移动应用的世界瞬息万变。想要在移动端的 UX 设计领域取得一些成绩,设计师们就必须具备敏锐的洞察力并时刻为即将到来的挑战做好准备。
为了使任务简单些,我将会列举一些最重要、最具影响力的趋势来帮助你应对 2018,或是更远的将来。
1. 简化用户使用流程
当我们使用 app 或浏览网页时,都会带着一个特定的目的。通常来说,花费越少的精力达成目的,就会得到越好的体验。
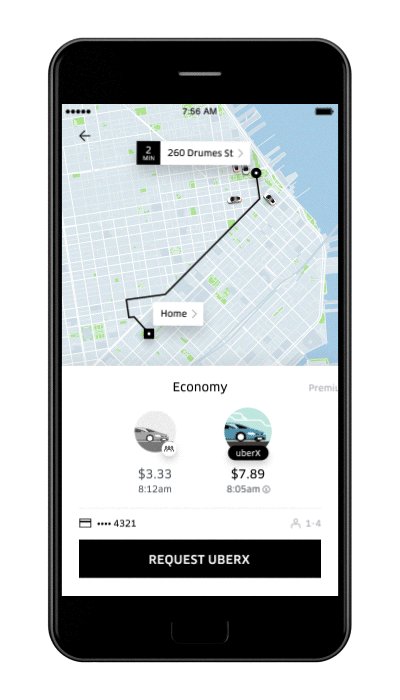
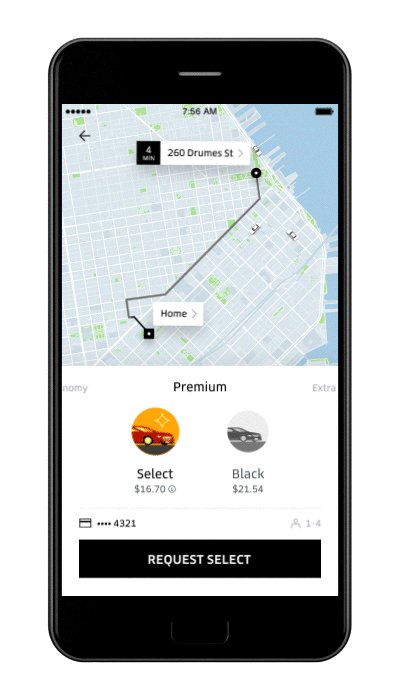
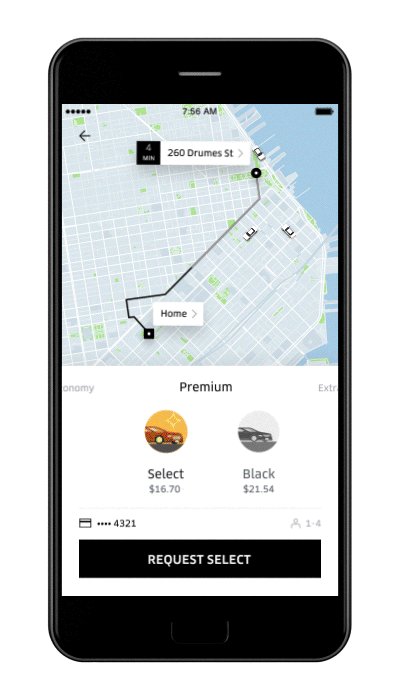
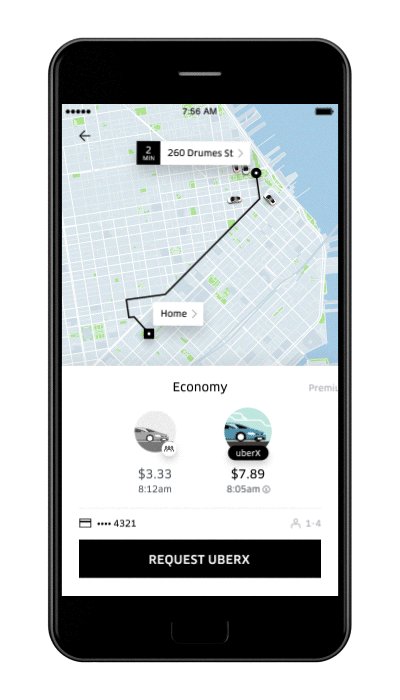
线性用户操作流
线性设计体验具有明确的开端、中间过程和结尾,它能引导用户在每一步完成一个相应的动作。线性的用户操作流程对用户非常友好,因为它能给出一个任务完成的大致时间。
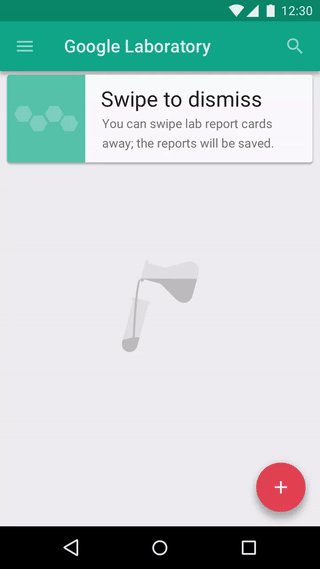
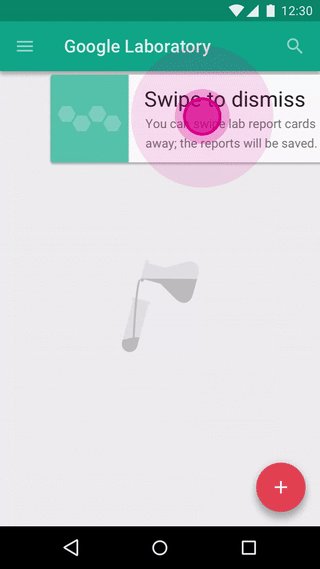
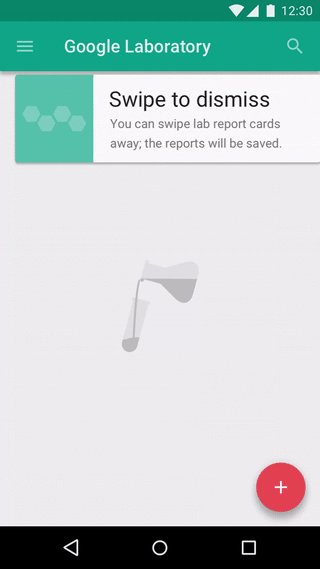
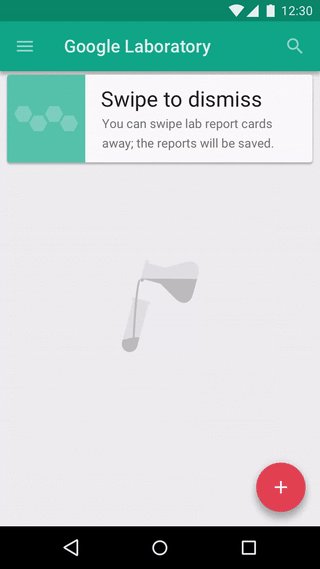
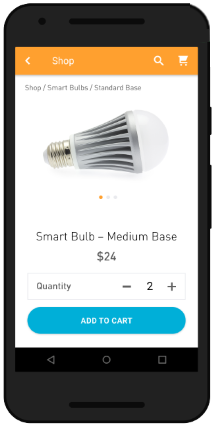
逐步呈现
当你的应用包含无数的信息和操作,就没有必要一次性把所有内容都显示出来。设计师们会使用“逐步呈现”这种手法,在用户需要的时候才把相应的信息和操作显示出来。这种方法能够减少认知负担并提升界面的易理解性。
了解更多:
