
前言
我们都知道网站性能的重要性。重要是重要,但是具体如何衡量和识别永远是个非常发散、不容易说清的事情。本文就将以业内重要会议上的分享为中心,分类详细介绍主流语境下所有重要的数据指标定义。
历史上,yslow 曾经作为互联网开发的核心指标唯一评价工具,它的指标代表了核心指标。之后逐步出现了 lighthouse 等种种新工具平台和新检测模式。经过几十年发展已经有众多各式各样的性能工具,对应的指标也趋于通用。具体如何评价指标本身的代表性也逐渐成为问题,需要关注。
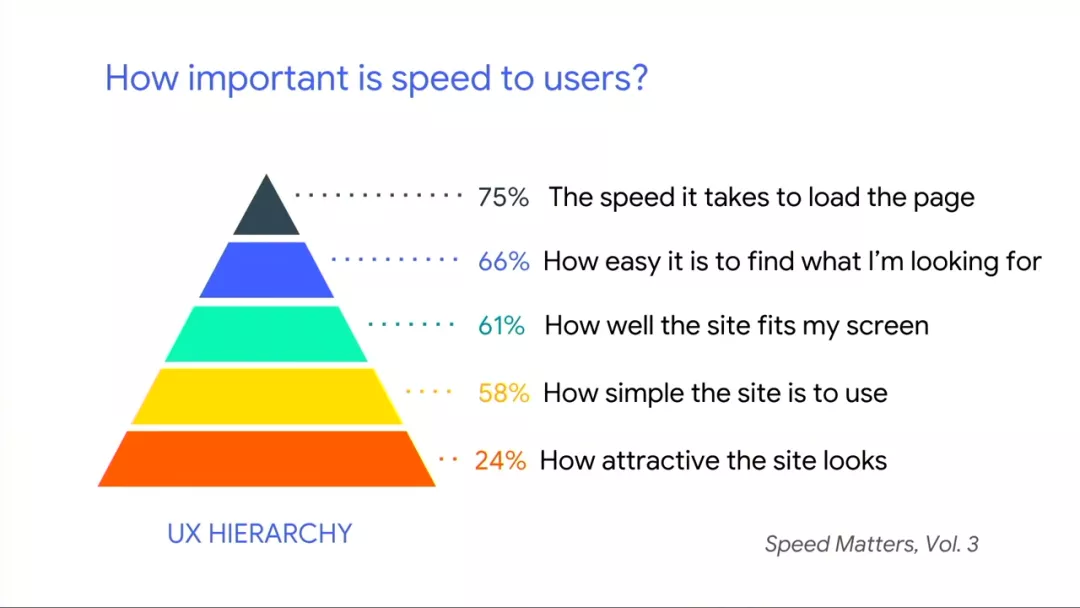
到了 2018 年,Google 在 I/O 大会上提到, 75% 的用户认为 页面的加载速度 ,是决定他们交互体验的首要因素 [1]。Ire Aderinokun (Google Web Expert) 在 2020 年 #PerfMatter 的分享上说,“一旦页面加载时间超过 5s,用户就有 90% 的可能放弃它。”[2]

所以,到底如何准确衡量网站的性能?
根据 Google 在 web.dev 上公布的数据,他们认为以用户为中心的性能指标,应该能回答以下四个问题 [3]:
web.dev 是 Google Developer 提供的开发者社区,里面主要提到了一下列出的诸多类型的数据指标。
- 是否发生? 导航是否成功启动?服务器是否有响应?
- 是否有用? 是否已渲染可以与用户互动的足够内容?
- 是否可用? 用户可以与页面交互,还是页面仍在忙于加载?
- 是否令人愉快? 交互是否顺畅而自然,没有滞后和卡顿?
后文将介绍各性能指标如何回答上述问题,从而反应网站性能的,以及 Google 在提升网站性能上的努力 —— 推广 Core Web Vitals。
第一部分,Performance Metrics
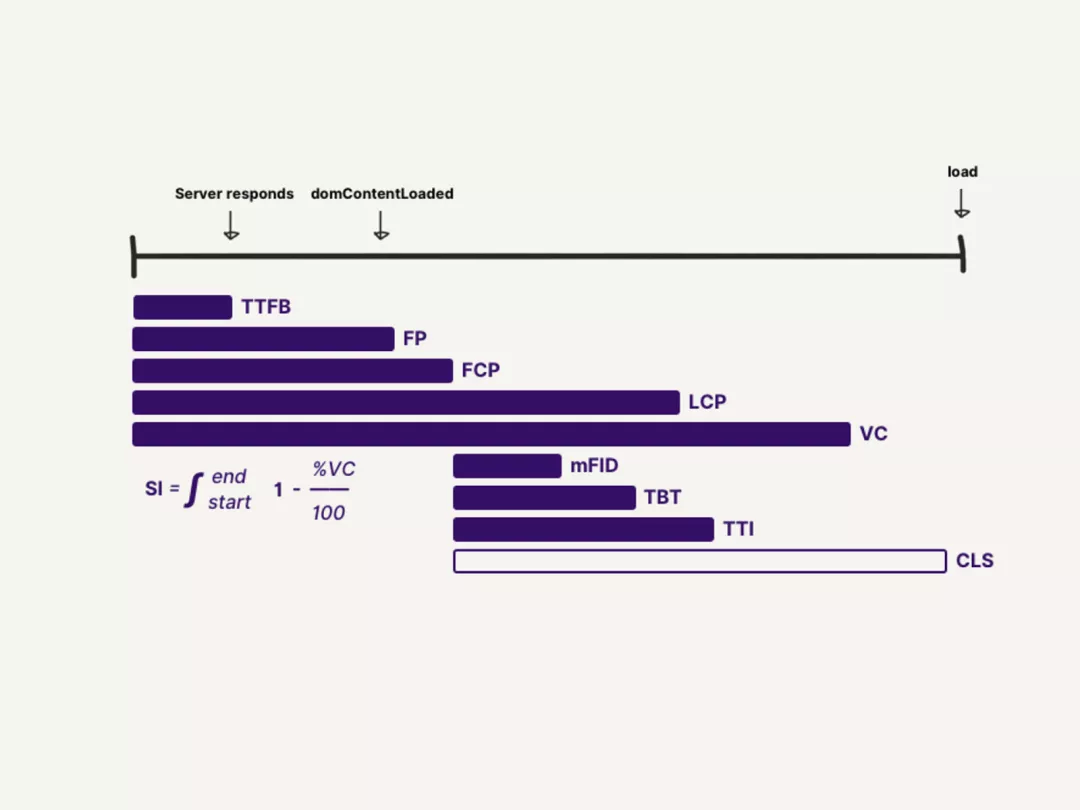
为了回答上述四个问题,Google 提出了一系列的性能指标。根据上述的思考原则,我们把这些指标分为了四类,分别代表一次访问被用户感知的四个阶段的具体表现。


① 是否发生?
当用户访问一个网站的时候,关心的第一个问题永远是“是否发生”——浏览器是否成功地把我的请求发送出去,而服务器是否已经知道并开始处理我的请求?
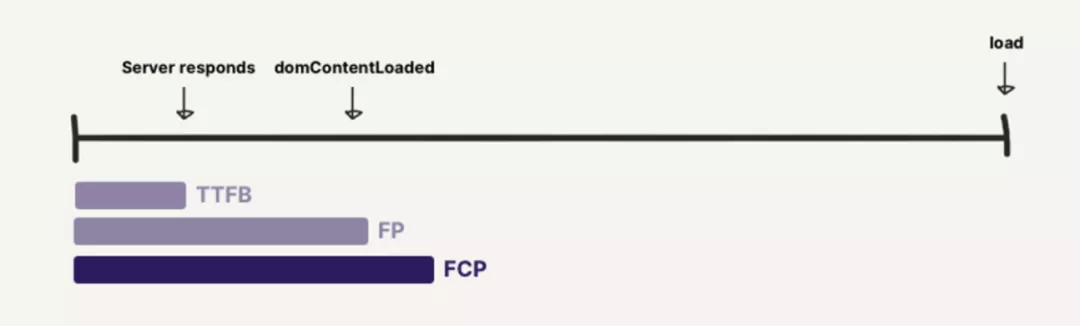
TTFB 、 FP 、 FCP 就是回答这些问题的指标。

1. TTFB (Time to First Byte)
首字节到达的时间点。
2. FP (First Paint)
首次绘制,标记浏览器渲染任何在视觉上不同于导航前屏幕内容的时间点。
3. FCP (First Contentful Paint)
首次内容绘制,标记浏览器渲染来自 DOM 第一位内容的时间点,内容可能是文本、图像等元素。
TTFB、FP 和 FCP 这些指标标记出浏览器开始绘制内容的时间点,这些时刻等同于告诉用户: “浏览器已经开始处理服务器的返回了,你的请求已经发生了!”
② 是否有用?
当用户确定自己的请求发生了后,就会开始关心第二个问题:“是否有用?”
例如,用户在使用天气应用,在确定页面有反应了后,就开始关心,什么时候能展现有用的内容,从而得知今天的天气。
FMP 、 LCP 、 SI 就是回答这些问题的指标。

1. FMP (First Meaningful Paint)
首次有效绘制,是指首次绘制对用户有用内容的时间点。有用的内容,是指 Youtube 上的视频;Twitter 上的推文;天气应用中的天气预测…这些内容或元素,也被称为主角元素 (Hero Elements) ,能够向用户提供有用的内容。但是这些元素难以界定,所以后来用 LCP 来取代 FMP。
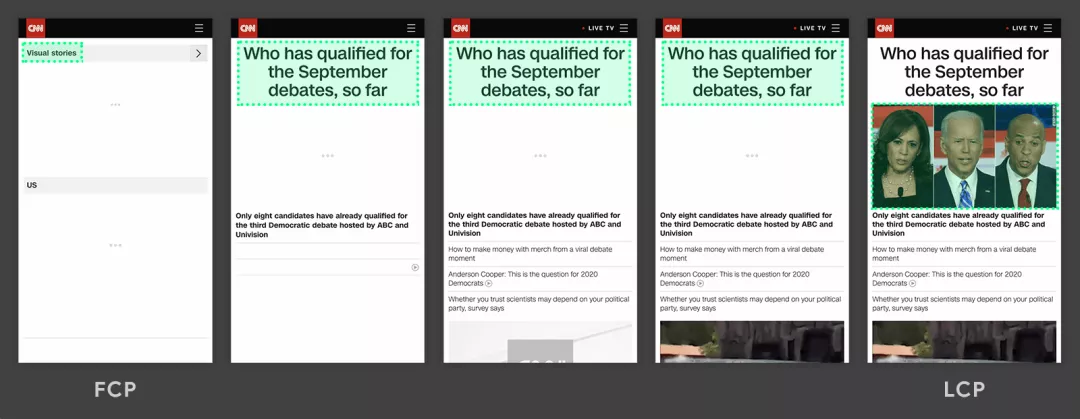
2. LCP (Largest Contentful Paint)
最大内容绘制时间,计算从页面开始加载到用户与页面发生交互(点击,滚动)这段时间内,最大元素绘制的时间,该时间会随着页面渲染变化而变化,因为页面中的最大元素在渲染过程中可能会发生改变。

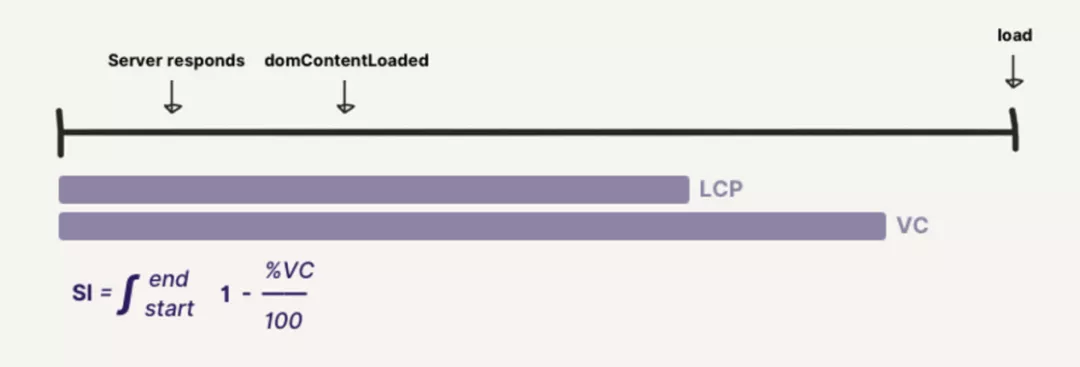
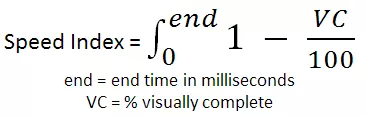
3. SI (Speed Index)
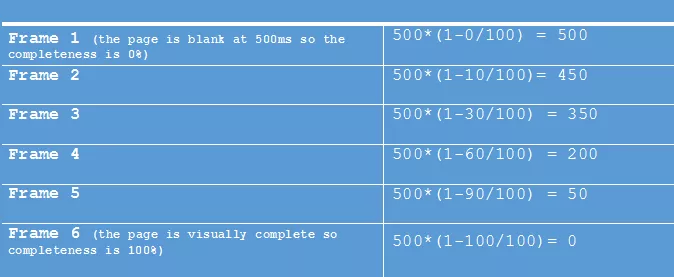
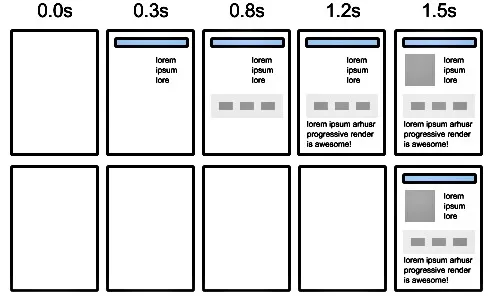
速度指标,填充页面内容的速度,取开始加载到最后完成渲染,每一时刻页面未完成度的积分。页面的视觉完成度(visually complete)是基于 SSIM(Structural similarity Index) 计算的。
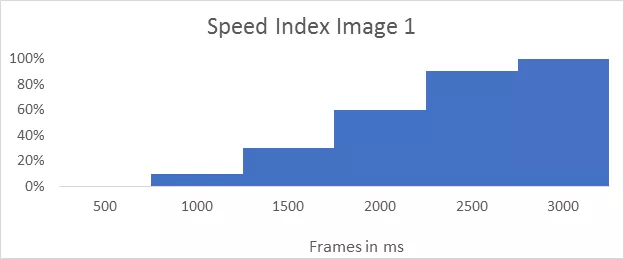
计算方式
例如下面的例子中,假设页面渲染在 6 帧中完成,每帧 500 ms,其中每帧的页面完成度分别为 0%,10%,30%,60%,90%,100%,计算得到 SI = 500 + 450 + 350 + 200 + 50,SI 的数值越低证明页面被填充的越快,用户的体验越好。



LCP 标记出浏览器绘制最大内容的时间点,并默认认为页面中最大的元素是对用户最有用的内容。LCP 试图标记出用户是在什么时刻得到有用内容的,而越早得到有用内容,用户的体验自然就越好。SI 反应出填充页面内容的速度。例如下图,虽然都是最后时刻填充完内容,但显然,上面会有种页面加载更快的感觉。

③ 是否可用?
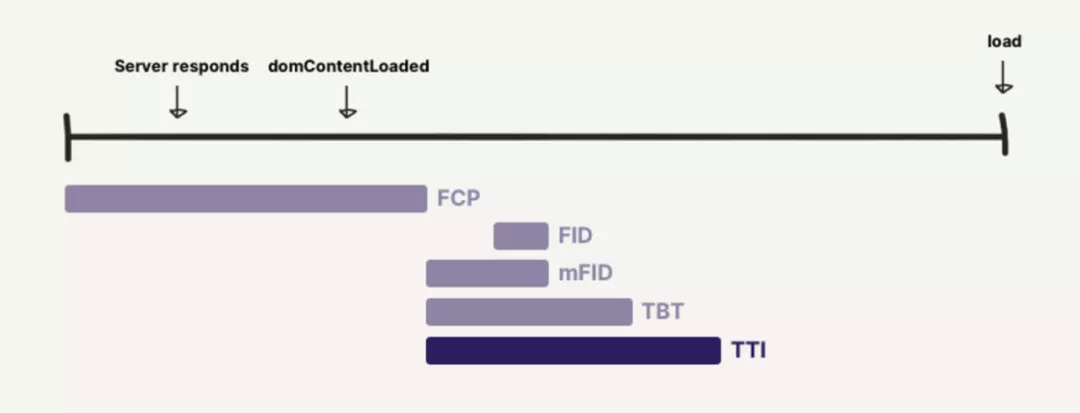
在用户得到了有用的信息后,用户就会基于得到的信息作出反应,这就是页面“是否可用?”例如看到了新闻后,想要评论;知道了天气后,想要转发提醒朋友等等。TTI、FID、TBT 就是回答这些问题的指标。

在解释这些指标之前,我们先要理解为什么页面有时候不能及时响应用户。
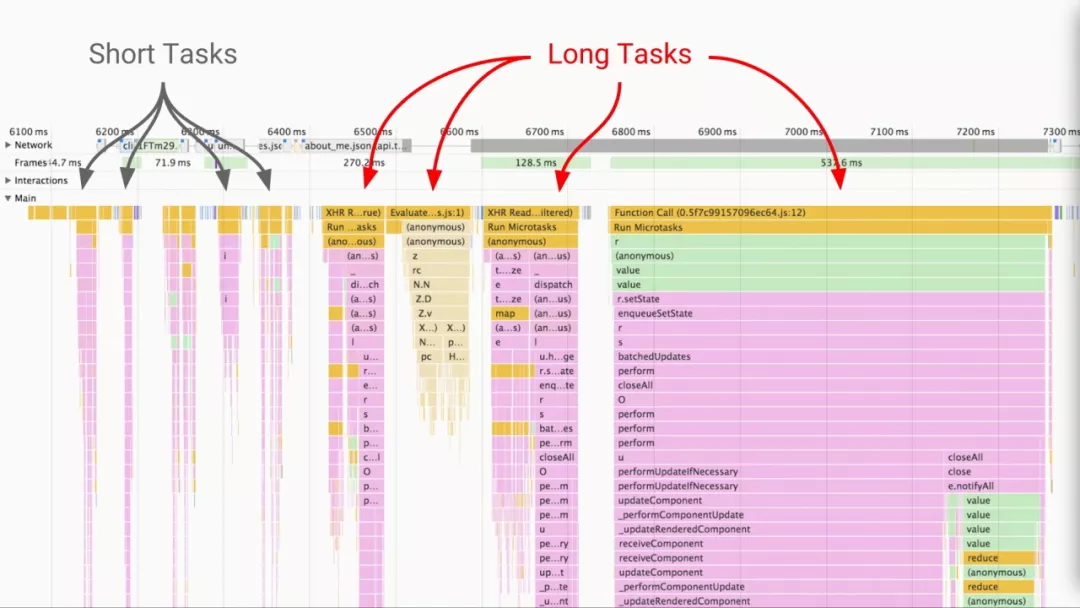
1. Long Tasks
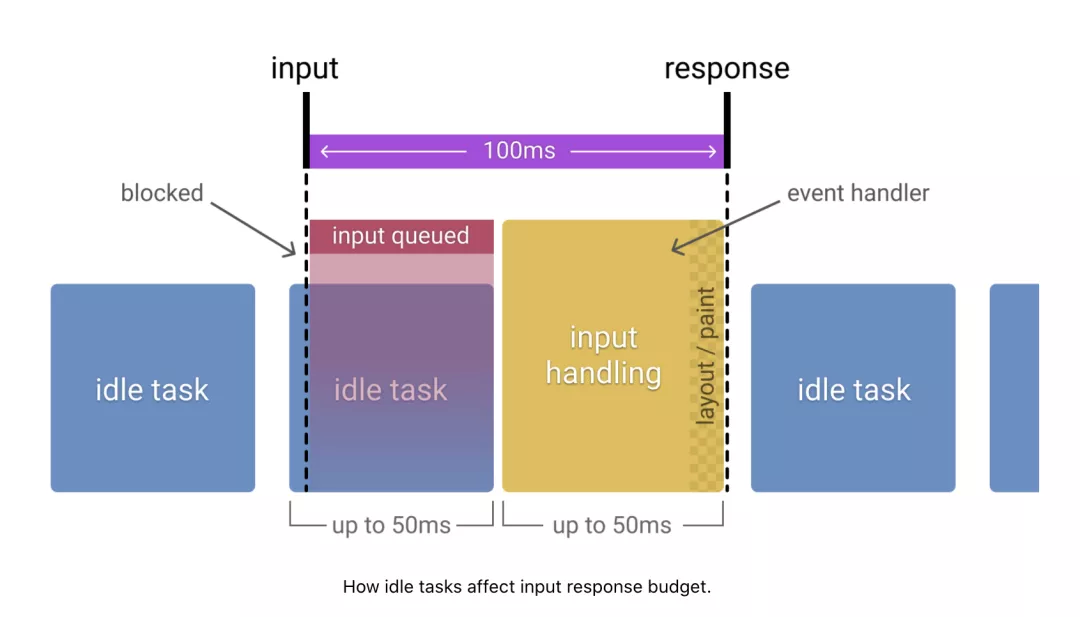
耗时任务。浏览器是单线程,所有任务会被添加到主线程的队列中逐个执行。如果有任务耗时过长,主线程就会被阻塞,其他任务就只能等待,包括那些由用户交互产生的任务,从而无法及时响应用户。根据 Jakob Nielsen 的研究 Response Times: The 3 Important Limits [4],页面应该在 100 ms 内响应用户输入,否则就会被用户认为卡顿。要实现小于 100 ms 的响应,单个任务必须在 50 ms 内完成。这样即使用户的输入行为发生在某个任务刚开始的时候,并且耗时 50 ms,在这个任务结束后,主线程仍有 50 ms 时间来响应用户输入,总响应时间在 100 ms 内。

通过 Chrome DevTools 或 Long Task API 能方便地发现这些耗时任务。

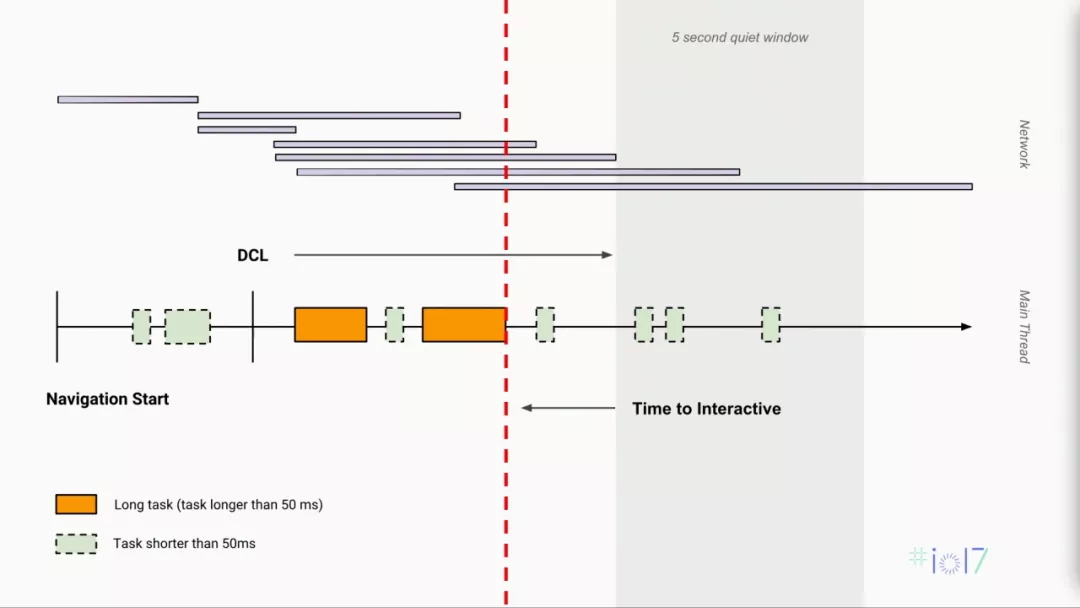
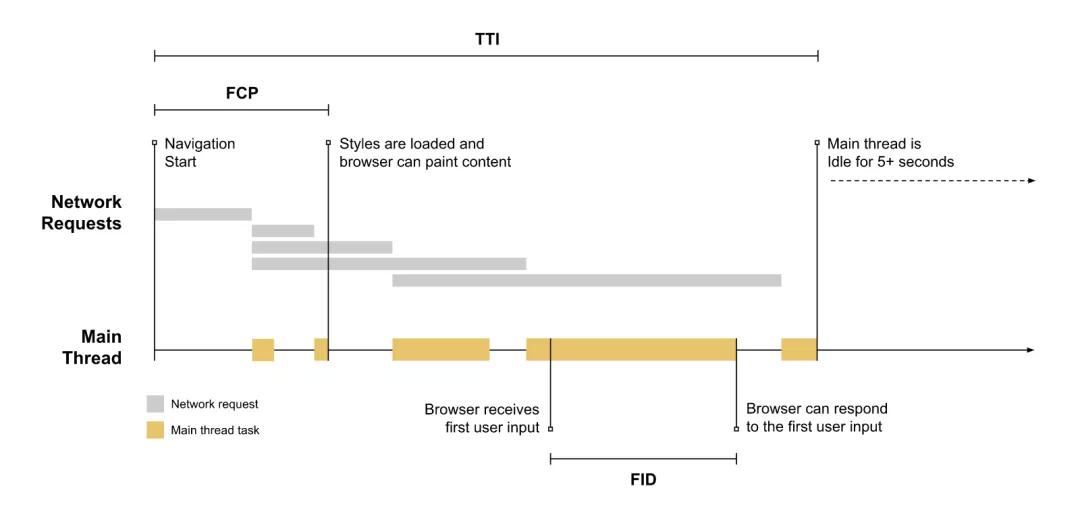
2. TTI (Time to Interactive)
可交互时间,用于标记页面已进行视觉渲染并能可靠响应用户输入的时间点。页面可能会因为多种原因而无法响应用户输入,例如页面组件运行所需的 Javascript 尚未加载,或者耗时较长的任务阻塞主线程。TTI 指标可识别页面初始 JavaScript 已加载且主线程处于空闲状态(没有耗时较长的任务)的时间点。

3. TBT (Total Blocking Time)
总共阻塞时间,计算的是从 FCP 到 TTI 之间,主线程阻塞的总时间。阻塞时间是指单次任务占用主线程超过 50 ms 的部分。
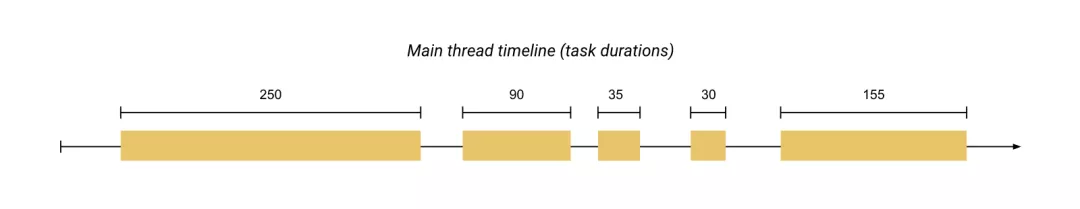
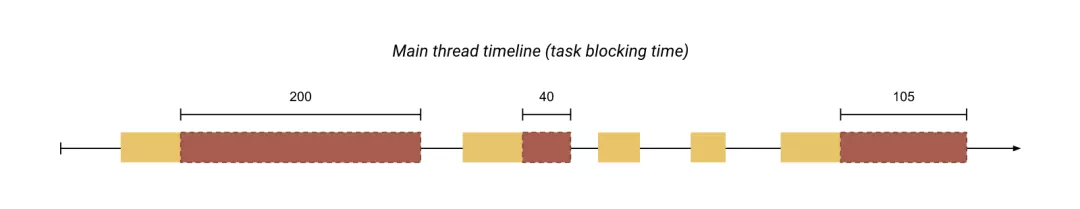
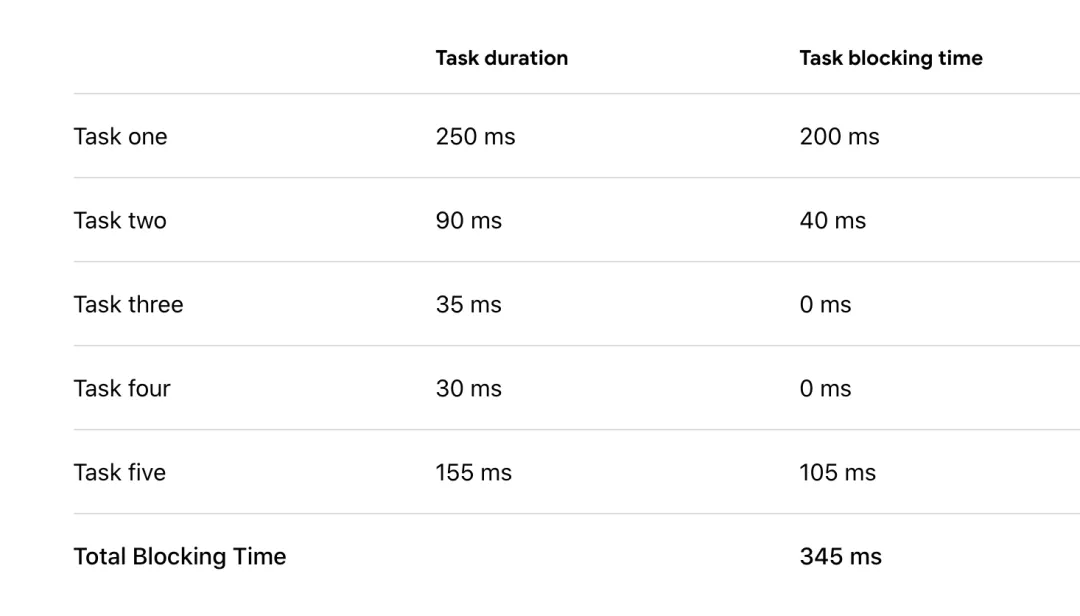
计算方式
例如下面的例子是页面加载过程中从 FCP 到 TTI 之间主线程的运行情况,一共执行了 5 个任务,分别耗时 250 ms,90 ms,35 ms,30 ms,155 ms,其中 3 个任务耗时超过 50 ms,将它们阻塞的时间累加起来 250 - 50 + 90 - 50 + 155 - 50 = 345 ms,得到 TBT。越低的 TBT 证明页面的有用性,可交互性越好。



4. FID (First Input Delay)
首次输入延迟,指用户首次输入到页面响应的时间。我们都知道第一印象的重要性,网站亦是如此。首次输入延迟会成为用户对网站很重要的第一印象,决定用户有可能成为忠实用户或者弃之而去。值得注意的是,FID 仅关注用户离散的操作,如点击,轻击,按键等,其他交互如滚动和缩放,并不是 FID 关注的,因为通常浏览器会用一个单独的线程来处理它们。

④ 是否令人愉快?
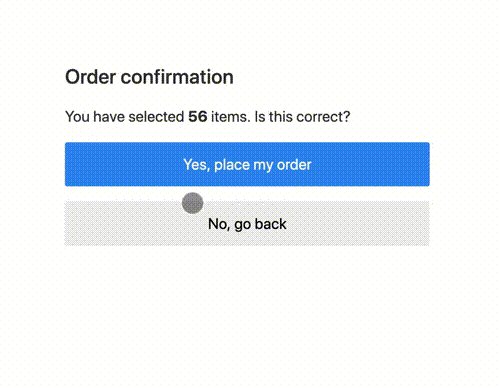
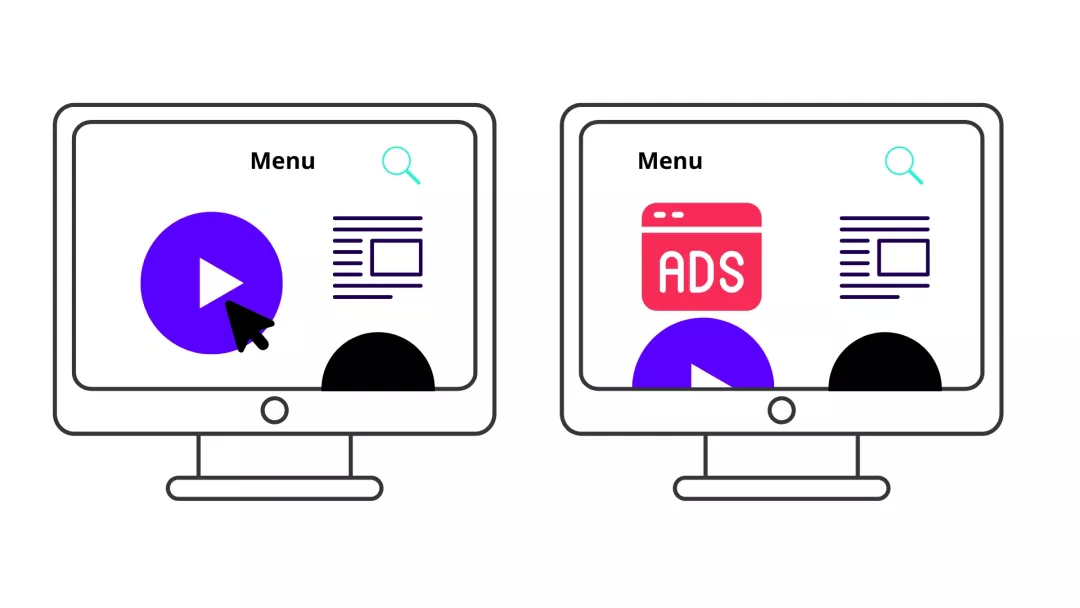
先来举个不愉快的例子。

