我第一次听说“设计系统”这个概念是在 2016 年初,契机是在某设计师招聘要求的栏目中看到了“熟悉至少一种设计系统,例如 HIG 或者 Material Design”。
然后我就认认真真把 Material Design Guideline 看了一遍,记下来什么是 dp 单位,什么是 FAB 按钮,toast 和 snackbar 有什么区别……就跟现在很多第一次听说这个概念的设计师一样,我当时觉得 “卧槽设计系统太牛 x 了,未来必成大器”。
一晃也这么些年了,似乎每个月都能听到有关设计系统的新闻或者是争论,也不断有新的设计系统诞生或者是衰落,但是现在当我重新点开一个设计师招聘要求的时候,还是那句“熟悉至少一种设计系统,例如 HIG 或者 Material Design”,可能有时候会再加一个 Lightening Design System。
我很惭愧,在瞬息万变的 IT 领域,设计系统比我还抗衰老。
所以我花了一些时间,看了看设计系统的过去和现在,也想了想设计系统的未来。
过去 | 设计系统作为一种“文档”
按照现在的主流模式,一个设计系统主要由三部分构成:设计原则 (design principle)、风格规范 (style guide)和模式/组件库 (pattern lib / component lib)。
这三个部分分开来看,都是非常古早的概念了。
我没有考证到“设计原则”最早出现在什么时候,但是 20 世纪初的“格式塔理论”已经是个极为规整的设计原则了,它所提出的“亲密性”、“连续性”和“闭合性”等原则已经成为了图形设计的美学基石,在无数设计师的博客里一次又一次地被提及。
“风格规范”也不新。60 年代的《美孚品牌手册》和 70 年代的 《NASA 图形使用规范》就是现代 style guide 的早期代表作,已经包含“颜色、字体、图形、用法和示例”等内容,直到现在的各类风格规范依然没有跳出这个范围。

《1975 NASA Graphics Standards Manual》“模式/组件库” 原本是两个分离的概念,即“模式库”和“组件库”。简单来说,“模式库”是给设计师看的,介绍在什么情况下应该用什么设计方案;而“组件库”是给工程师看的,介绍各种组件的代码和定制规则。但后来大家慢慢发现模式库和组件库的目录长得差不多,就干脆把两者合并起来了。

Pattern Library 与 Component Library 的区别
那么,最早把上述三个部分合起来,从而创造出符合现代定义的设计系统的是什么公司?
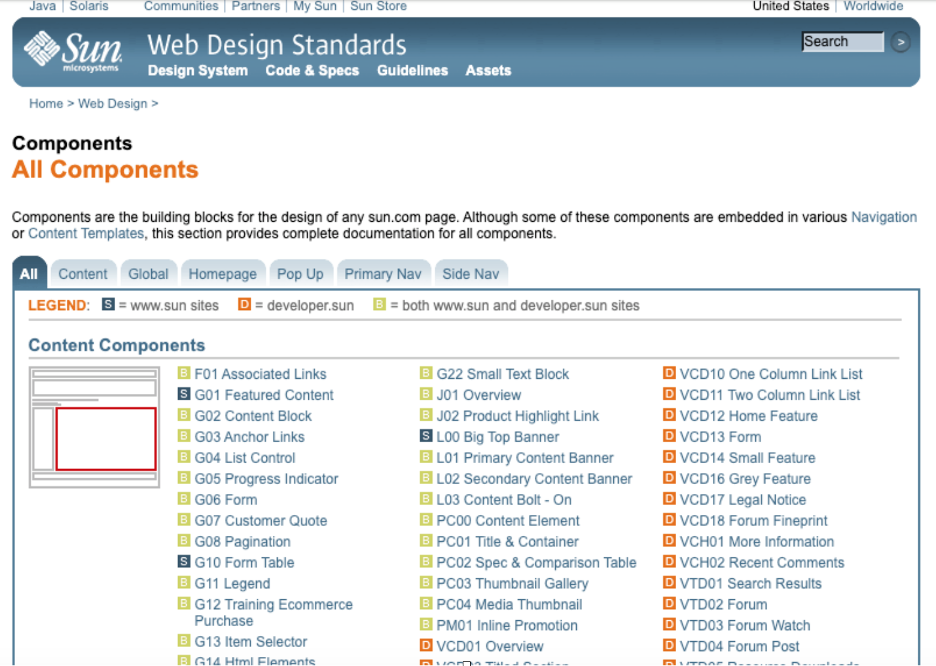
根据我所能查到的资料,应该是 Sun Microsystems (后来被甲骨文并购) 。它的设计系统叫 Web Design Standards。感谢 archive 网站的收录,在其 2005 年的版本中,我们就已经可以看到 “Design System” 的叫法,其 Style Guide 部分和现在流行的设计系统相差无几,而且组件库模式库一应俱全。得想想那才是 2005 年!北京奥运会都得 3 年后再开。