Design Patterns: Progressive Disclosure for Mobile Apps
2. 应用内手势与动画结合
随着 iPhone X 的发布,设计师们又遇到了新的挑战。物理 Home 键的取消意味着用户与设备最基础的交互也必须通过手势来实现。这对设计师们又意味着什么呢?意味着设计师们需要放更多的精力在手势设计上。
如果你想深入了解基于手势的界面设计会面临哪些挑战,可以阅读一下 Don Norman 的文章:
Gestural Interfaces: A Step Backwards In Usability
这篇文章会说明手势交互相关的关键问题,例如可发现性和可学习性。为了解决这些问题,设计师们需要更加关注动效设计及微交互设计。
运用动画可以实现这些效果:
- 指明可以进行的交互操作(动态指示)

动态指示与介绍文字相结合 图片所有权:Material Design - 描述 UI 元素的空间关系(动态过渡)
- 提供交互的反馈
提供反馈并描述空间关系 图片所有权: Shakuro
了解更多:
Best Practices for Microinteractions
3. 以内容为中心的体验
精心策划和容易理解的内容能使移动应用更加吸引用户。在 2018 年,设计师们可以试着用以下方式来突出内容:
去除冗杂
移除视觉上的冗杂以及促进内容理解是当前 UX 设计师们热衷的目标。设计师们会通过将内容前置,或是精心设计清晰的视觉语言来去除不相关的信息(噪声)并优先显示相关的信息(信号)。
Prioritize content over chrome
去掉所有杂乱的视觉效果能帮助你将注意力集中在核心信息上。
了解更多:
Complexion Reduction: A New Trend in Mobile Design
清晰的视觉层次
对 UI 元素进行清晰的层次设计能够让用户更容易地理解内容。强烈的视觉信号(例如用于行为召唤的按钮会具有鲜明的对比色)能够为用户指引特定的交互元素或是重要的信息。

进行用户行为召唤(call to action)的按钮会使用对比色
4. 全屏体验
随着三星 Galaxy S8 和 iPhone X 的发布,无边框设计成为了趋势。随着屏幕空间的扩大,用户们也期望能获得更多的全屏体验。
HD 图片和视频
不仅是应用的全屏体验非常重要,内容的质量也会对用户的期望产生直接影响。屏幕上显示的图片出现像素点是万万不可的。
了解更多:
iPhone X - Overview - iOS Human Interface Guidelines
5. 跃动的色彩
色彩是设计师的背包里最有力的工具。色彩可以吸引注意力,营造氛围,甚至影响用户的情绪和行为。在移动应用的设计中,更能使这些色彩得到真正的应用。
色彩作为功能性元素
色彩的运用不仅为了美观,它还可以成为功能性体验的一部分。比如设计师们会用色彩来区分不同类型的通知。
用色彩来区分不同类型的动态 图片所有权: Jae-seong, Jeong
了解更多:
Vibrant Colors For Apps and Sites
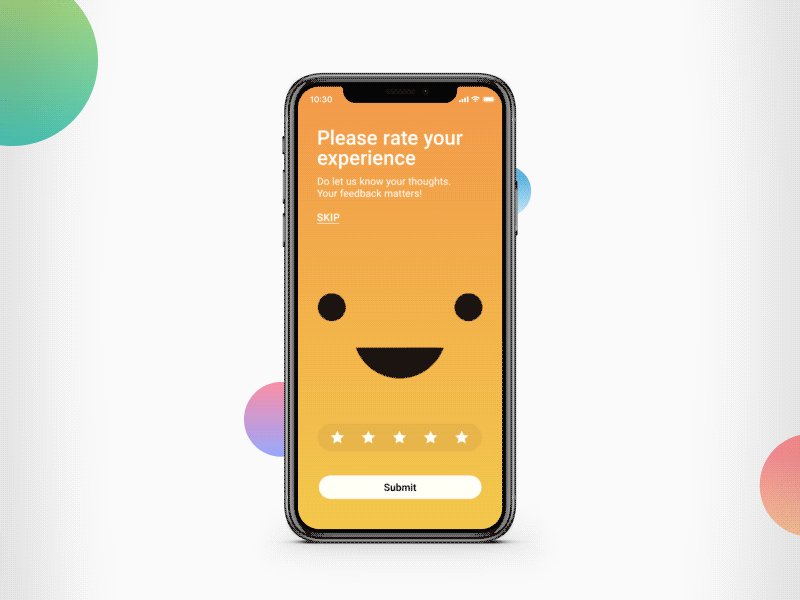
6. 情感体验
在 2018 年更多的情绪智能(EI)将被运用在移动端体验中。EI 不再完全是用户完成特定操作时显示的动效。它作为一种强有力的方法,可以使交互体验变得更加愉悦动人。
用更好的方式表达情绪
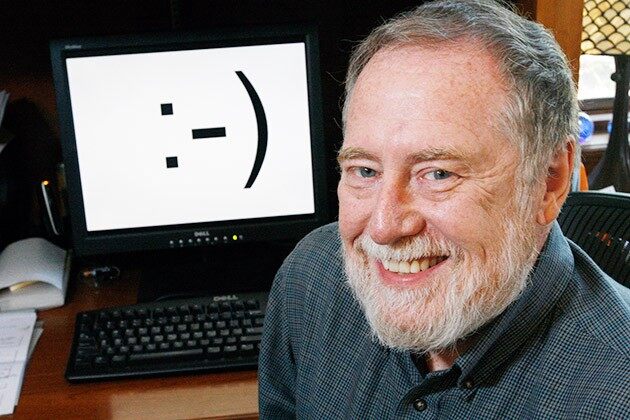