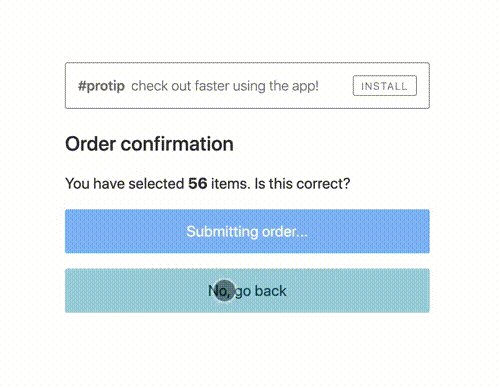
在这个例子中,你本想点击按钮 B,页面突然发生偏移,你不幸点到了按钮 A。“是否令人愉快?”是用户在整个应用使用过程中都会发生的问题,它不仅包含之前说的 Long Tasks,要包含一些不符合预期的布局偏移,即 CLS。
1. CLS (Cumulative Layout Shift)
累计布局偏移。测量在页面的整个生命周期中发生的每个意外的样式移动所造成的布局偏移分数的总和。
计算方式
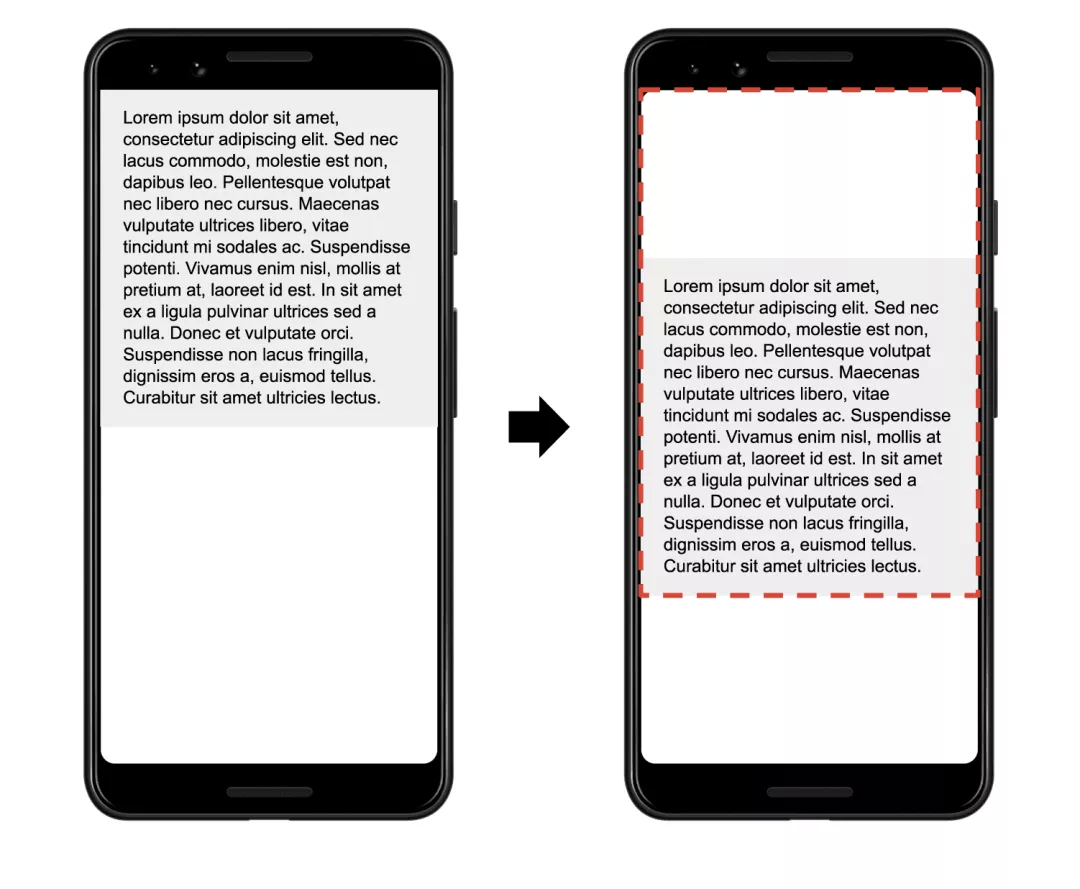
某次布局偏移分数 = 影响分数 * 距离分数。前一帧和当前帧的所有不稳定元素的可见区域的并集(占视口总面积的一部分)是当前帧的影响分数。例如下图中,有一个元素在一帧中占据了视口的一半。然后,在下一帧中,元素下移视口高度的 25%。红色的虚线矩形表示两个帧中元素的可见区域的并集,在这种情况下,其为总视口的 75%,因此其影响分数为 0.75。

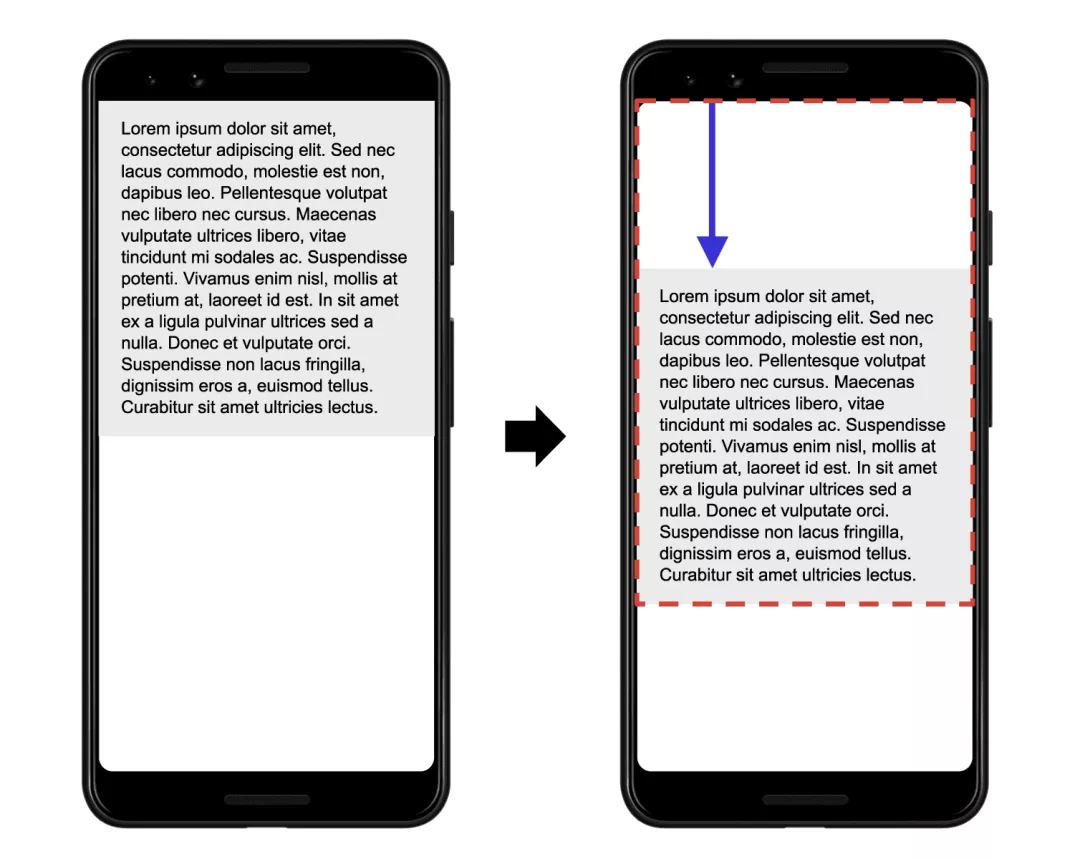
距离分数是任何不稳定元素在框架中移动的最大距离(水平或垂直)除以视口的最大尺寸(宽度或高度,以较大的为准)。例如下图中,最大的视口尺寸是高度,并且不稳定元素移动了视口高度的 25%,这使得距离分数为 0.25。所以,在此例中,影响分数为 0.75,距离分数为 0.25,因此布局偏移分数为 0.75 * 0.25 = 0.1875。

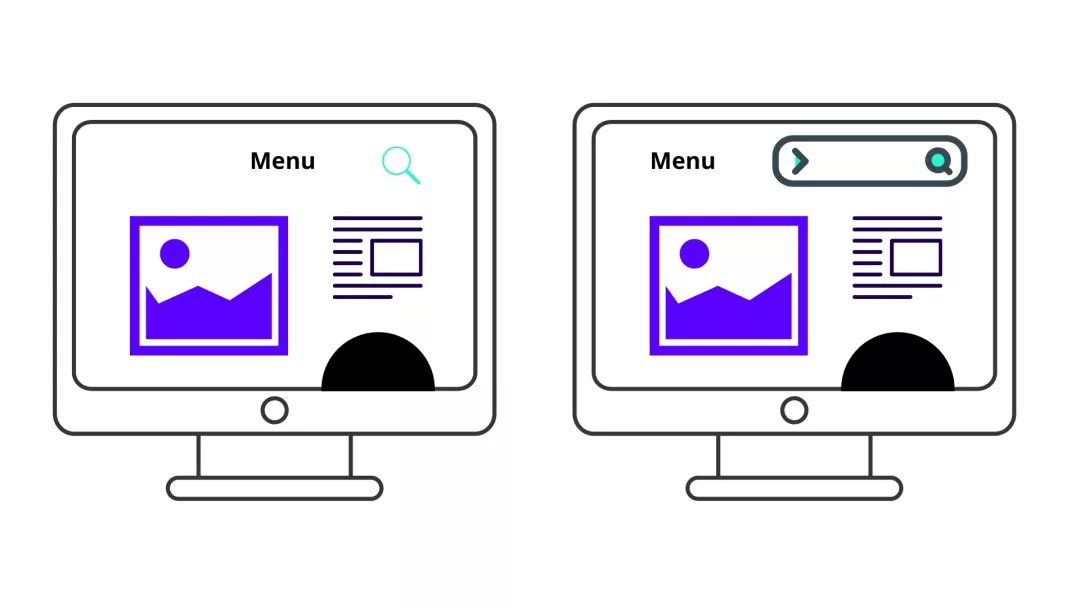
不知道你有没有意识到一个问题,什么叫意外的偏移?如何区分下面两种情况,前者是意外的偏移,后者则是点击搜索按钮展开,是符合预期的。所以 CLS 在计算过程中会忽略用户交互后 0.5s 内的布局偏移;同时 CLS 也会忽略动画,忽略 transform 的变化 [5]。


第二部分,Core Web Vitals
在第一部分中,我们了解了 1 个概念(Long Tasks)和 10 个指标的定义及部分计算方式,但现在的你怕是想不起来几个了 😂。都不记得有哪些性能指标的我们,有如何依据这些指标来提升网站性能呢。为此,Google 对众多的指标进行了取舍,提出了 Core Web Vitals。
什么是 Core Web Vitals?
概括来说:
- 是 Google 为了提升网络整体性能的努力;
- 是 Web Vitals 的子集,其核心基础指标 LCP,FID 和 CLS;
- 是未来网页排名算法中新的因子;
在 今年 5 月 ,Google 在 Chromium Blog ( https://blog.chromium.org/2020/05/introducing-web-vitals-essential-metrics.html ) 中提出的 Web Vitals,旨在提供统一的指标来量化用户在站点上的体验,囊括了之前在性能指标上的努力。同时,Google 认为不用每个人都成为网站性能方面的专家,大家只需要关注那些最核心最有价值的指标即可,于是提出了 Core Web Vitals,它是 Web Vitals 的子集,包含 LCP (Largest Contentful Paint),FID (First Input Delay) 和 CLS (Cumulative Layout Shift)。
为什么是 LCP, FID 和 CLS?
- 具有代表性;
- 简单,容易理解;
- 可以精确测量;
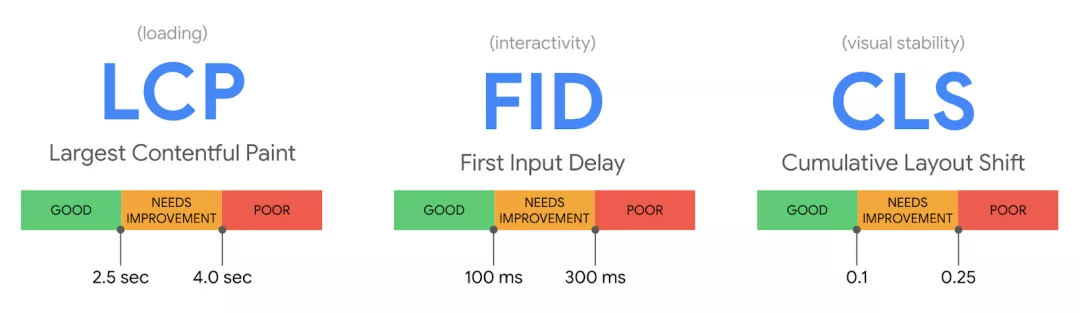
因为这三者分别从不同的角度(加载速度,交互性和视觉稳定性)反应了用户的体验。LCP 测试加载速度的体验,页面最主要的内容何时呈现;FID 测试交互上的体验,用户第一次输入后经过多久得到了响应;CLS 测试视觉稳定性上的体验,有多少内容发生了意外的偏移。因为它们可以精确测量,所以可以对它们分级,如何是好,如何是需要提升,如何又是差。