Web Design Standards 的组件列表 (2005 年的存档)
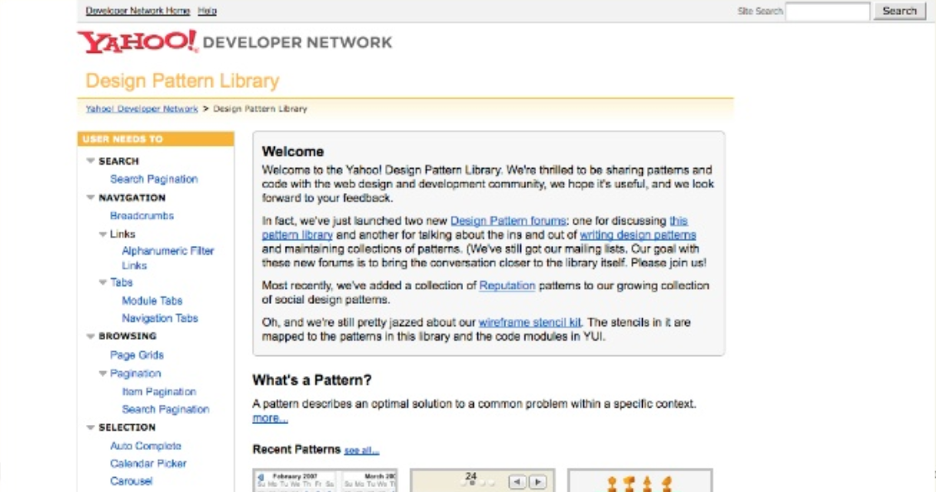
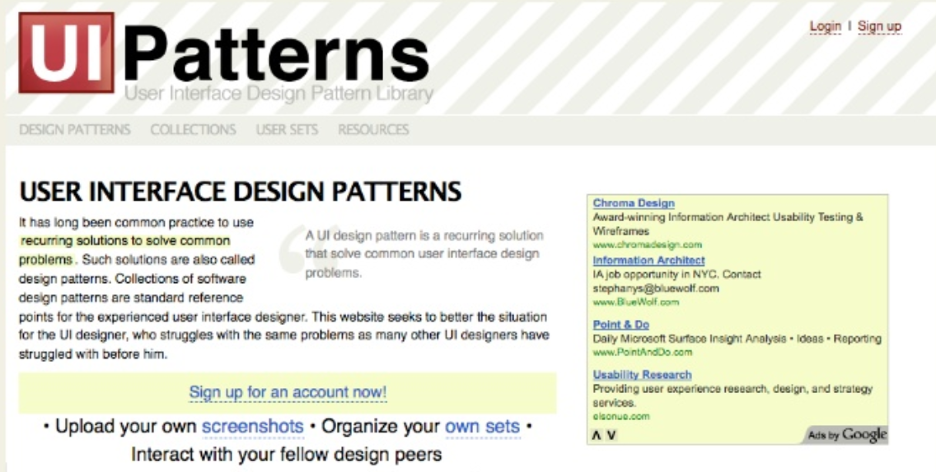
接下来,在 2006 年雅虎推出了 Yahoo Design Pattern Library,在 2007 年也有了像“ui-patterns.com”这种“模式库分享平台”。

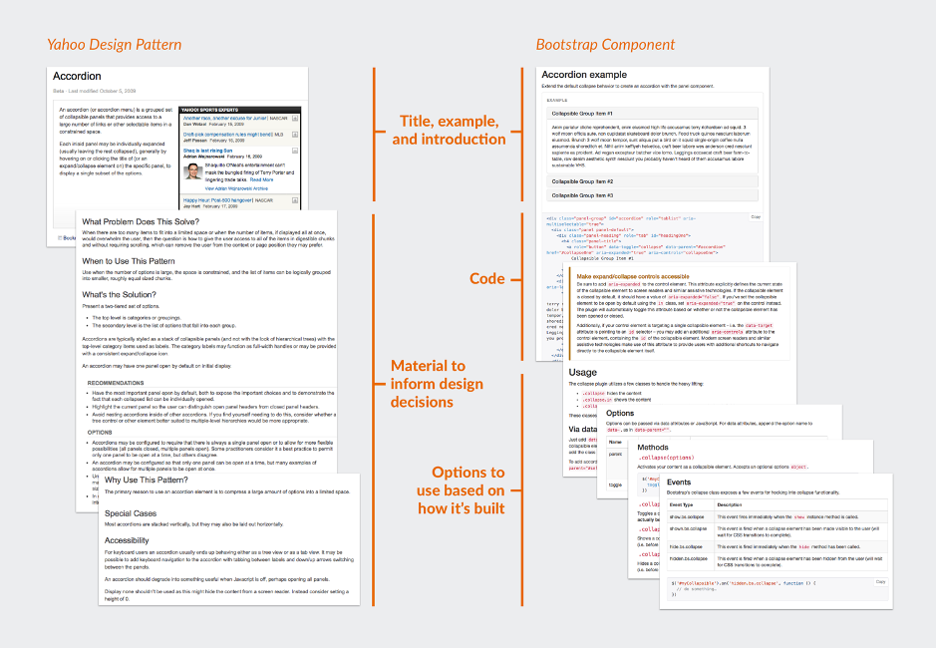
Yahoo Design Pattern Library

Ui-patterns.com
在这段时期中,开发者和设计师们发现软件图形界面其实能够结构化地进行设计,并通过“文档”的形式(线上或线下)规范化。
当我们现在提到“设计规范”,其实指的就是这种最古早的设计系统。它的主要功能是帮助各个组织统一内部冗杂的设计语言,减少重复的设计开发工作。而互联网社区也让不同组织的设计系统有机会互相学习从而快速演化出最佳实践。
有趣的是,如今当设计师们介绍设计系统的好处时,经常会说这三点:
“统一描述,消除误解”(减少“盖烟囱”)、“促进复用,增加效率”(减少“造轮子”)、“记录实践,沉淀思考”。
实际上这些好处,在十多年前,设计系统仅仅作为一种规范文档的时候,就已经被意识到并形成良好实践了,算不上“先进”。如果设计系统仅仅能提供这些价值,那并不值得业界这么多的持续投入,也不会一直保持较高的讨论热度。
换句话说,“设计系统”所包含的 95%以上的内容,十几年来一直没有变过,不断革新的是内容的载体。
现在 | 设计系统作为一种“框架”
如果要为这段时期的故事找一个序幕,我觉得是 2006 年(虽然跟上个时间段有些重叠)。在那一年,Yahoo 把 Yahoo Design Library 升级成了 Yahoo UI Library 框架 ,简称 “YUI”。

