在过去的几年中,Vue.js 已成为 Web 应用程序开发的流行选项。用户变多后,这个框架开始将触角伸向了静态站点生成,一个曾经由 React 统治的领域。
就像 React 这边的 Gatsby 和 NextJS 一样,Vue.js 这边支持静态网站生成的框架也有不少。但考虑到它们提供的众多功能,想要挑一个合适的并不容易。
因此在本文中,我会向大家介绍用于静态站点生成的四大 Vue.js 框架,并对它们做详细对比,帮助找到适合你用例的选项。
1. Nuxt.js——32000 星和 280+贡献者

名单上的第一个是 Nuxt.js,这是一个基于 Vue.js 构建的开源高级框架。Nuxt.js 会抽象出客户端-服务器分发细节,从而简化 Web 开发工作。
Nuxt.js 基于一个可靠的模块化架构,并且有 50 多种模块方便用户入门。这些模块提供了内置支持,以将 PWA 特性和标准功能(例如 Google Analytics)引入你的应用程序。
Nuxt.js 的最大优势之一是 nuxt generate 命令。
使用这个命令时,你可以轻松生成网站的完全静态版本。
至于 Nuxt.js 的相关数据,它拿到了超过 32000 个星星,有 280 多位贡献者。像 GitLab、NESPRESSO 和 UBISOFT 这样的公司已经开始使用 Nuxt.js 了。
优点
优化支持。
服务端渲染。
快速的开发和运行时。
定义良好的项目结构。
支持无服务器静态站点生成。
自动代码拆分。
缺点
使用自定义库可能会遇到挑战。
报告的很多问题涉及了调试的便利性。
它的社区很大,但仍落后于 Gatsby 和 Next.js。
2. VuePress——针对以内容为中心的静态站点优化

VuePress 是另一个基于 Vue.js 的静态站点生成器,它最初是作为文档生成系统开发的。但在 1.x 版发布之后,VuePress 演变成了静态文件生成器。
在 VuePress 中,每个页面都被视为一个 markdown 文件,它们被渲染为 HTML 页面,并在加载页面时充当一个单页应用程序。
根据他们的官方文档,VuePress 包含两个主要部分:
带有基于 Vue.js 主题系统的静态站点生成器。
插件 API,用于添加全局级别的功能,还有一个针对文档优化的默认主题。
对比 VuePress 与 Nuxt.js 的话,我们可以看到 Nuxt.js 几乎可以完成 VuePress 能够完成的所有工作。
但是,VuePress 针对以内容为中心的静态网站创建做了更多优化,而 Nuxt.js 则更多专注于 Web 应用程序开发。
GitHub 统计数据这块,VuePress 的存储库有超过 17800 个星和 340 多位贡献者。FinTech、IADC 和 Directus 等公司也在使用它。
优点
更好的加载性能。
SEO 友好。
提供内置的 markdown 扩展。
包括强大的搜索插件、PWA 功能、Google Analytics 等。
默认处理 markdown 到 HTML 的转换任务。
缺点
相对较新,不像 Nuxt.js 那么成熟。
大多数共享托管提供商并没有安装 VuePress。
3. Gridsome——带有 GraphQL 的数据驱动框架

我们名单上的第三位选手是 Gridsome,它以构建轻巧快速的静态网站而闻名。与 React 中的 Gatsby 相似,Gridsome 是一个数据驱动的框架。Gridsome 使用一个 GraphQL 层从各种源中获取内容,然后从中动态生成页面。
GraphQL 充当 Gridsome 的内容管理系统。
你可以使用 gridsome develop 命令在本地运行项目,以在 localhost:8080/___explore 处浏览这个 GraphQL 数据层。
同样,你可以使用 gridsome build 来构建你的网站,它将生成可用于生产环境的优化版 HTML 文件。
至于 Gridsome 的 GitHub 统计数据,它只有 7000 个星和 100 位孤单的贡献者。此外,Gridsome 还带有一些独特的功能,以同其他产品更好地竞争。
优点
通过热重载,轻松进行本地开发设置。
提供开箱即用的代码拆分、资产优化和渐进式图像,以提高性能。
PWA 准备就绪。
SEO 友好。
定义良好的结构和自动化路由。
丰富的插件。
缺点
需要具备 GraphQL 的基础知识。
相对较新,不像 Nuxt.js、VuePress 那么成熟。
4. Saber——从不同的文件系统提取数据