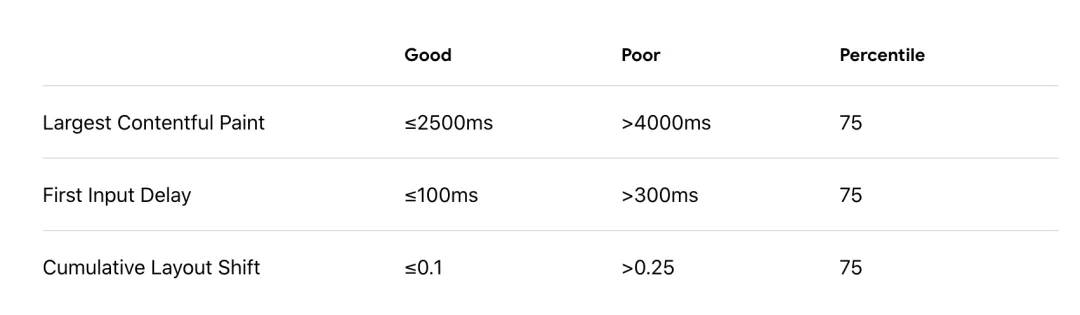
Google 用 75 分位来代表网站某一指标的整体结果 [6]。例如,网站 75% 的访问中,LCP 都小于 2s,那么网站的 LCP 指标就是好;相反,网站超过 25% 的访问中,FID 都超过 300ms,那么网站的 FID 就是差。
为什么是 ≤ 2500ms, ≤ 100ms, ≤ 0.1?
首先基于 Google 的调查研究 The Science Behind Web Vitals ( https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html ),满足上述标准的网站,是能给用户带来良好的体验。
其次,这些指标也是可以达到的,在推出这些指标和阈值之前,已经基于 CrUX (Chrome User Experience Report) 的数据发现有 10% 的网站是能满足上述指标。
工具及周边
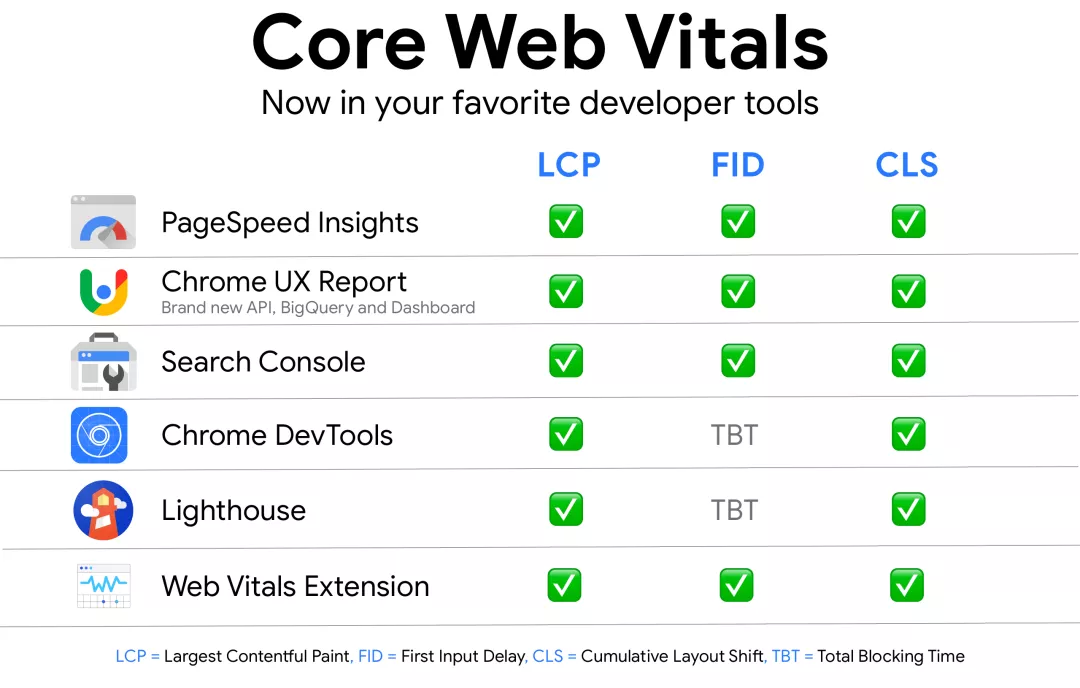
Google 正大力地推广 Core Web Vitals,除了在 I/O '20 上卖力的宣传,在 Webmaster ( https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html ) 上声明会将 Core Web Vitals 纳入网页排名算法中,还提供了一系列的工具来帮助开发者基于这些指标去测量自己的网站。

- 你可以先用 Search Console 新的 Core Web Vitals 报告去查看自己网站的性能情况。
- 如果发现自己的网站有些问题的话,可以用 PageSpeed Insights 去定位网站的性能问题。
- 然后你可以先在实验室本地环境,用 Lighthouse 或 Chrome DevTools 去测量页面,得到具体的指引去修复性能问题。或者用 Web Vitals Chrome extension 在桌面端实时看到自己页面的 Core Web Vitals。
- 如果你需要 Core Web Vitals 的 dashboard,可以使用更新后的 CrUX ( Chrome User Experience Report ) Dashboard 或者使用新的 Chrome UX Report API 来获得真实数据。
- 缺少指引? web.dev/measure 可以测量你的页面,基于 PSI (PageSpeed Insights) 数据,给你相关的建议。
- 最后,引入 Lighthouse CI 来确保每次迭代都没有使你的 Core Web Vitals 倒退。
参考文档
[1] Web performance made easy(Google I/O '18)
https://www.youtube.com/watch?v=Mv-l3-tJgGk
[2] FMP, TTI, WTF? Making Sense of Web Performance
https://www.youtube.com/watch?v=EIsk6pBNJ74
[3] User-centric performance metrics
https://web.dev/user-centric-performance-metrics/#user-centric_performance_metrics
[4] Response Times: The 3 Important Limits
https://www.nngroup.com/articles/response-times-3-important-limits/
[5] Annie Sullivan :: Understanding Cumulative Layout Shift :: #PerfMatters Conference 2020
https://www.youtube.com/watch?v=zIJuY-JCjqw&feature=youtu.be
[6] Defining the Core Web Vitals metrics thresholds
https://web.dev/defining-core-web-vitals-thresholds/
[7] Tools to measure Core Web Vitals
本文转载自公众号字节前端 ByteFE(ID:ByteFE)。
原文链接 :