表达情感是人类的天性。即使在使用命令行交互的年代,我们也会使用符号表情来向他人表达自己的感受。

Scott Fahlman 在 1982 年创造了著名的基于 ASCII 码的表情符号
在使用移动设备的时代,我们能够更广泛的散播情感。面部识别被用于提供更符合实际的情感反应。其中一种技术就是 Animoji,它是一种动态的 emoji 表情,可以通过 iPhone X 的摄像头反应出真实的面部表情。
与应用自然地交互
对手势操作关注度的增加会改变我们和应用间的交互方式。在给内容点赞时,我们可以用更自然的方式,比如在屏幕上画一颗心,来替代传统的图标和按钮点击。
图片所有权: Virgil Pana
通过 UI 模拟情绪
作为人类,我们会和所有使用的产品形成情感联系。因此,我们会期望在和产品交互时得到一些类似人类的反馈。即便我们知道产品不像人类能感受到情绪,但还是希望它们可以。

应用对输入的内容作出反馈时模拟了人的反应 图片所有权: Adip Nayak
7. 视频的统治
2017 见证了视频作为一种内容营销模式在人气上的激增。Hubspot 显示,78% 的用户每周都会在线看视频,55% 的用户每天都会在线看视频。
37 Staggering Video Marketing Statistics for 2017
在使用移动设备的场景下,设计师们会根据媒介的变化调整视频的形式:
为较短的注意力持续时间调整视频
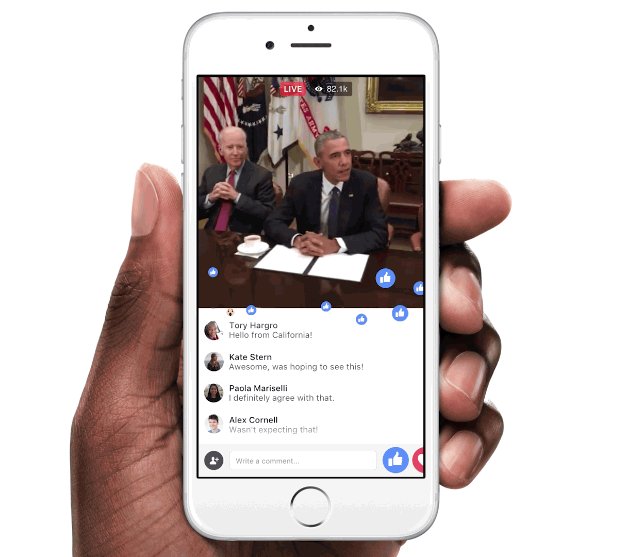
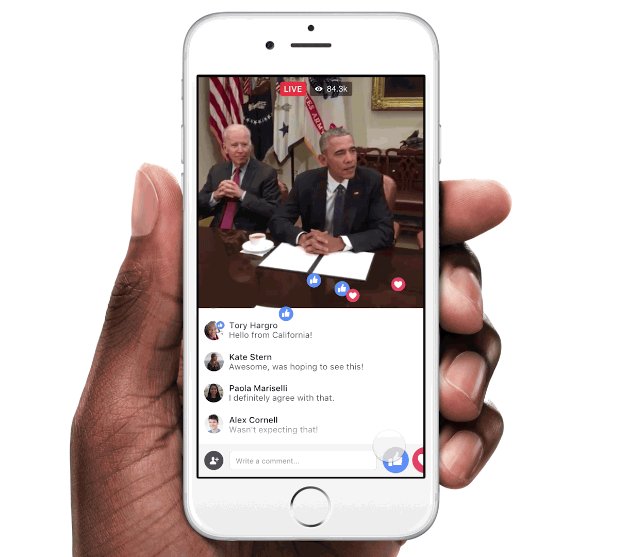
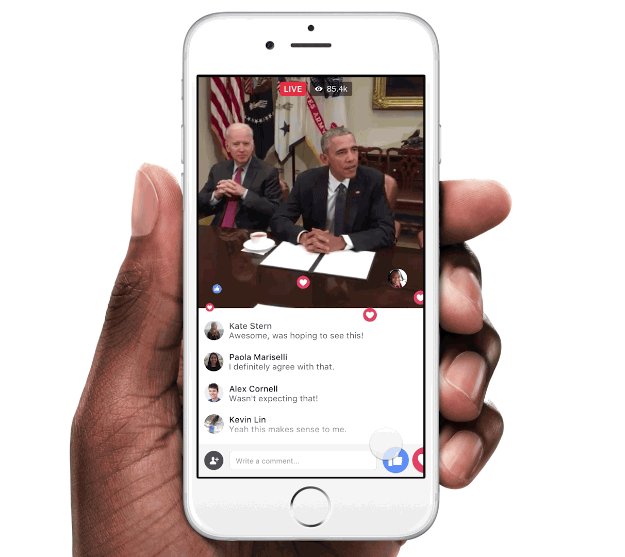
人类的平均注意力持续时间已经从 2000 年的 12 秒下降到了 2015 年的 8 秒。新形势下的内容交付方式是适应变化的产物。像 360 度全景视频和 Facebook Live 也都是为了适应这种变化而产生的。2018 年,更多的用户和企业会选择这种形式去发布重要和实时的资讯。

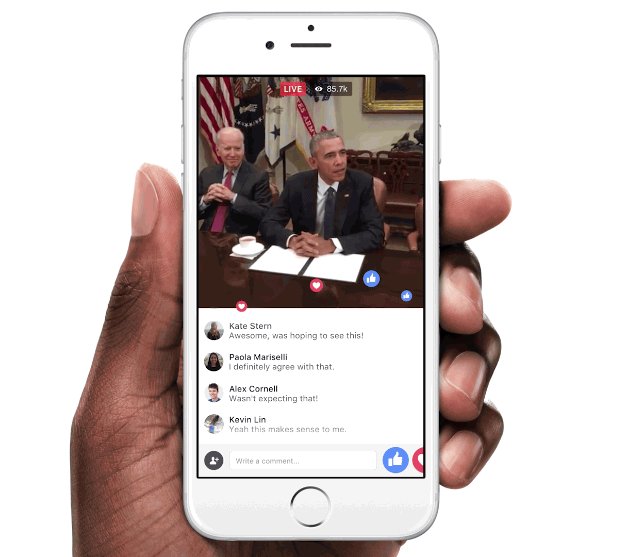
Facebook Live 直播 图片所有权:Buzzfeed
纵向调整视频
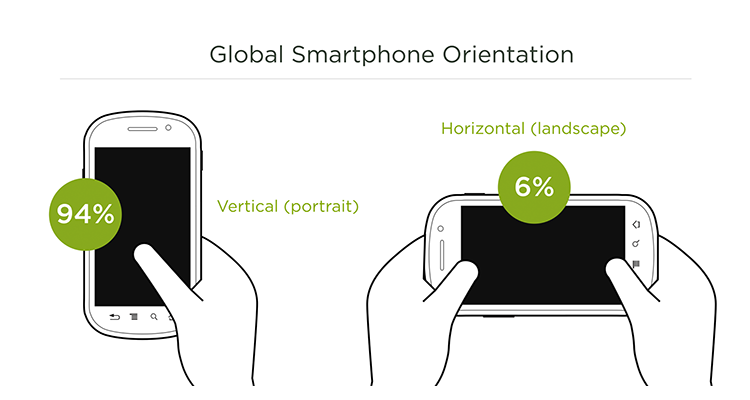
据 Luke W 网站统计,94% 的时间里手机都是被纵向使用的。这表示所有的内容(包括视频在内)都应该去适应这个方向的使用。
8. 生物特征鉴权
使用生物识别技术的应用可以绕过传统的登录方式。有了生物识别技术,鉴权就只需要一些特定的生理上或是行为上的特征,比如面部识别、指纹和语音识别。
更多人将使用生物鉴权
生物鉴权并不是严格意义上的新技术。现在许多用户都已经开始使用这种技术来代替原来的密码输入。据苹果公司统计,用户平均每天会进行 80 次设备解锁,而其中 89% 都是使用 Touch ID 来完成的。2018 年,生物识别技术将会更多地被用作鉴权和身份管理。对于终端用户和在移动应用中使用了这项技术的企业来说,它也同时在促进着安全的发展。
Face ID 是 Touch ID 的替代
2018 年我们将使用一个最受保护的,也是最易用的物体来进行鉴权——我们的脸部。iPhoneX 具备的 Face ID 将成为这一年最自然的鉴权方式。
9. 会话设计
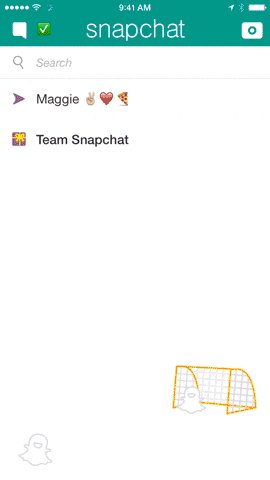
2015 年 comScore 的研究表示平均每个用户只会频繁的使用 3 个应用,且其中至少有一个是消息类的。人们热爱聊天,这就是为什么人工智能驱动的聊天机器人以及声控助手会在 2018 年持续火热。
聊天机器人在消息平台中充当助手
聊天机器人不会完全替代传统的图形交互界面,但它们会作为助手被集成进消息平台(例如 Facebook Messages)。商家将可以和客户进行实时的自动会话。
图片所有权: Isil Uzum
更复杂的语音助手
现在,图形用户界面已经不是我们和应用交互的唯一方式了。自然语言处理以及计算性能取得的巨大进步使语音这种交互方式成为可能。2016 年,谷歌表示大约有 20% 的移动终端搜索都是由语音完成的。声控界面成为这一年的大趋势是显而易见的。语音交互通过消除形式来增强用户体验,也消除了其他潜在的交互方式引起的争端(因为用户必须去学习如何进行使用)。
最好的交互是没有交互
文案设计的重要性
会话交互界面在设计师和开发者之中的普及会引起对文案设计重要性的认识。考虑到聊天机器人的实现完全是基于用户和机器间文字的交换,就更应该字字斟酌。
10. 个性化的增强
在 2018 年,个性化的用户体验将持续成为热门。
基于用户位置提供内容服务
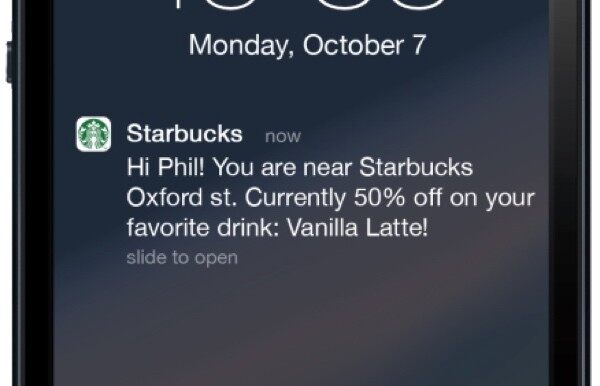
移动终端始终跟随者用户,因此终端上的应用可以结合用户的位置信息提供相关的内容。这能使应用服务更快地响应周围环境的变化。像 Starbucks 这类的应用已经开始使用这些特性来为用户提供特别的服务。2018 年将会有更多的应用通过这种能力来优化用户体验。
用户界面定制
UI 设计中的个性化可以不仅仅是内容的个性化。每个用户都是不同的,有些人视力不佳,有些可能是色盲。所以为什么应用要给每个用户都做相同的 UI 界面呢?
