Danube 科技向公众交付了 ScrumWorks Pro 的’07 夏天版;其中包括对Bugzilla 和Jira 的集成,带有主题过滤功能的burndown 图表,以及其他辅助了解项目状况和走势的功能,还有众多别的特性。
ScrumWorks Pro 与 Bugzilla 和 Jira 的集成,体现在它可以导入两者中的条目作为 backlog 条目,并且可以像对其他 backlog 条目一样,对这些条目 进行操作。可以使用搜索来选择感兴趣的条目,并进行单独或多项导入操作。Infoq 与 Danube 科技的 JD Aspinall 进行了交流,讨论了这个特性的本质,以及如何与 ScrumWorks Pro 一起使用 Bugzilla 和 Jira。
我想提出这个特性请求的用户们都希望同时使用这两个工具。 我们产品的许多用户将他们全部的 bug 作为 Product Backlog 条目录入到 ScrumWorks Pro 中并进行跟踪。不过也有很多其他用户,由于其他种种原因,使用不同的工具来跟踪问题,并且只选择导入某些特定的缺陷到 ScrumWorks Pro 中。
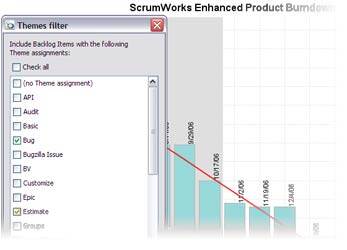
 Burndown 图表现在可以按照主题 进行分组。将 backlog 按照主题进行组织后(类似于 web 2.0 中使用标签),你可以高亮或是过滤这些 backlog,并且能够使用同样的主题针对 burndown 图进行过滤。
Burndown 图表现在可以按照主题 进行分组。将 backlog 按照主题进行组织后(类似于 web 2.0 中使用标签),你可以高亮或是过滤这些 backlog,并且能够使用同样的主题针对 burndown 图进行过滤。
通过改变 burndown 图表走势线(trend lines)的映射方式为下面列表中的一种,用户可以进行假设分析。
- 最近的 N 个 sprint
- 最好的 N 个 sprint
- 最差的 N 个 sprint
- 用户指定的“理论上”的映射方式
小型的、同处一室的(co-located)的团队看起来是最适合进行敏捷开发的,而且这样的团队经常喜欢使用类似白板或索引卡片这样的物理实体工 具。不过,随着敏捷方法在企业中逐渐为人所知,许多人都希望能够在更大一些的、或者是分布式的团队中使用敏捷方法,这种状况下,那些物理实体工具的效果就 被削弱了,人们会转而使用敏捷项目管理软件。
在 2006 年的 Agile 工具调查 中,ScrumWorks 被约 10% 的回应者使用,这在最常用的敏捷项目管理工具中排名第三;不过调查似乎没有区分 Pro 和 Basic 版本。
对于已经拥有 license 的用户来说,ScrumWorks Pro 不会花他们一分钱。License 的价格是每个用户每年 249 美元;浮动和用户共享的 license 目前尚不可用,不过还是会有批量折扣和多年订 购。服务器可以在 Windows XP/Vista/2003 Server,Mac OS X 10.4.2 以及以上版本和 Linux 上运行,桌面客户端可以在 Windows XP/Vista/2003 Server,Mac OS X 10.4.2 以及以上版本和 Linux KDE windows manager 上运行,web 客户端可在 Internet Explorer 6 以及以上版本,Mozilla/Firefox 1.5 以及以上版本和 Safari 2.0 以及以上版本运行。
现在人们对 ScrumWorks Pro 的评论还很少,所以如果你有机会在一个软件项目中使用 ScrumWorks Pro 的话,请说出你的想法。要了解 ScrumWorks 的更多信息,请访问 Danube 科技的网站 ,并观看免费的ScrumWorks Basic 工具的介绍 。要了解敏捷工具的更多信息,请继续阅读InfoQ 的敏捷社区 。
查看英文原文: ScrumWorks Pro adds Jira, Bugzilla Integration, new Burndown Features - - - - - -
译者简介:郑柯,目前任职《程序员》杂志社高级编辑,有志于在中国的软件开发业界推广 Agile 的理念和方法论,笃信以人为本,关注 Ruby,关注敏捷,关注人。参与 InfoQ 中文站内容建设,请邮件至 china-editorial@infoq.com 。




