Astro 这套 Web 框架虽然相对年轻,但在开发领域已经获得了巨大关注。随着市场人气的激增,不少开发者正在考试从 SvelteKit 和 Nuxt 等传统框架处迁移至 Astro 阵营。
在本文中,我们将深入探讨 Astro + Svelte 与 SvelteKit 之间的优劣,比较二者的性能表现、开发者体验和相关功能。
在文章末尾,我们将整理出一份比较表格,帮助大家在后续 Svelte 项目中更有针对性地挑选框架。
Astro 是什么?
Astro 允许大家使用自己喜爱的 UI 组件和库构建起快速且现代的网站。这是一套 UI 中立型框架,能够兼容 React、Svelte、Vue、Solid 等现代 JS 框架。大家甚至可以将多个 JS 框架整合到同一套代码库当中。
有了 Astro,我们可以从各种来源处获取内容,并将其部署到不同的平台之上。它快速、无 JS 的前端架构非常适合构建多页应用,同时对 SEO 和性能做出优化。
默认情况下,Astro 就是一套无 JS 框架,能够将应用程序逻辑转换成 HTML 并在服务器端执行渲染。当然,它的“组件岛”功能也支持创建并导入在客户端执行的 JS 交互式组件。
Astro 还同时支持 Markdown 与 MDX,使其成为创建富内容网站和博客的理想选项。
SvelteKit 是什么?
SvelteKit 是一套 Web 开发框架,大家可以使用 Svelte 创建起灵活快速的 Web 应用程序。它将预渲染页面与动态服务器端沉浸相结合,以更灵活的方式实现最佳性能。
此外,SvelteKit 还能将应用程序转换为渐进式 Web 应用(PWA),并支持将开发成果导出为静态站点。
SvelteKit 的定位类似于 Next.js 加 React、Nuxt 加 Vue,能够提供路由、数据获取、可访问性、SEO 优化等基础功能。
Astro + Svelte 上手指南
要将 Svelte 引入 Astro 应用程序,第一步就是创建新的 Astro 应用:
npm create astro@latest接下来,命令会要求提供应用名称和首选启动模板等细节信息。大家可以选择“Empty”项目模板并根据要求设定其他配置。在完成之后,使用以下命令启动你的应用:
npm run dev要将 Svelte 添加进 Astro 应用,请执行以下命令:
npx astro add svelte# 或者yarn astro add svelte此命令将安装必要的软件包,并申请修改基础文件权限。接受更改后,Svelte 就会无缝集成至您的 Astro 应用程序当中。
将 Svelte 适配器添加至 Astro 应用程序之后,我们可以在默认 src/components 目录中的.svelte 文件内创建 Svelte 组件,并将其导入自己的应用程序当中。
在 Astro 中安装 Tailwind CSS
Astro 用单行安装程序简化了第三方软件包的安装过程,操作与之前添加 Svelte 的方式一样。运行以下命令,即可安装 Tailwind CSS:
npx astro add svelte# ORyarn astro add svelte执行此命令之后,我们会收到授权修改特定文件并安装所需软件包的提示。完成步骤之后,只需重新启动应用程序,Tailwind 即可开始无缝运行。
如果大家需要实践指引,也可以查看 Astro 发布的 Tailwind 手动安装说明:https://docs.astro.build/en/guides/integrations-guide/tailwind/#manual-install
使用 Svelte + Astro 创建组件
下面,我们尝试一下 Astro + Svelte 这个组合。在默认的 src/components 文件夹中创建一个新的 UserCard.svelte 文件,并将以下代码粘贴进去:
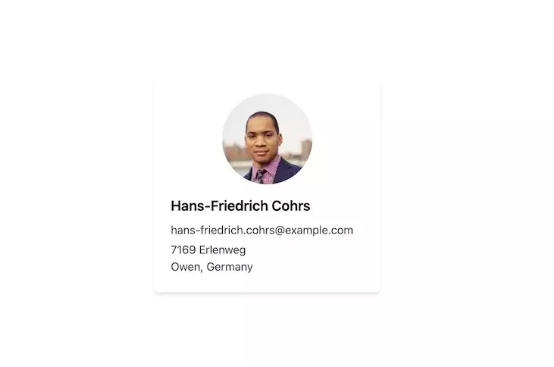
<script> import { onMount } from 'svelte'; let user = null; onMount(async () => { try { const response = await fetch('https://randomuser.me/api/'); const data = await response.json(); user = data.results[0]; } catch (error) { console.error('Error fetching user:', error); } });</script><div class="flex items-center justify-center h-screen"> {#if user} <div class="bg-white rounded-lg shadow-md p-6 w-80"> <img src={user.picture.large} alt="User" class="w-25 h-25 rounded-full mx-auto mb-4" /> <h2 class="text-xl font-semibold mb-2"> {user.name.first} {user.name.last} </h2> <p class="text-gray-600">{user.email}</p> <p class="text-gray-600 mt-1"> {user.location.street.number} {user.location.street.name} </p> <p class="text-gray-600"> {user.location.city}, {user.location.country} </p> </div> {:else} <p>Loading...</p> {/if}</div>以上代码会从 Random User AIP 处检索数据。安装组件之后,它会展示 Tailwind 风格的配置卡。进入默认的 pages/index.astro 文件并用以下代码替换掉原有内容:
---import Layout from "../layouts/Layout.astro";import UserCard from "../components/UserCard.svelte";---<Layout title="Welcome to Astro."> <UserCard client:load /></Layout>在这里,我们更新了应用的 index 页面,以导入和渲染之前创建好的 UserCard Svelte 组件。此外,我们还向 UserCard 组件中添加了 client:load 属性,借此展示如何使用 Astro 组件岛。下面,我们会具体解析示例中的各 Astro“岛”。
我们的 Svelte 组件会在挂载之后获取数据,这就要求在客户端上执行 JS。这明显跟 Astro 以 HTML 渲染为中心、不依赖 JS 的默认设置有所区别。
为了弥合这一差异并向 Astro 表明该组件的交互式属性,我们需要在 UserCard 组件中引入 client:load 属性。如此一来,页面加载时会立即加载并水合组件 JS,确保组件行为符合预期。
一切就绪之后,在网络浏览器中运行我们的应用程序,这时应该会看到类似下图的输出示例:

SvelteKit 上手指南
要创建新的 SvelteKit 应用程序,请运行以下命令:
npm create svelte@latest new-appcd my-appnpm install在成功创建应用程序之后,使用以下命令将其启动:
npm run dev在 SvelteKit 中安装 Tailwind CSS
在 SvelteKit 中安装 Tailwind CSS 的过程,与在其他传统框架中安装非常相似。整个过程涉及一系列命令,下面我们分步来看。
首先,在项目目录中运行以下命令以安装 Tailwind CSS 及其依赖项。此步骤还会生成必要的 tailwind.config.js 和 postcss.config.js 文件。
npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -p接下来,打开 svelte.config.js 文件并将内容替换为以下代码,旨在从 @sveltejs/kit/vite 处导入 vitePreprocess。这样,我们就能将