个性化也包括为用户做出适应性的设置,这可以通过用户及设备传感器提供的信息来实现(跟踪用户与应用的交互以及他们遇到的问题)。基于这些信息,应用可以判断出用户是否需要更大的字体,或是播放视频时是否需要将音量调的更大。
11. 增强现实
除了会话界面,另一个将会彻底改变我们和应用交互方式的是飞速发展的增强现实技术(augmented reality, AR)。一年之前,Mark Zuckerberg 曾预言所有的屏幕将最终被眼镜替代。已经很明确的是,2018 年将是增强现实的一年。用户们将会使用手机或平板的镜头来体验虚拟世界。
创造 AR 体验将变得更简单
当前市场上已经有许多基于 AR 的应用。但直到现在,创造一个 AR 应用也不是一件容易的事。在 2017 年,苹果和谷歌都发布了 AR 的开发框架,这使得制作 AR 应用变得更加简单:
ARKit - Apple Developer
ARCore Overview | ARCore | Google Developer
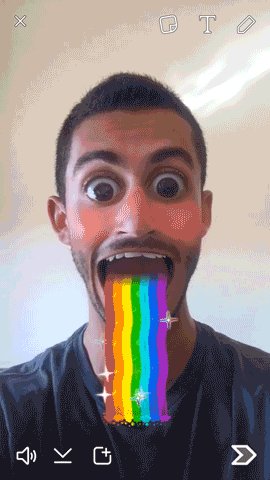
AR 应用于娱乐
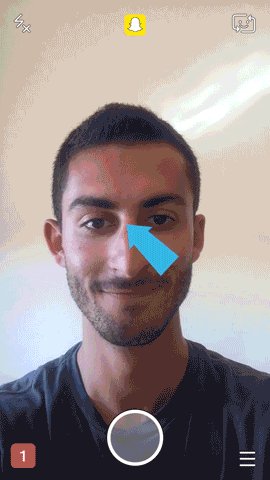
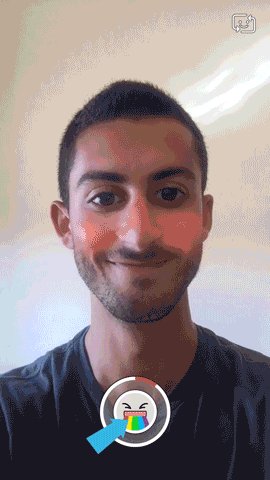
很多人应该很熟悉 Pokemon Go 这款游戏,这是 AR 应用在娱乐方面的一个典型例子。但是 AR 不仅限于游戏。在消息类应用中加入 AR 镜头将会给用户带来更好的互动体验。
用 AR 解决生活中的实际问题
AR 正迅速成为能够解决实际问题以及给用户传递真实价值的一种技术。比如 AR Measure 就可以取代传统物理形态的卷尺来测量真实世界的物体。
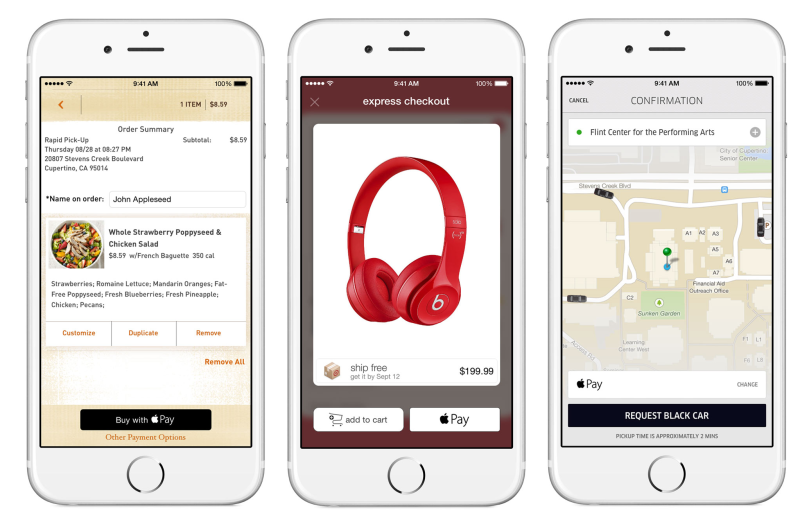
12. 无现金支付
无现金支付正在快速的成为用户的新标准(2017 年使用这种支付方式的用户数量几乎翻了一翻)。

据 Juniper Research 的报告称,Apple Pay 和 Android Pay 的用户数量分别达到了八千六百万和两千四百万
这种支付方式发展迅猛,几乎能够改变日常贸易方式。像在中国,无现金支付很快成为了用户更喜欢的支付方式。
Cash is already pretty much dead in China as the country lives the future with mobile pay
对于移动开发者来说这意味着什么?意味着 2018 年在产品中提供 Apple Pay 或是 Android Pay 将成为默认的选项(包括线上和线下支付)。
查看英文原文: https://uxplanet.org/12-mobile-ux-design-trends-for-2018-5b4ce7e8445f
感谢覃云对本文的审校。