Saber.js 是另一个静态站点生成器,其具备大量内置功能。
用过一段时间的 Saber.js 后,我觉得它更像是 Gatsby、Gridsome 和 Nuxt.js 的组合。
与 Gatsby 和 Gridsome 类似,Saber 允许你使用你想用的数据来创建静态网站。你可以从不同的文件系统中提取数据。有了 Saber,你就不用操心 GraphQL 了。
Saber 将其文件系统用作路由 API(这和 Nuxt.js 非常像),并且具有高度可扩展性。尽管 Saber 目前仅支持 Vue.js,但它的团队也计划扩展对 React 的支持。
由于 Saber 仍然是这一领域的新手,因此它的 GitHub 存储库只拿到了 2000 星。我相信一旦这个框架稳定下来,这些数字就会有所改善。
优点
自动代码拆分。
基于文件系统的路由。
热代码重载。
内置的 Markdown 支持。
支持 i18n。
缺点
没有 CLI。
仍处于 Beta 版阶段。
总结
对于静态站点生成器领域来说,React 曾是人们的首选,并且统治了这一市场。但是,Vue.js 与我们上面讨论的这些出色框架有望改变这种情况。此外,其中一些框架对基于 React 的框架构成了真正的威胁。
例如,Gatsby 和 Gridsome 的行为看起来非常接近。此外,Gridsome 在性能、学习曲线、社区规模等方面都能与 Gatsby 相提并论。
对比基于 Vue.js 的和基于 React 的静态站点生成器,我们可以看到 Nuxt.js、VuePress 和 Gridsome 等框架具有与 Gatsby 和 NextJS 竞争的实力。
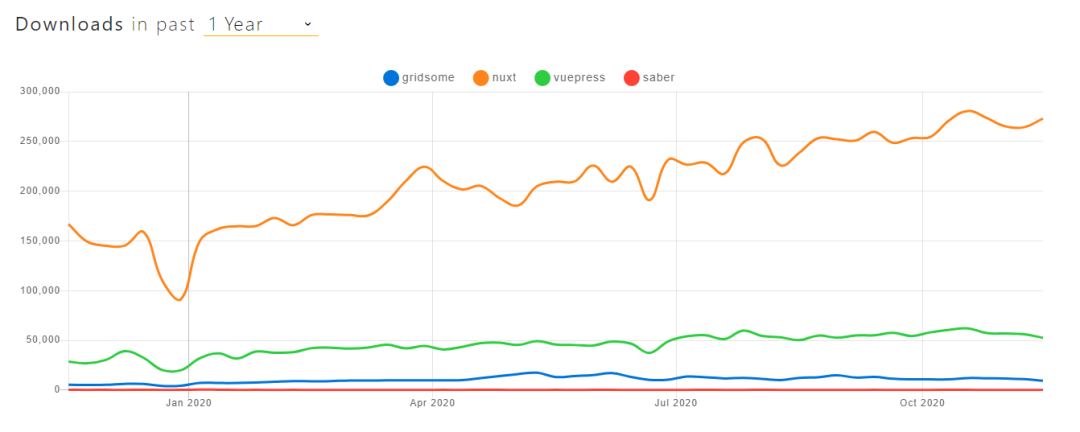
在对比以上四个框架时,根据 GitHub 和 npmtrends.com 的统计数据,可以看到 Nuxt.js 和 VuePress 处于领先地位。

npmtrends 对比数据

GitHub 统计数据
但我们应该注意的是,这些框架中的每一个都有自己独特的功能。例如,Saber 计划扩展对 React 的支持,因此有可能成为全球热门产品。
我希望本文能帮助你找到适合你用例的框架。有任何疑问,请在下面评论。
原文链接:





