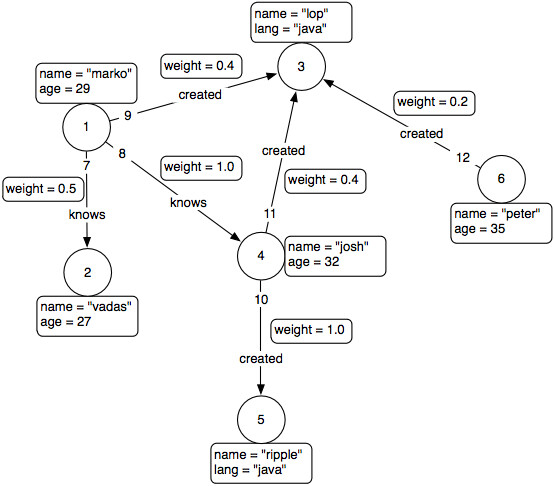
Gremlin 可用于创建多关系图表。因为图表、顶点和边的元素含有由键值对定义的属性,所以图表被称之为属性图表,以下是一个示例:
它包含以下类型:
- 图表:图表是由一组顶点和一组边构成的。
- 顶点:顶点由一组出边(从顶点指出的边),入边(指向顶点的边),和属性表组成。
- 边:边由出点,入点和属性表组成。
- 布尔型:布尔型有 true 和 false。
- 数字型:数字型可以是整数 (integer) 也可以是实数(double)。
- 字符型:字符型是字符串数组。
- 列表型:列表是一个有序可重复的对象集合。
- map 型:map 是一个从一组键值对象到一组值对象的关联数组。
除了 XPath 的数学计算(加,减,乘)之外,Gremlin 还提供了很多语句,如If/Else,While,Repeat,Foreach 以及其他。
Gremlin 可用于任何实现了通用图表模型(General Graph Model)的框架。该模型包括一系列组件(如图、元素、顶点、边和索引)以及相应的Java 接口,欲使用Gremlin 结构来操作图片,则需要实现这些接口。
使用Gremlin 操作图片的一个例子存在于 MongoDB 文档中。另一个是与资源描述框架(Resource Description Framework)存储一起用于 OpenRDF , AllegroGraph , Open Virtuoso 或者 Neo4j 等图数据库中。将来,Gremlin 团队将有意添加对 CouchDB 和 Terracotta 的支持。
示例
要理解 JSON 编码的图片,你就需要使用以下模式(schema)来描述顶点和边。
object {
string "_id";
array { string } inEdges;
array { string } outEdges;
object { }* properties;
};
object {
string "_id";
string label;
string inVertex;
string outVertex;
object { }* properties;
};
然后,上述图片在用 JSON 编码后如下所示:
//// VERTEX COLLECTION ////
{
_id: "1",
properties: {
name : "marko",
age : 29 },
outEdges : ["7","8","9"]
}
{
_id: "2",
properties: {
name : "vadas",
age : 27
},
inEdges : ["7"]
} ... [section skipped for brevity]
//// EDGE COLLECTION ////
{
_id: "12",
label: "created",
properties: { weight : 0.2 },
outVertex : "6",
inVertex : "3"
}
该数据存储到 MongoDB 时,数据库将创建两个集合,一个顶点集合,一个边集合,Gremlin 允许你通过通用图表模型接口操作这些集合,如添加 / 删除顶点或边,获取顶点或边的集合,获取 / 设置顶点或边的属性,通过查找顶点所关联的边或者查找边所关联的顶点在图片上导航。
向一个图片添加两个顶点并将它们通过边连接起来的动作称之为“related_to”,它是这么实现的:
gremlin> $v := g:add-v($g) ==>v[0]
gremlin> $u := g:add-v($g) ==>v[1]
gremlin> $e := g:add-e($g, $v, 'related_to', $u) ==>e[2][0-related_to->1]
在电脑芯片设计,生物学,网络学等方面有相当多的图表应用。一个简单的例子是创建这样一个图,顶点表示网站中的网页,而边表示页面指向另一个页面的链接。在 Gremlin 中你可以对这样的页面图表进行更改和编辑其属性。
资源: TinkerGraph ——通用图表模型的参考实现, Gremlin 文档, Gremlin 用户组.