Yahoo UI Library
使用框架很好地弥补了设计文档的缺点:更新更加及时,在工程层面不需要到处找参照,在团队规模扩大之后依然能保持很好的连贯性。这直接让开发者而非设计师成为了设计系统的最大受益人。
YUI 之后,就涌现出了一大批的前端框架,如 960, Blueprint 和 YAML 等。
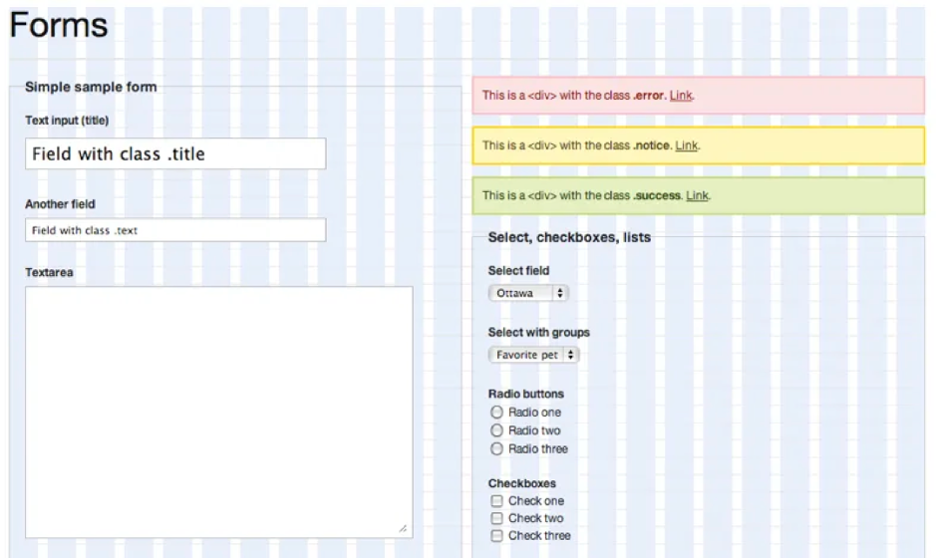
回头看,早期的前端框架开发者考虑问题非常单纯,就是如何更简单地实现优秀的视觉效果。像 Blueprint 的创造者 Olav Bjørkøy 在 2007 年写的:“我的框架轻量得像微风,YUI 相比之下就像是龙卷风!”

Blueprint CSS 框架
于此同时,智能手机也在高速发展,大家都在绞尽脑汁思考怎么把巨大的网页以最简单的方式塞进狭小的屏幕。
在 2011 年,Twitter 的设计师 Mark Otto 和工程师 Jacob Thornton,在公司的 hackathon 合作创造出了 Bootstrap,希望这个内部工具可以 “help awesome people make awesome shit”。
Bootstrap 在 2012 年推出了 12 列的自适应网格系统,优雅地解决了网页的响应式问题,顺利地带领网页走进 mobile-first 时代。
老实讲,当听到有些设计师认为 “Bootstrap 就是个前端框架,进不了设计系统的神殿”时,我感到有些痛心,要知道现在大多数的设计系统有自适应的网格系统,就是托 Bootstrap 的福。

其实没啥可放的,毕竟大家都见过 Bootstrap
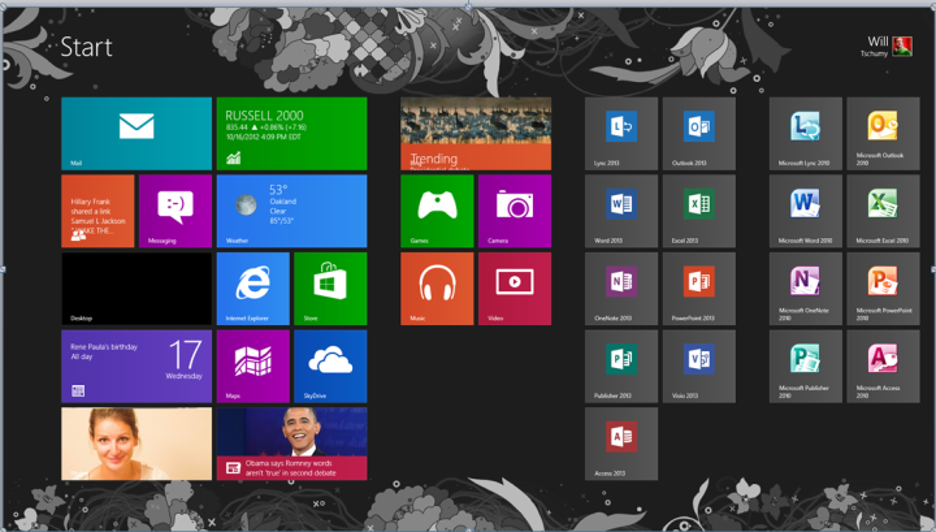
在 2010~2014 年间,还涌现出了一批软件巨头的设计系统:像微软的 Microsoft Design Language (可能大家更熟悉它的别名“Metro”), SAP 的 UX3 与 Fiori 1.0 还有 Oracle 的 Alta UI 等。这几年刚好是 Human-centered-design 风头最盛的几年,软件公司的设计团队也处于“外部有需求,内部有话语权”的巅峰时期,于是都招兵买马,重新设计了几乎所有跟不上时代发展的软件系统。

Microsoft Design Language

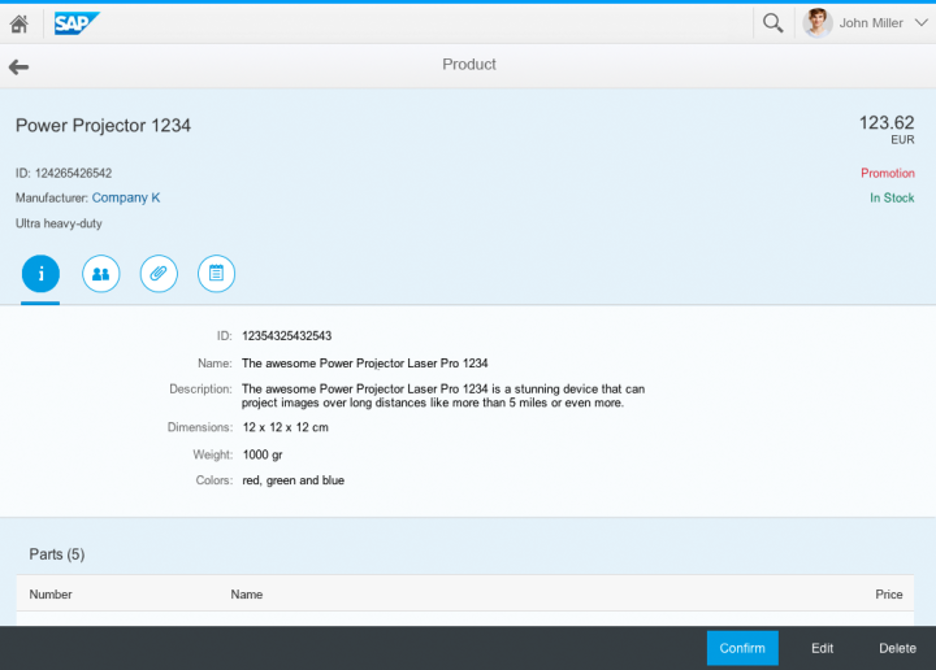
SAP Fiori 1.0

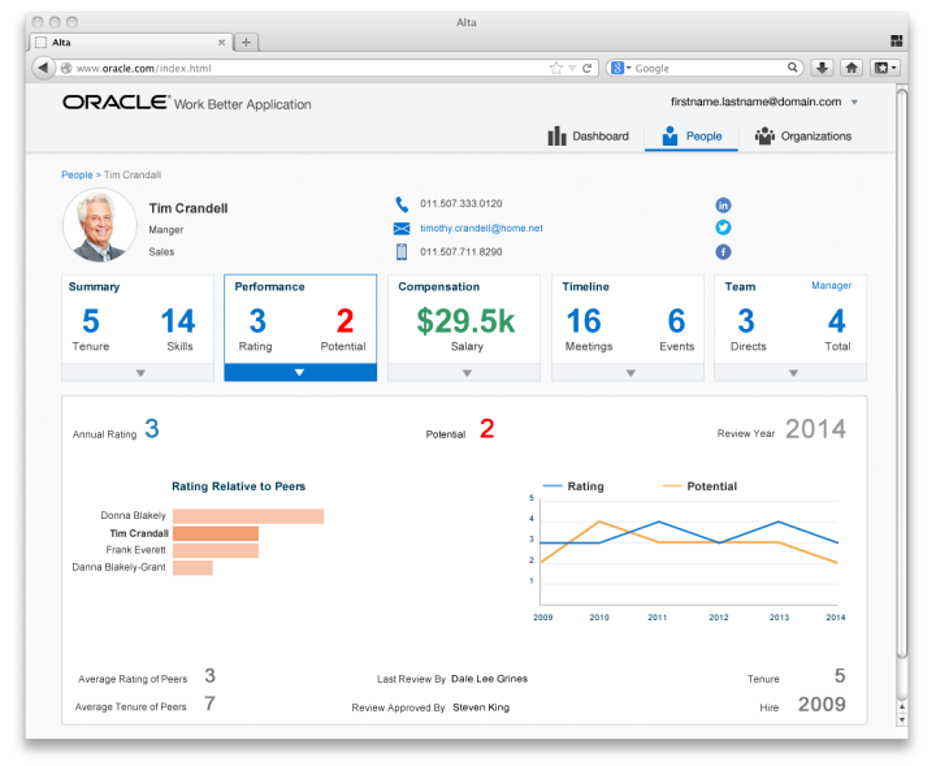
Oracle Alta UI
这个时期中,设计系统领域还有一个比较独特的玩家,就是 BBC。
BBC 这家老牌媒体公司在 90 年代就意识到了信息科技和新兴多媒体对新闻行业的冲击,所以也一直积极转型,拥抱互联网(注:其实这是个很有意思的案例,有兴趣的可以搜一下 1999 年的文章《From BBC Newsroom to BBC Newscentre》,也许之后我会写一篇文章分析一下 BBC 的数字化转型之路)。于是善于未雨绸缪的它早在 2010 年就搭建了 Global Visual Language 3.0 (GVL 3.0),然后在 Research Studios, R/GA 和 Massive Interactive 等广告设计咨询公司的帮助下将其发展成了著名的 Global Experience Language (GEL),用以支撑 BBC 在数字媒体领域不断延伸出的新产品和新服务。
GEL 应该是“联邦化合作 (Federated Collaboration)” 的早期典范,它由一个对设计系统负责的小组统筹项目开始,进而号召各产品线的设计师贡献范例,再依靠讨论和实验不断进行迭代,最终快速得到一个可用的设计系统。

BBC Global Experience Language
后来,整个世界就进入了移动互联网的时代。
网页像是个城市公园:有个浏览器就能访问,大家在宽松的规则下和谐相处。而手机 app 则像是游乐场:只有 “ios” 和 “安卓” 两家,里面的设施更好玩,但是你得买门票,还得守规矩。
UI 设计上要守的规矩,就由 “Apple HIG” 和 “Google Material Design” 这设计系统界的两座大山来制定。
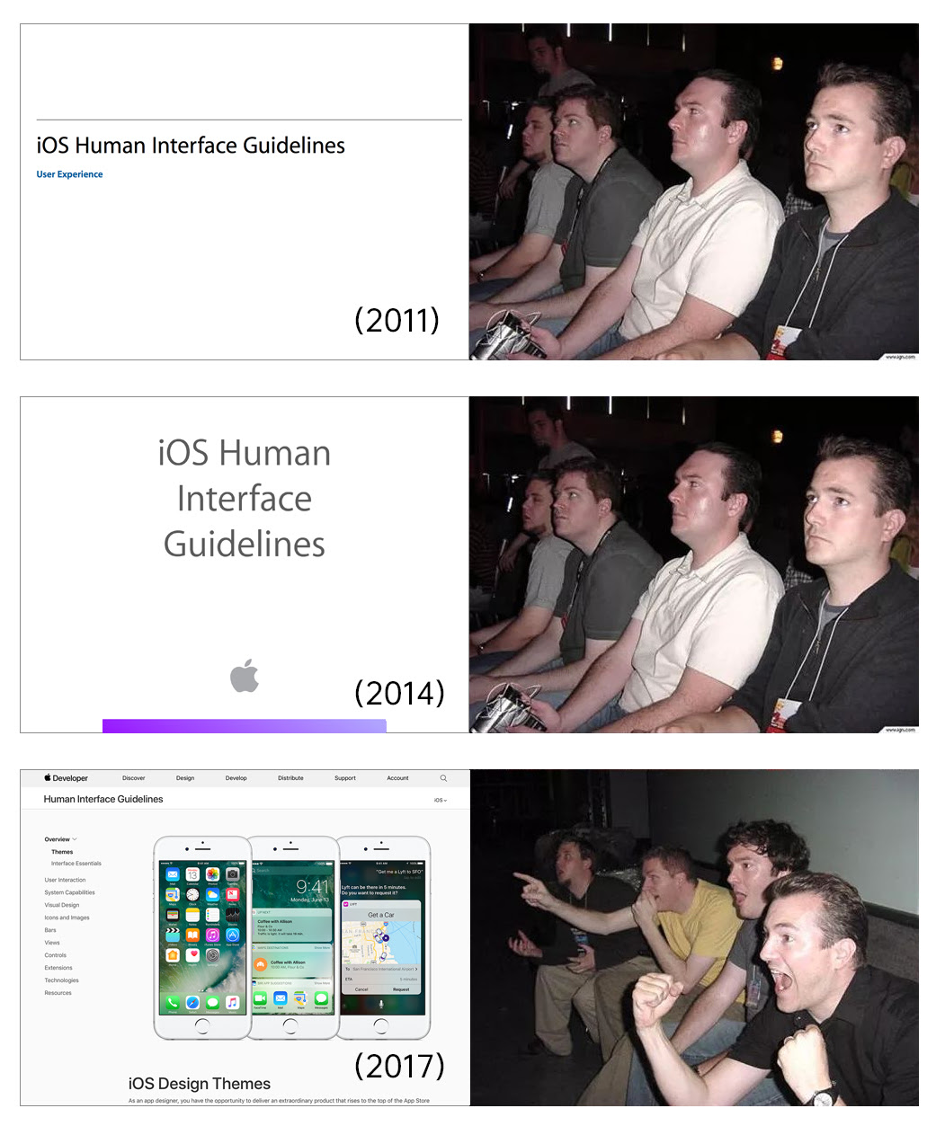
Apple HIG 的故事很简单,毕竟大家都很熟悉了,用一幅图概括吧:

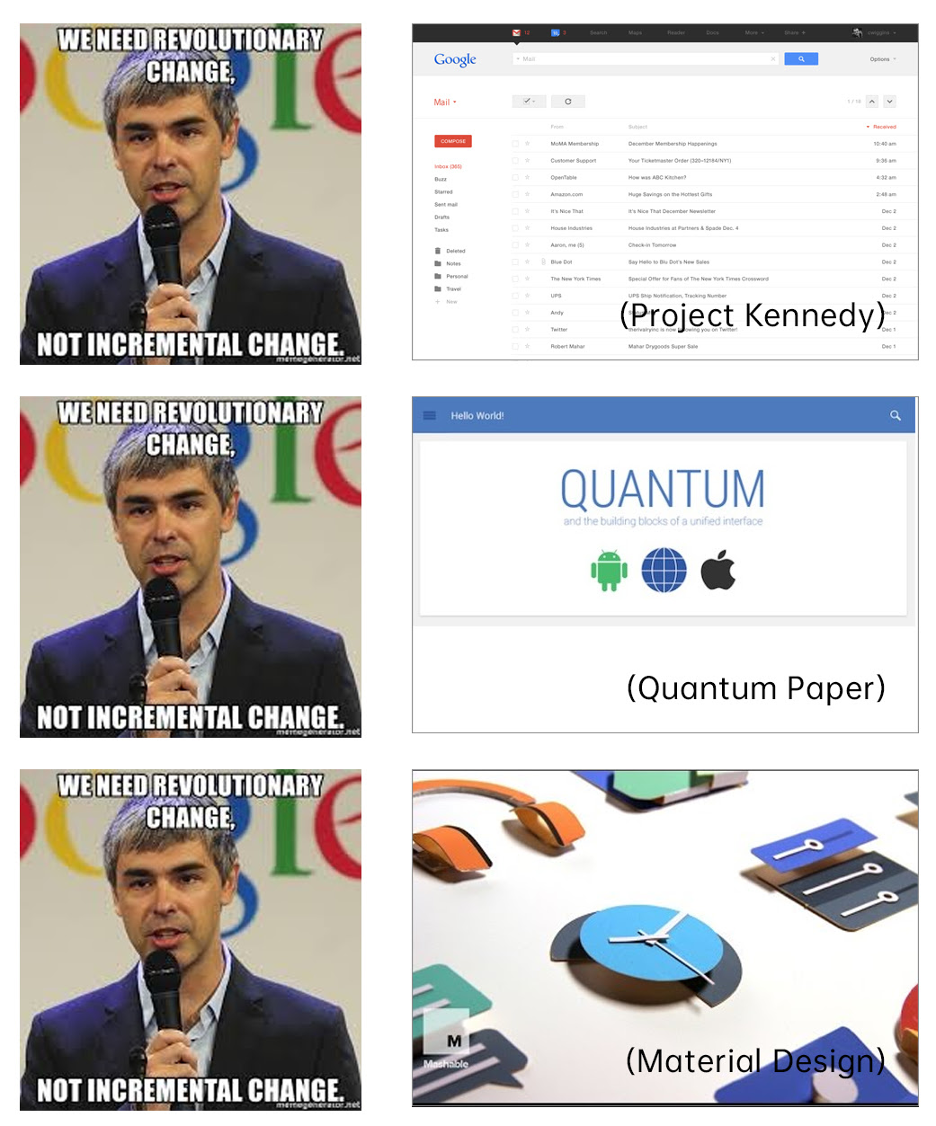
Material Design 的故事也很简单,毕竟大家都很熟悉了,也用一幅图概括吧:

我觉得这里值得一提的是 Material Design 对于设计目标的系统性执行。
MD 所定义的设计目标是 “跨终端设计语言” 。看看它为这个目标做了什么努力:
为了适应各异的屏幕尺寸,放弃了立体且复杂的拟物设计语言,采用“卡片”这种最灵活的组件作为基石,并向印刷品的视觉效果倾斜;
为了适应各异的像素密度,规定了 dp 作为基础尺寸单位;
为了适应各异的输入方式,强调了“隐喻”作为操作提示的意义;
……
它将这些精巧的思考总结为“材质即隐喻”、“模仿印刷物”、“有意义的动效”的设计原则。
反观我们如今看到的很多设计系统,把设计原则作为一种假大空的宣传辞令,随意写点什么“直观”、“有趣”、“高效”这种放之四海皆准的形容词,最后做出来的设计系统也仅仅是工工整整但乏善可陈——毕竟没有什么设计追求的是“不直观”、“不有趣”或者“不高效”。
Material Design 中“从目标到结果、从抽象到具体、从整体到局部”的“设计系统性”,相比于“设计系统”的概念,其实更值得每一个 Design System Builder 学习。
2015 年之后,UX 设计界迎来了设计系统的大爆发。科技公司如果不整个设计系统,打招呼都不好意思说自己是混互联网的。
根据我特别不完全的统计,大概有以下这些比较有影响力的设计系统不断涌现:
2015 | Salesforce - Lightning Design System
2015 | 蚂蚁金融 - Ant Design
2016 | SAP - Fiori 2.0
2017 | Atlassian - Atlassian Design System
2017 | Skyscanner - Backpack Design System
2017 | IBM - Carbon Design System
2017 | Firefox - Photon Design System
2017 | Microsoft - Fluent Design System
2017 | Shopify - Polaris Design System
2018 | Trello - Nachos Design System
2018 | Gitlab - PAJAMAS Design System
2018 | Workday - Canvas Design System
...
真的挺多的,所以也不一一赘述了,有兴趣的可以来这里看看。
相比于“文档化”的设计系统,“框架化”的设计系统尚且年轻,这也导致大部分组织对其价值并没有很好的判断。我常常听到各类组织的设计部门激烈讨论 “我们是否需要做一个像 Material Design 一样酷炫的‘框架化’设计系统”,最终不了了之。
我觉得针对这个问题,根据前人的经验,需要先回答下面三个问题:
1.组织内部是否已经有完善的“文档化“设计系统?
“框架化“设计系统的崛起并不意味着“文档化”设计系统的消逝,实际上,几乎所有的设计系统框架都来自于设计规范文档。
所以,如果组织内部连一个完善的“设计规范”都没有,那就先规规矩矩地整理出一份逻辑通顺的设计系统文档吧。
2.是否有跨产品线统一设计风格的业务需求?
用代码把设计系统文档变成设计系统框架是需要一定成本的,所以就要考虑最终产出的业务价值是否足够覆盖成本。
当产品线规模并不大的时候,平衡成本和效率的最优解仍是使用“设计规范”来管理设计资产,再使用开源的前端框架来加速开发进度。
若产品线规模大,但由于各种原因并不需要统一设计风格的时候,最优解则是采用相对开放的方式促进不同产品线分享交流自己的“设计规范”,互相借鉴优秀的设计模式。
如果产品线规模很大,而且有统一设计风格的业务需求(无论是为了提高设计开发效率,还是为了向用户提供连贯的使用体验),那么一份框架化的设计系统就是很必要的了。
因为跨产品线统一设计风格意味着设计师和开发人员的工作习惯需要发生改变,而这要求设计系统有极好的“易用性”来帮助整个团队过渡。
正如 Atlassian 团队对 Material Design 成功经验的总结:“Make it so easy to use that it’s harder to not follow it.”
而框架化的设计系统明显比文档化的要易用得多。
3.各条产品线未来是否有平台化的打算?
框架化的设计系统如果要将影响力和价值进一步扩大至组织外部,那么一定得依托一个对外开放的技术平台,把自己变成一个 UI Library。
例如 Bootstrap、Ant Design 依托前端框架,Lightning、Polaris 依靠平台,Material、HIG 依靠操作系统,乃至 Fluent 也是为了 Hololens 的未来而准备的。
毕竟真正高频查阅这些设计系统的人,正是基于对应技术平台的开发者和设计者。
其他不依托技术平台的设计系统,最终仍然是公司内部的设计资产,或者对外仅仅作为“参考资料”提供价值。
优秀如 Airbnb DLS 、BBC GEL,现在网站都下线了,估计也是觉得一个内部设计资产没必要完全公开出来给大家参观吧。
可能的将来 | 设计系统作为一种“工具”
在我目所能及的范围内:现今的设计系统世界晴空万里,唯独有两朵乌云,分别是“设计与开发之间的鸿沟”与“大颗粒度组件的复杂性”。
“设计与开发之间的鸿沟”指的是设计师与开发者都是设计系统的构建者,然而他们构建设计系统的方法与工具都截然不同。这不仅意味着开发者有时候需要花很高的成本才能将设计师的设计转变为可用的组件库,也意味着设计工具没办法良好地匹配开发模型,导致有些时候设计师修改起 UI 比开发都费事儿。
如果能弥合这道鸿沟,那么前文所说的“把设计系统文档代码化成设计系统框架所需的成本”就会大幅降低,任何团队都能轻松构建一个非常易用的设计系统框架。而之后,这些框架也会成为设计工作自动化的基石,让 AI 代替设计师和开发人员完成细碎的设计调整工作也将不再是那么遥不可及的事情。
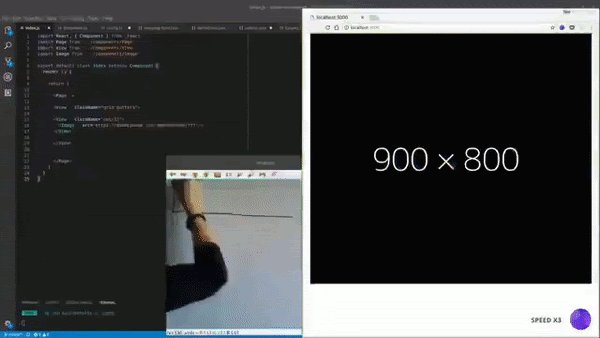
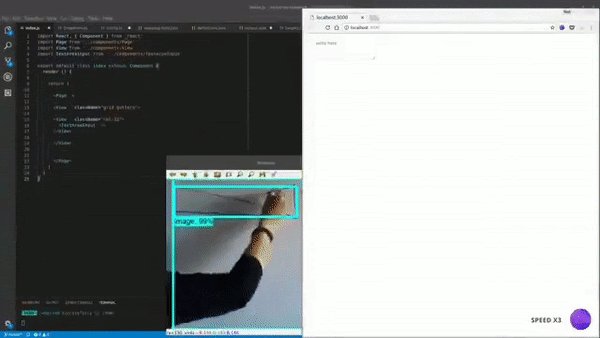
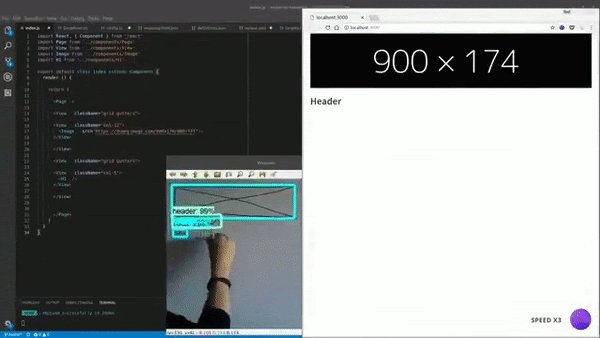
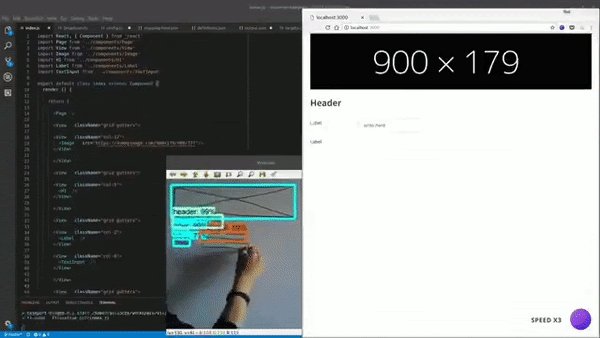
现在我们已经可以看到越来越多的解决方案在试水这个方向,比如说 ReactSketch.app 和 Storybook 这种设计稿转代码的工具;比如说 Figma 这种关注工程化的设计工具,可以跟 React 或 Flutter 很好地配合;再比如说 TeleportHQ 之前展示的草图转代码工具。

TeleportHQ 的 “AI 线框仔”工具
我也有理由相信,只要 AI 领域能持续获得投资,未来肯定会出现一批高举 “AI-driven / AI-aided Design” 旗帜的公司出现,推动界面设计的自动化进程。
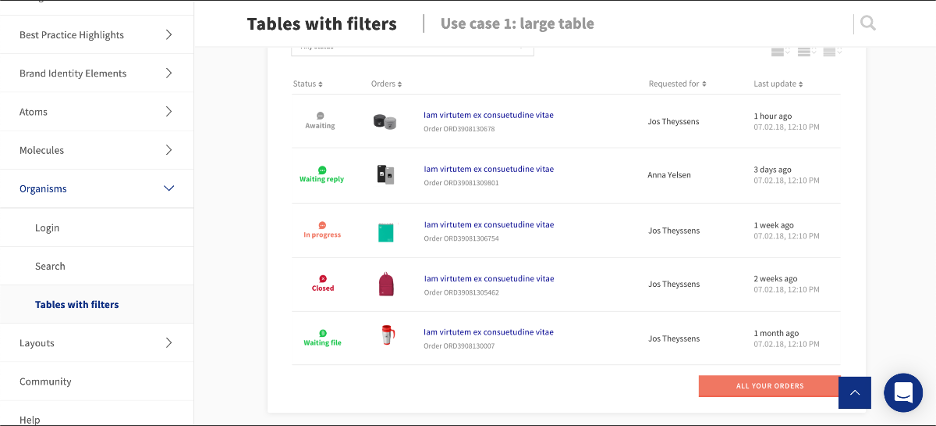
“大颗粒度组件的复杂性”指的是现在绝大多数的设计系统都无法覆盖到“原子设计 (Atomic Design)” 概念中“分子级别”及以上的设计,然而正是这种大颗粒度的组件才蕴含着业务思考。简单举例来说,无论是电商网站还是 ERP,它们的按钮、搜索框完全可以设计得一模一样,但是它们的列表筛选器一定大不相同。
如果设计系统有办法简单地维护大颗粒度组件,那么设计系统的“最佳实践”作用将进一步拓展至业务领域。产品经理,业务分析师等角色也将会从中受益。将来,当产品团队在面对一个需求尝试构建产品界面时,会先去查看设计系统内是否有相似业务场景对应的大颗粒度组件,如果能够满足需求,甚至不需要引入设计乃至开发资源。
老实讲,这方面的尝试我现在看到的还不是很多,给我留下深刻印象的是 AXA Design System。它有描述“分子级别组件”、“组织级别组件”和“模板级别组件”的章节,尤其是其中 “Quote funnel” 章节针对保险行业特有的业务场景进行了规范,令人耳目一新。缺点是 AXA Design System 仍然是典型的设计规范文档,没有进行“框架化”,看不到工程方面的思考。

AXA Design System
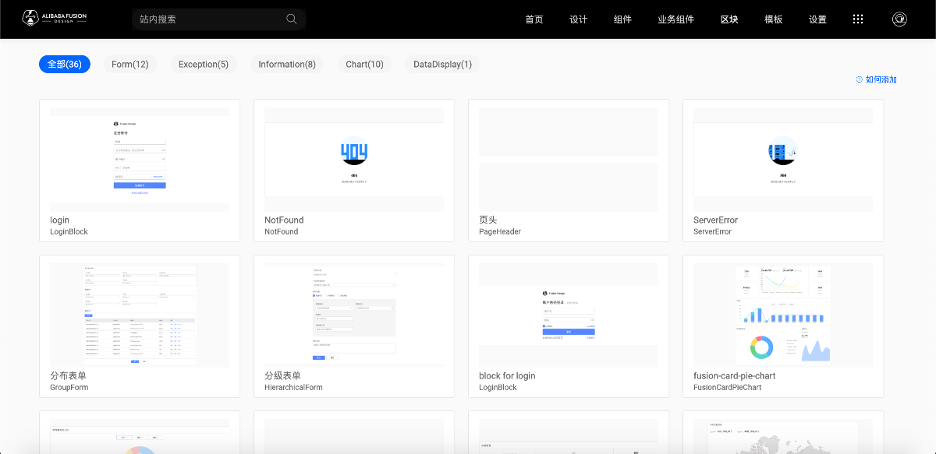
去年阿里巴巴在 UCAN 期间公布的 Fusion Design 也是这个方向的一个很有开创性的尝试。它也包含了关于“区块/组织/模板级别组件”的章节,还向设计师及开发者提供了两套工具,浑身上下都散发着“成为设计系统界的 Wordpress”的野心。

阿里 Fusion Design
总的来说,设计系统已经经历了从 “跟我学” 到 “用我的” 的转变过程,未来很可能会向 “帮你建”继续转型,进一步降低使用门槛,成为一套惠及设计师、开发者乃至产品团队的工具。
一些跑题的想法 | 设计系统会终结 “UX 设计师”这个职位吗?
在查阅资料的过程中,我不止一次看到过 “设计系统终结 UX 设计师” 的论调。比如这个:

还有这个:

我看了看回复,颇有争议性,而且确实也引发了一部分 UX 设计师的焦虑。
我想说说我的看法:
1.不应该用静止的眼光看待设计系统。各种设计系统虽然现在看起来很相似,但由于设计系统依托技术平台的特性,随着技术平台的进一步差异化,未来对设计系统的需求会更多样。
设计系统有可能针对不同的业务场景,例如:数据监控、在线医疗和智慧工厂……想象一下,一个热处理工人戴着厚厚的手套,你能指望他精确操作 48 x 48 dp 的触控区吗?或者,一张 3d 胎儿彩超,你想用什么组件标注出“嘴在哪,眼睛在哪,手在哪”?
设计系统也有可能针对不同的硬件载体,例如:车机 HMI、火箭 HMI(比如 SpaceX)、飞机 HMI(比如 Gulfstream)、智慧大屏、商场信息屏和医疗手术机器人,乃至华为之前展示的 5G 远程挖掘机 ...... 不同的硬件平台都需要不同的设计系统,这种“不同”不是像现在我们常看到的大路货这种稍微改几个组件,而是从设计原则到基础控件到技术框架的完全更新。

真男人就该开挖掘机!
甚至当交互模式进一步革新,把触控屏鼠标什么的扔掉之后,AR/VR 需要新的设计系统,环境计算(Ambient Computing)需要新的设计系统,我也相信将来 VUI, chatbot,脑机接口仍会需要新的设计系统,因为无论是怎样的设计工程,都会注重“设计模式”的积累,也都会追求更高的复用性。
UX 设计师在现阶段仍然是离设计系统最近的角色,这意味着,设计系统的崛起并不会削弱对 UX 设计师的需求,只不过对 UX 设计师的技术能力提出了更高的要求。
而随着上文中“设计与开发之间的鸿沟”逐渐弥合,UX 设计师也就可以比较平滑地向有工程能力的 "design system builder" 转型,这意味着设计系统只会带来设计工作重心的转变。
但说回来,设计师仍然应该花更多的时间学习工程技术。就像工业设计师学习加工,建筑设计师学习结构,室内设计师学习施工一样。
2.基于上文所述的“大颗粒度组件的复杂性”原因,如今“产品概念”和“产品页面”之间仍然隔着无数个需要手工设计的大颗粒度组件,而这正是现在大多数 UX 设计师的在执行层面的主要工作,产品经理无法替代。
设计系统如果想消解 UX 设计师的这部分职责,还需要回答以下这些问题:“大颗粒度组件”在业务模式高速变化的当下,最终的复用程度到底会有多高?假设未来设计系统能够很好地复用这些“大颗粒度组件”,那么"design system builder” 是否能单纯靠从产品经理处获取的二手信息,就提炼出足够优秀的最佳实践?如果最佳实践不能完全满足业务需求,哪个角色应该对最佳实践进行定制化设计?按照这种合作模式,如果用户反馈“这个产品真难用”,到底谁该对此负责?
关于这些问题,暂时还没有什么实践得出有意义的结论,我也很期待答案被揭晓的一天。
如果真的有设计系统代替 UX 设计师来设计“大颗粒度组件”的一天,哪怕仅仅在一小部分业务领域,那么也意味着会有更多的 UX 设计师从重复劳动中解脱,可以流入到更有创造力的领域去,可能是 UX 研究,可能是 UX 策略,也可能是 “没有人比我更懂用户”的产品经理。
这些解脱了的 UX 设计师会有时间离开办公室,来到使用场景与用户面对面的聊天,体验他们的生活,洞察隐藏的需求;会有时间踏踏实实地针对每个产品实施可用性实验,而不是仅仅依靠小规模访谈或者专家走查;会有时间重新审视品牌资产,考虑如何在体验流程的各个触点与消费者建立更好的联系,培养忠诚度......这些工作已被证明并不是没有价值,只是在现阶段不得不让位于“赶紧画完稿子让产品上线赚钱”,所以价值没有被充分认识到。
这对于 UX 设计师来说是好事,不值得为此焦虑,毕竟绝大多数 UX 虽然自嘲“线框仔”,但实际上对自己应该干嘛还是有清醒认识的。
本文转载自:ThoughtWorks 洞见(ID:TW-Insights)
原文链接:设计系统简史——过去,现在与可能的将来





